useMemo 主要用来解决使用 React Hooks 产生的无用渲染的性能问题,function 的形式声明组件,失去了 shouldComponentUpdate(在组件更新之前)这个生命周期,也就是说我们没有办法通过组件更新前条件来决定组件是否更新。而且,在函数组件中,也不再区分 mount 和 update 两个状态,意味着函数组件的每一次调用都会执行内部的所有逻辑,就带来了非常大的性能损耗。 useMemo 和 useCallback 都是解决上述性能问题的。
import React , {useState,useMemo} from 'react'
function HMemo(){
const [count,setCount] = useState(0)
const [age,setAge] = useState(18)
return (
<div>
<Son count={count}></Son>
<button onClick={()=>setCount(count+1)}>点击次数:+</button>
<button onClick={()=>setAge(age+1)}>年龄:{age}</button>
</div>
)
}
function Son({count}){ //props解构
function changeNum(num){
console.log(`${num}x10=${num}*10`)
}
const changeCount = changeNum(count)
return (
<div>
<h3>点击次数是:{count}</h3>
<div>{changeCount}</div>
</div>
)
}
export default HMemo;

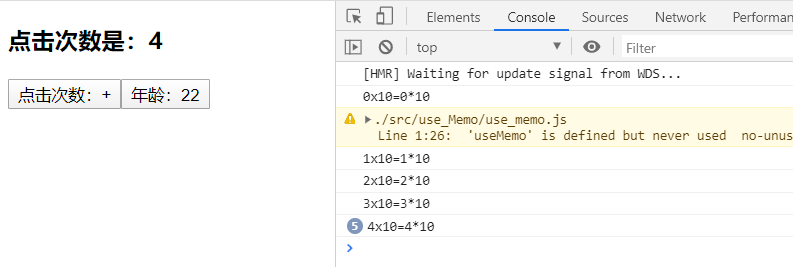
父组件调用了子组件,子组件中定义了一个 changeNum 方法,打印 num*10 后的值,此时,点击 次数 按钮或者年龄 按钮,changeNum 方法 每次都会执行,这就是性能的损耗。当我们点击 年龄 按钮时,changNum 方法不应该执行,只有在点击 次数 按钮时才能执行
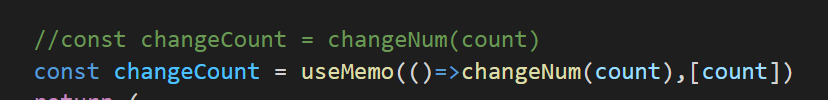
使用 useMemo,然后给子组件 changeCount 传递第二个参数,参数匹配 成功,才会执行


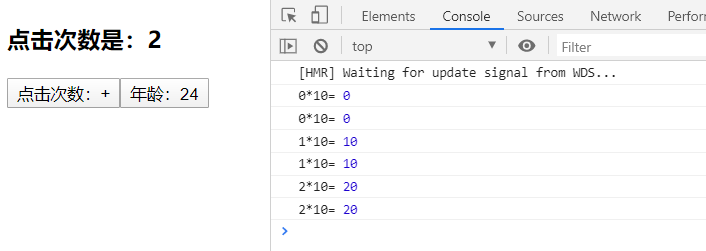
点击年龄,不再打印 (不会执行 printCount 方法),但是点击次数按钮,执行两次???