ASP.NET 5 在项目结构上做了很大的改变,我们以前熟悉的目录结构与项目文件内容都不太一样了,本篇文章带大家了解 ASP.NET 5 到底跟以前有哪些不一样的地方。
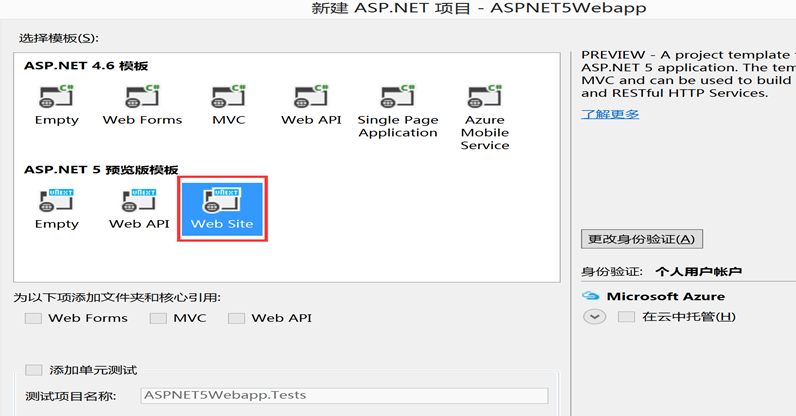
我们先用 Visual Studio 2015 建立一个全新的 ASP.NET 5 网站项目,打开VS2015,创建Web项目,.net framework 选择.net 4.5 以上,选择ASP.NET Web Application,在弹出的窗口里选择ASP.NET 5 Website模板创建项目,图示如下:

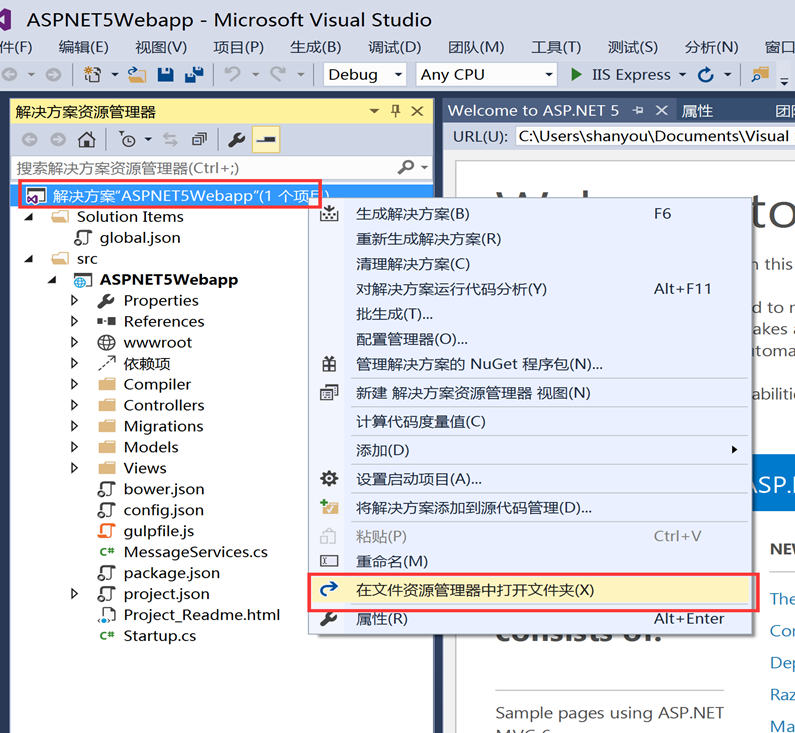
创建好项目后,并参考下图打开项目的所在文件夹,解决方案目录结构:

