HTML
HTML基本标签
<html> --html开始标签
<head> -- 文件头(用户在浏览器的主体是看不到的)
</head>
<body> --文件体(用户在浏览器的主体看得到)
</body>
</html> --html结束标签
<!-- -->这是html的注释标签的形式。
<meta http-equiv="content-type" content="text/html;charset=utf-8"/> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
文本标签
标题(h1~h6) align:设置位置
水平线(hr) color:线的颜色
换行(br)
标签规定粗体文本(b)
将文本以斜体显示(i)
将文本以下划线显示(u)
段落(p)(书写两段小说进行演示)
段落缩进(blockquote)(主要用于解释或者强调)
上下标(sup和sub)(一般用于公式)y=x2 H2O CaCo3
原样输出(pre)(希望网页上的东西和代码里面写的样式完全一样的时候)
marquee:
behavior属性值(alternata:来回滚动 scroll:重复滚动 slide:不重复滚动
bgcolor:字幕背景颜色
direction:设置字幕的滚动方向down right left up
bgsound:
src:需要播放的音乐路径
loop=-1(无限循环)
autostart="true"自动播放
列表标签:
有序列表ol li(type属性更改序号类型,案例:投票喜欢的女明星)
无序列表ul li(用于条目的罗列,type属性更改序号类型,案例:学生管理系统)
项目列表标签(dl dt dd)(一般用于有层次结构的列表,一个公司员工的列表)
下拉选项:<select/><option/>
行内标签(span) (html中用的非常少,css中用的非常多)
块标签<div> (html中用的非常少,css中用的非常多)
超链接标签
超链接标签:<a></a>
两个属性:href:设置这个超链接需要连接到的资源
target:设置打开资源的方式
超链接 :默认的协议为file://
协议:
file:// 本地文件协议
http:// 网络上我们一般请求都使用的是http://,这个协议是基于请求和相应的
thunder:// 迅雷下载协议
mailto: 发送邮件的协议
协议的执行流程:
thunder://www.movie.com/shujiaoba.avi:会将这个超链接分为两个部分,
一个是资源地址,一个协议名称,因为我们在安装每一个软件的时候,每一个软件都会在
我们的注册表中注册相应的协议,找你的注册表中有哪些软件注册了该协议,那个软件注册了
,就会打开那个软件
超链接作用;
1)链接到资源
2)作为锚点使用
打锚点: <a name="锚点名称"></a>
去到锚点: <a href="#锚点名称">内容</a>
1 <body> 2 <a name="top"></a> 3 <a href="http://www.baidu.com" target="_blank">超链接</a><br /> 4 <a href="thunder://www.movie.com/shujiaoba.avi">摔跤吧爸爸_迅雷专用通道</a> 5 <a href="mailto:12345@qq.com">发送邮件</a> 6 <a href="#content1">第一章节</a> 7 8 <br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> 9 10 <a name="content1"></a> 11 小说第一个章节的内容小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的 12 <a href="#top">回到顶部</a> 13 14 </body>
img(图片)标签
图片标签:img
图片标签的属性:
src:连接的图片的位置
width:图片的宽度
height:图片的高度
alt:提示文本,当src属性是小的时候,alt属性才生效
title:当鼠标放到这张图片上的时候,会给与一个文字提示
1 <body> 2 <img src="b.jpg" alt="我是宝强" width="100" height="100" border="0" usemap="#Map" title="我是宝强"/> 3 <map name="Map" id="Map"> 4 <area shape="rect" coords="27,17,64,71" href="2.文本标签.html" target="_blank" /> 5 <area shape="circle" coords="84,22,11" href="3.超链接标签.html" target="_blank" /> 6 </map> 7 </body>
表格标签
table:整张表就用一个table来表示
