让我们这次直接进入正题,有时候我们想做以下这种界面:

目前我就想到三种方案:
- 做一个tableview,然后组织cell的界面如上图所示
- 做一个button子类,使得button的界面能如上图所示
- 做两个view
可以看出,第一第二种方案相对来说要麻烦一些,但是好处还是比较明显的就是今后在这个界面上需要更多的功能时,可复用的界面元素更多。尤其是第一种,如果这些功能列表在整个屏幕内放不下时,还可以自动scroll。
但是第三种方案最大的好处就是简单,当我们需要快速出功能,而且暂时不需要考虑复用的时候,这种方案就体现出优势了。
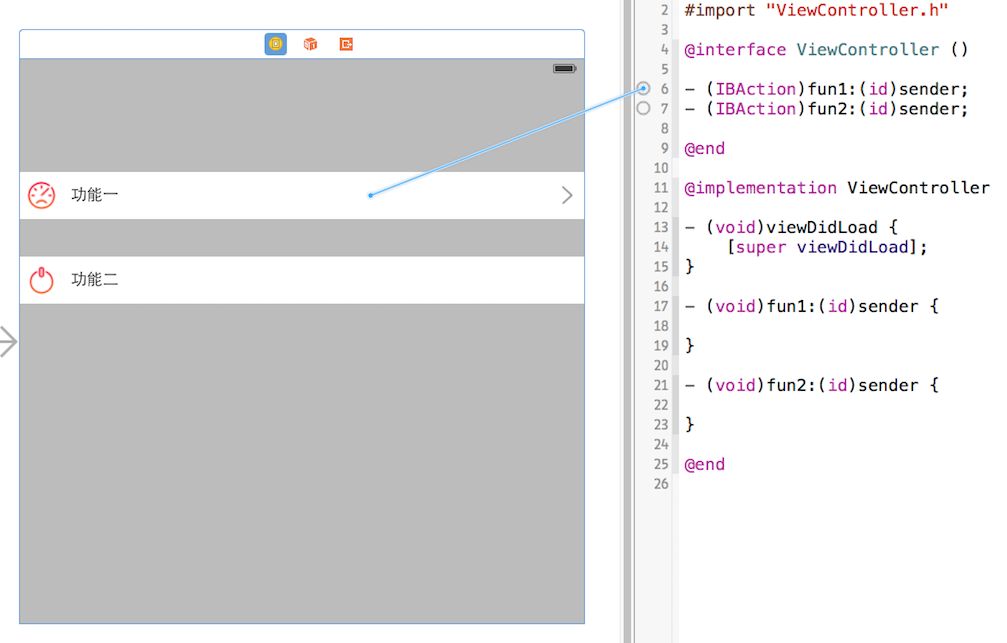
我可耻地选择了第三种方案,然后问题来了。。。。因为我之前都习惯使用IBAction的方式来绑定事件,这次我也习惯性地这样做了,突然发现IBAction根本绑定不到UIView这样的元素上去!

这种时候又要请出万能的google然后引导到stackoverflow。。。。。。熟悉的味道
第一种方案
在view上绑定一个点击手势,代码如下:
UITapGestureRecognizer *fun1TapGesture = [[UITapGestureRecognizer alloc]
initWithTarget:self
action:@selector(fun1:)];
[self.fun1View addGestureRecognizer:fun1TapGesture];
第二种方案(抱歉实在找不到原链接了)
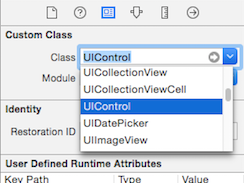
这种方法个人感觉有点trick,假设选中了“功能一”这个view,然后在右边属性栏里如下选择,即把UIView改为UIControl:

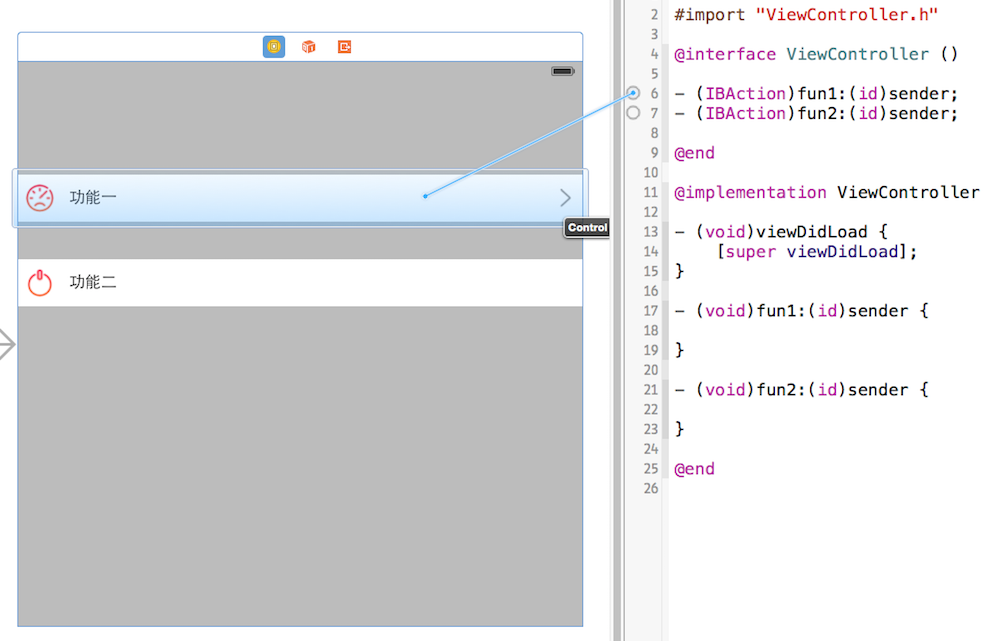
然后就会发现IBAction能绑定了:

总结
如果你只是想能点击触发一些事件,那么第一种方案就非常方便。但是如果你想根据不同的点击事件做一些不同的事件(比如touch down的时候做一些界面的改变,touch up的时候再触发事件等),那么第二种方案就非常合适了。