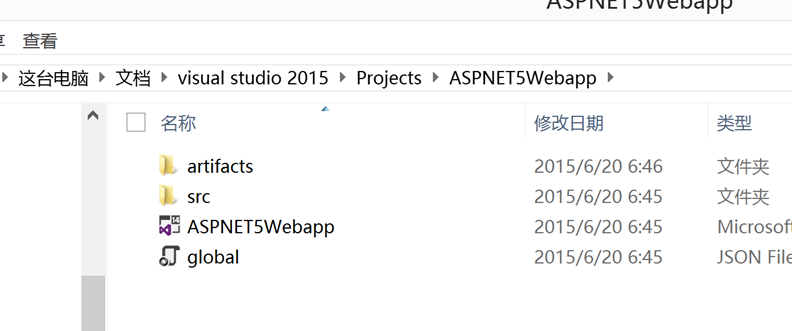
实际文件夹的目录结构,我们看到有几个文件夹,下面我们进行逐一介绍

- .vs 隐藏文件夹:用来保存原本我们在VS2003-2013项目目录中会看到的 *.suo 文件,这个文件主要用来保存 Visual Studio 2015 操作过程的一些状态,例如你已经开启的档案列表等临时的信息。如果 ASP.NET 5 网站使用 IISExpress 进行排错,IISExpress 所需要的 applicationhost.config 配置文件也会放在 .vsconfig 目录下。 这些临时的文件不应该放入到源代码版本控制,这个算是一个改进。
- artifacts 文件夹:用来保存网站构建过程中需要临时保存的元文件案与输出文件,也就是以前在项目中常看到的 bin 与 obj 目录,现在都统一搬到这个文件夹下。这个文件夹不应该加入版本控制,这又是一大改进。
- src 文件夹:用来放置该方案里的所有项目,所以主要的源代码都会放在这个目录下,该目录下每个目录就是一个独立的项目。
- *.sln 项目文件:这个文件就不用介绍了,跟之前我们常看到的项目解决方案是完全一样的。
-
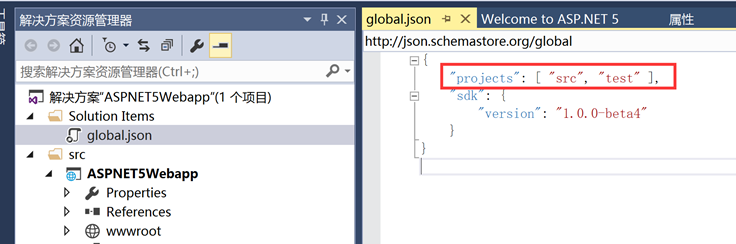
global.json 全局配置文件:这个文件通常都跟项目解决方案放在同一层文件夹下,用来给解决方案参考用的。主要用来定义要「自动导入」到解决方案文件中的路径列表与 sdk 的默认版本。如下图的 "projects" 参数就有列出设定的会导入入 src 与 test 文件夹下所有的项目。举例来说,如果你想将另一个解决方案目录下的某一个 ASP.NET 5 项目迁移到目前项目下,只要将该项目目录 ( srcprojectName ) 直接移动到目前方案的 src 目录下即可,其他甚么都不用设置!

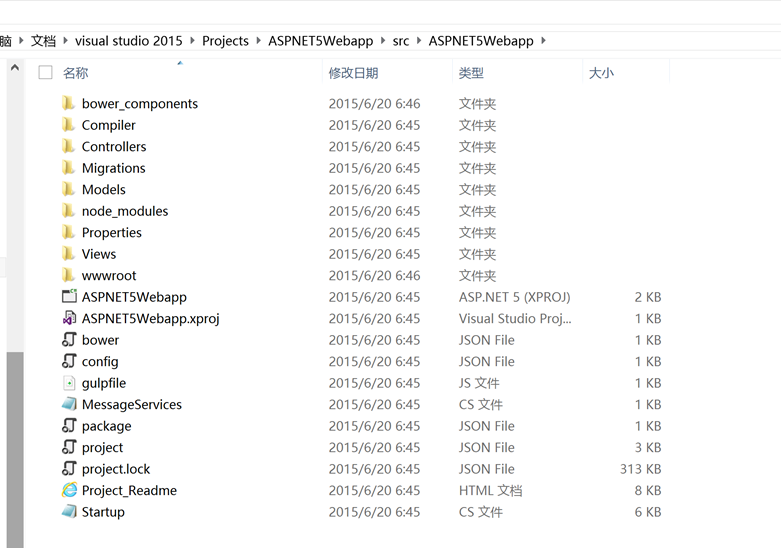
接着我们进入 ASPNET5WebApp 项目文件夹 (如下图),项目的目录结构也跟之前差别很大哦,我一样由上至下分别介绍一遍:

- bower_components文件夹:由于 Visual Studio 2015 与 Web 前端最常用的 bower 工具整合在一起,未来所有的「前端」套件通过 bower 命令进行安装时,都会自动将套件安装到bower_components文件夹之中。这个文件夹不应该加入版本控制。
-
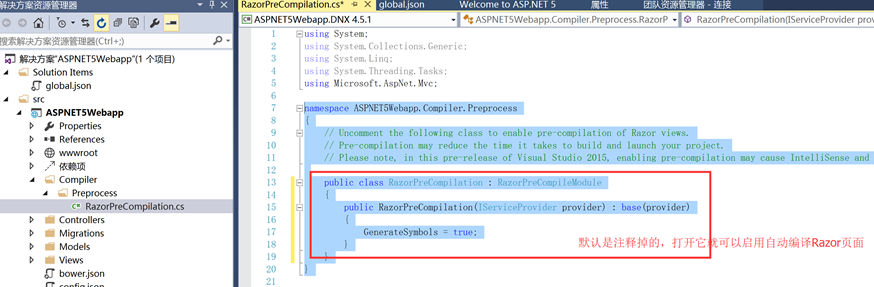
Compiler文件夹:ASP.NET MVC 6 ( 等同于 ASP.NET 5 ) 开始,将支持 Razor 预先编译功能,可以让你在部署网站时预先编译所有 Razor页面,以提升网站执行的速度。在这个文件夹中有个CompilerPreprocessRazorPreCompilation.cs文件,可以让你设置是否要启用 Razor 自动编译功能。(只要取消注释掉的程序代码就可以启用 Razor 预先编译机制)