caption:表的标题
tr:代表表中的一行
td:表中的一个单元格
th:表头,一般用于加粗显示字段名称
border:table标签的一个属性,用来调整表框的宽度
调整表的宽度
height:调整表格的高度
align:调整表格的位置
行合并和列合并:
行合并:rowspan
列合并:colspan
1 <body> 2 <table border="2" align="center" width="400" height="300"> 3 <caption><h1>学科成绩统计表<h1></caption> 4 5 <tr align="center"> 6 <th>姓名</th> 7 <th>学科</th> 8 <th>成绩</th> 9 </tr> 10 11 <tr align="center"> 12 <td rowspan="2">狗娃</td> 13 <td>音乐</td> 14 <td>90</td> 15 </tr> 16 17 <tr align="center"> 18 <td>java</td> 19 <td>60</td> 20 </tr> 21 22 <tr align="center"> 23 <td>狗剩</td> 24 <td>java</td> 25 <td>70</td> 26 </tr> 27 28 <tr align="center"> 29 <td>狗蛋</td> 30 <td>java</td> 31 <td>80</td> 32 </tr> 33 34 <tr align="center"> 35 <td colspan="2">平均分</td> 36 <td>70</td> 37 </tr> 38 39 </table> 40 41 </body>
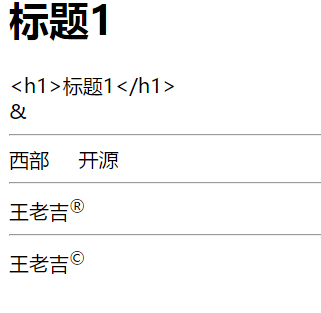
转义字符
< <
> >
& &
空格
商标 ®
版权 ©
1 <h1>标题1</h1><br/> 2 &<br /> 3 <hr /> 4 西部 开源 5 6 <hr /> 7 王老吉<sup>®</sup> 8 <hr /> 9 王老吉<sup>©</sup>

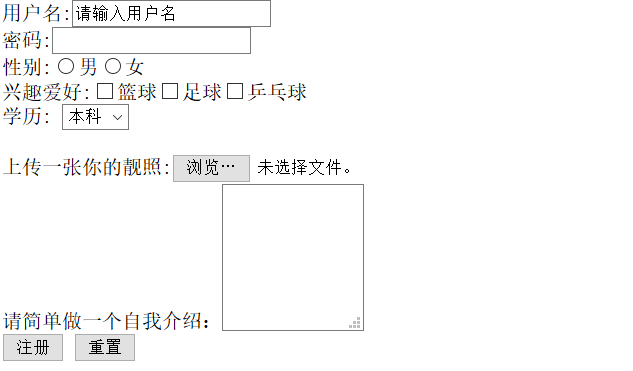
表单标签
<form> 就是一个表单
<input type="text"> 单行输入域
<input type="password"/> 密码输入域
<input type="radio"/> 单选按钮
<input type="checkbox"/> 多选按钮
<select/> 下拉选项
<input type="hidden"/> 隐藏域。特点:不会显示到html页面上,但可以携带数据。
<input type="file"/> 文件选择器
<textarea></textarea> 多行输入域
<input type="submit"/> 提交按钮
<input type="button"/> 普通按钮
<input type="reset"/> 重置按钮
1 <body> 2 <form action="5.转义字符.html" method="post"> 3 用户名:<input type="text" value="请输入用户名" name="username"/><br /> 4 密码:<input type="password" name="password"/><br /> 5 性别:<input type="radio" name="gender" value="男"/>男<input type="radio" name="gender" value="女"/>女<br /> 6 兴趣爱好:<input type="checkbox" name="hobby" value="篮球"/>篮球<input type="checkbox" name="hobby" value="足球"/>足球<input type="checkbox" name="hobby" value="乒乓球"/>乒乓球<br /> 7 学历: 8 <select name="xueli"> 9 <option value="benke">本科</option> 10 <option value="shuoshi">硕士</option> 11 <option value="boshi">博士</option> 12 </select><br /> 13 <input type="hidden" /><br /> 14 上传一张你的靓照:<input type="file" name="file"/><br /> 15 请简单做一个自我介绍:<textarea rows="5" cols="10"></textarea><br /> 16 <input type="submit" value="注册"/> 17 <input type="reset" value="重置"/> 18 </form> 19 </body>