Blazor 应用程序除了在 Github Pages/Gitee Pages等静态资源部署以外,现在你有了一个新的选择,那就是使用云开发静态网站功能来部署啦!
系统依赖
在进行后续的内容前,请先确保你的电脑中安装了.NET Core 3.1/5.0运行环境。如果没有安装,可以访问http://dot.net 下载安装。
安装云开发 cli 工具
执行如下命令,安装云开发 cli 工具
npm install -g @cloudbase/cli
使用dotnet 命令或者是Visual Studio 2019创建Blazor网站
创建一个云开发环境
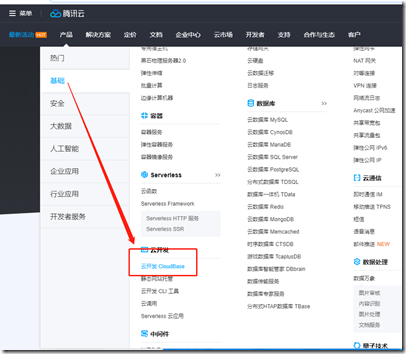
我们来创建一个云开发环境,用来部署 Blazor。打开腾讯云控制台,在产品中找到云开发
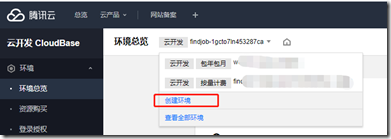
进入到云开发的管理控制台,点击新建环境,新建一个环境来进行部署
在开通环境以后, 记住你的环境 ID,这个 ID 后续我们会用到。
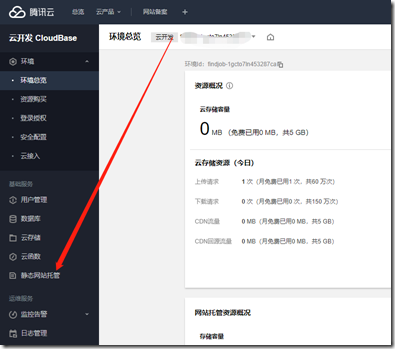
创建完成后,点击环境,进入到环境的管理页面。点击左侧菜单栏中的「静态网站」
并在静态网站页面开通功能
初始化云开发 Cli
完成了云开发环境的配置后, 我们需要初始化一下云开发 cli ,从而实现借助 cli 来上传页面(当然, 也可以通过网页端直接上传,但如果你博客的文章比较多,还是使用 Cli 上传更加方便)
在命令行输入如下代码
tcb login
会提醒你需要在网页中授权
在弹出的页面确认授权
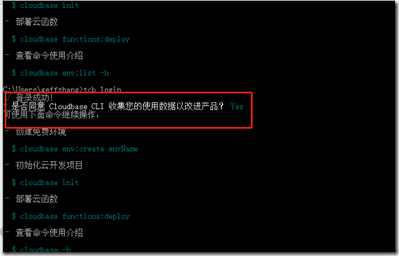
确认授权后,你会看到控制台输出相应的命令
这样,你的云开发 cli 就初始化好了。 接下来,就可以进入到最后一个环节,上传部署 Blazor了。
构建 Blazor 并上传
回到你的 Blazor 目录中,执行 dotnet publish 来生成文件。
文件生成完成后,可以执行如下命令来进行部署(需要将 EnvID 替换为前面你记下的环境ID)
tcb hosting:deploy ./ -e EnvId
稍等片刻,部署完成,接下来就可以预览了。
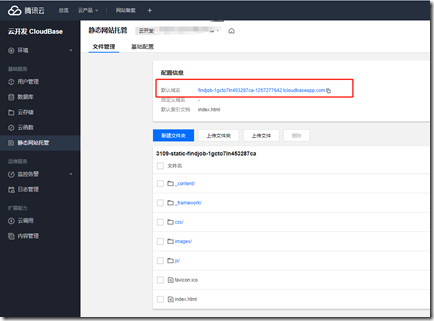
点击设置,进入设置页面,可以找到默认的的域名,点击域名,就可以看到你刚刚部署的环境啦。
只需简单的几步,你就可以轻松实现将 Blazor 应用部署到云开发上,不仅如此,如果你是一个自动化爱好者, 还可以试着把云开发 Cli 配置到你的 CI 环境中,实现自动部署哦~
点击以下链接快速开始用云开发静态网站托管部署你的站点:https://console.cloud.tencent.com/tcb?from=12304
云开发(CloudBase)是一款云端一体化的产品方案 ,采用 serverless 架构,免环境搭建等运维事务 ,支持一云多端,助力快速构建小程序、Web应用、移动应用。