- Controllers文件夹:这个是 ASP.NET MVC 6 的 Controllers 专用文件夹。
- Migrations文件夹:这个是 Entity Framework 的 DbMigration 专用文件夹。
- Models文件夹:这个是 ASP.NET MVC 6 的 Models 专用文件夹。
- node_modules文件夹:由于 Visual Studio 2015 将 nodejs 常用的 npm 套件管理工具整合在一起,未来所有的 npm 组件都可以通过 npm 命令进行安装,且这些组件默认的设置都会安装到node_modules文件夹之中。注意这个文件夹不应该加入版本控制。
- Properties文件夹:这个文件夹跟之前差不多,也是用来保存一些项目的特别设置,例如网站发行配置文件等。但除此之外,还多了一个 AppSettings.cs 类别文件,这个文件主要目的是用来定义一个 AppSettings (应用程序设定) 的模型类 (Model Class),让你用强型别的方式读取应用程序配置参数。
- Views文件夹:这个是 ASP.NET MVC 6 的 Views 专用文件夹。
- wwwroot文件夹:这个文件夹就是全新的东西了,未来的 ASP.NET 5 只要是「静态文件」,例如 js, css, images, … 诸如此类的静态文件,都会统一放到这个文件夹里面,避免前端文件与后端程序代码混在一起的情况。ASP.NET5是彻底模块化了,IIS不再是运行MVC程序的唯一容器,任何兼容DNX的运行容器都可以运行MVC程序,程序发布包被分为approot和wwwroot两个部分,分别存放应用程序集(或源码)和静态文件,从而做到更好的分离。
- *.xproj文件:这是新一代的项目文件,有别于以前的*.csproj与*.vbproj项目档,这个项目文件小多了,内容格式差不多,一样是 XML 的格式,一样是 MSBuild 会去参考的内容,但最大的不同之处在于,新版*.xproj不用再明确列出所有的文件清单,所有项目中的文件不再需要特别加入或移除,只要档案出现在项目目录中,文件就会自动被加入项目里!进一步强化约定胜于配置原则,项目中用不到的文件乖乖删除吧,这样就可以把项目中很多不该存在的垃圾文件清理了,相信大家对这点很有感触吧。
- *.xproj.user文件:这个文件用来记录项目在 Visual Studio 2015 开发工具里的一些状态,例如你已经开启的文件列表等暂存信息。这个文件不应该加入版本控制。
- bower.json文件:这是 bower 工具专用的配置文件,与 ASP.NET 5 没有直接关系,相关文件请参考这里:http://bower.io/docs/config/
- config.json文件:这是 ASP.NET 5 的项目配置文件,所有应用程序参数设置与连接字符串都会定义在此。
- gulpfile.json文件:这是 gulp 前端流程管理工具专用的配置文件,可以帮助你完成一些自动化的工作。这文件与 ASP.NET 5 没有直接关系,相关文件请参考这里:https://github.com/gulpjs/gulp/blob/master/docs/getting-started.md
- MessageServices.cs文件:这个文件是当你在 ASP.NET Identity 启用二阶段验证 (two-factor authentication) 时,让你写发送 Email 或 SMS 短信程序代码的地方。
- package.json 文件:这是 nodejs 的 npm 工具专用的配置文件,与 ASP.NET 5 没有直接关系,相关文件请参考这里:https://docs.npmjs.com/
- project.json文件:这个文件是重要的 ASP.NET 5 项目配置文件,许多重要的设定都从 web.config 改到这个档案来了,如果要写好 ASP.NET 5 势必得深入了解 project.json 文件的配置方式,详细文件请参考:https://github.com/aspnet/Home/wiki/Project.json-file
- project.lock.json文件:由于在 project.json 文件里面会定义项目需要加载的 NuGet 套件,而且 Visual Studio 2015 也会自动加载套件的依赖套件,因此每次项目在新的环境构建时,很有可能会花上 3 ~ 5 倍的时间进行恢复套件 (Package Restore),这个 project.lock.json 文件比较像是以前的 packages.config 文件,明确列出所有需要加载的 NuGet 套件有哪些。这个文件是由 Visual Studio 2015 自动生成的,但建议加入版本控制,以缩短 CI 构建的时间。
- Project_Readme.html文件:项目说明档,该网页有许多参考链接,可以让你深入了解 ASP.NET 5 的开发方式。
- Startup.cs文件:这个文件是重要的 ASP.NET 5 网站启动入口,由于 ASP.NET 5 执行生命周期的改变,以前的 global.asax 文件已经成为过往云烟不复存在了,取而代之的就是 Startup.cs 文件里的 Startup 类。换句话说,未来 ASP.NET 5 应用程序启动时,第一时间就是从 Startup 类开始执行的!
本文概要的介绍 ASP.NET 5 全新的项目目录结构与 xproj 项目文件,以及一些非常重要的文件,都是需要特别额外学习的部分,博客园的"汤姆大叔"通过阅读微软的源码以及网络上的一些文章给大家整理了一个系列入门教程。且其中的代码都在VS 2015 RC中进行过验证。作者也为这些文章建立了一个目录 http://www.cnblogs.com/TomXu/p/4496545.html ,这个系列文章我也在微信公众号opendotnet 上转载过,欢迎关注微信公众号opendotnet,通过历史信息阅读: