在之前的文章中我介绍了如何使用 @ControllerAdvice 来进行全局异常处理,但是这种异常处理方式一般用来处理应用级别的异常,一些容器级别的错误就处理不了,比如 Filter 中抛出的异常。因此,Spring Boot 中对于异常的处理还有另外的方式。
比如默认情况下,当我们通过 Postman 等工具来请求一个不存在的接口,则会返回如下 json 格式的错误数据:

而如果是通过浏览器访问的话,Spring Boot 则会有一个默认的错误页面展示给用户。

无论是错误页面还是里面的显示内容都是可以自定义的,下面分别进行介绍。
一、基本配置
1,使用静态页面
(1)如果不需要向用户展示详细的错误信息,可以把错误信息定义成静态页面。即在 resource/static 目录下创建 error 目录,然后在 error 目录中创建错误展示页面。错误展示页面命名规则有如下两种:
- 一种是直接使用具体的响应码命名文件,比如:404.html、405.html、500.html
- 另一种可以使用 4xx.html、5xx.html 这样的命名
如果用户定义了多个错误页面,它们优先级如下: 响应码.html 的优先级高于 4xx.html、5xx.html 页面的优先级。比如:发生一个 404 错误,则优先展示 404.html 而不是 4xx.html 动态页面的优先级高于静态页面。比如:resource/templates 和 resocurce/static 下同时定义了 4xx.html,则优先展示 resources/templates/4xx.html

(2)比如 404.html 里面的内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
发生了404错误。
</body>
</html>
(3)如果使用浏览器访问一个不存在的接口,显示的结果如下:

2,使用动态模版
(1)如果需要向用户展示完整的错误信息,就需要采用视图模版技术。这里以 Thymeleaf 为例,首先引入模版相关的依赖。<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
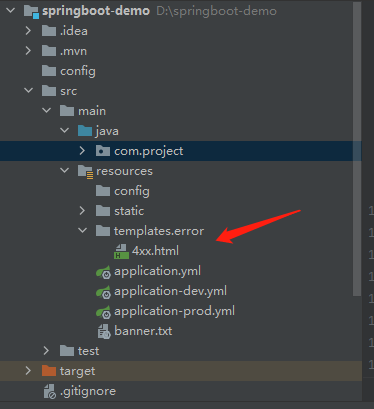
(2)Thymeleaf 页面模版默认处于 resource/templates 目录下,因此在该目录下创建 error 目录,在创建错误展示页。

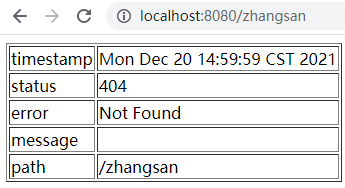
(3)4xx.html 里的内容如下,展示出 Spring Boot 返回的5条错误相关信息,分别是:timestamp、status、error、message、path
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1"> <tr> <td>timestamp</td> <td th:text="${timestamp}"></td> </tr> <tr> <td>status</td> <td th:text="${status}"></td> </tr> <tr> <td>error</td> <td th:text="${error}"></td> </tr> <tr> <td>message</td> <td th:text="${message}"></td> </tr> <tr> <td>path</td> <td th:text="${path}"></td> </tr> </table> </body> </html>
(4)当请求一个不存在的接口时,页面显示的结果如下: