孔子说:“温故而知新,可以为师矣。”这几天参加了一个免费的前端课,每天晚上都有直播,讲解一个独立的案例。在听前端基础的时候,发现自己有不少东西没学会,平时在学校虽说html也写了不少,但有好大一部分都被忽略掉了。就在刚才看了一个基础案例,很是有共鸣,一个简单的轮播图,牵扯到的东西实在是多。不得不说,专业的就是专业的。
好了,废话不多说,直接上干货。经常做页面渲染的筒子可能会遇到的一个问题,position的相对定位和绝对定位。这个问题看似很简单,不就是一个定位嘛,有什么的?别急,我们慢慢往下看。网上流传着一个说法,叫子绝父相。就是说子元素设置绝对定位,父元素设置相对定位。然后就可以给子元素设定top,left值来控制位置。这其实是一种很错误的观念,完全曲解了定义。楼主之前在学校写页面的时候也犯过类似的错误,只要实现了效果就行,管他什么原理呢,结果每次碰到定位的问题都卡壳。查半天还记不住,为了彻底搞懂这个,特地花时间写了这篇帖子。
relative也就是相对定位:是相对于本身的位置进行偏移。只看自己,不看其他。
absolute绝对定位:相对于非static的祖先元素进行位置偏移,当这样的元素不存在,则相对于根级容器定位。
以一个轮播图为例,html代码:
<div class="banner"><!--S banner--> <div class="banner-bg"> <img src="images/1.jpg"> </div> <div class="banner-bg"> <img src="images/2.jpg"> </div> <div class="banner-bg"> <img src="images/3.jpg"> </div> </div>
<div class="nav"><!--导航按钮,注意这里用的是<i>标签-->
<i></i>
<i></i>
<i></i>
</div><!--E banner-->
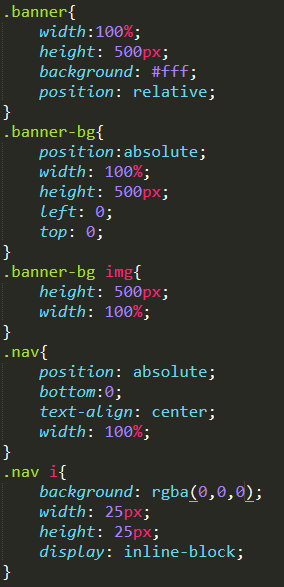
CSS代码:

banner是banner-bg的父级,然后给banner设置一个position:absolute属性。按照规则absolute要找他的非static祖先元素,我们为了让banner-bg这几个轮播图都固定在最上面,所以就要给轮播容器banner添加一个position:relative属性。这样设定left:0;top:0;就会定位到banner了。虽然不设定banner的relative属性也能将图片放到顶部,但那样的话,banner-bg找的是根级元素html,这并不是我们想要的效果。为了以后不出现差错,还是给想要定位的元素添加一个position:relative属性。
说了这么多,其实absolute定位的时候,就看你想要定位到哪个父级元素,就给哪个元素添加relative属性。而不是盲目的去套那些子绝父相什么的。搞懂原理才是正解。希望能帮到需要的人,花了一下午整理,就怕有些定义搞不太懂,编辑博客也是一个学习的过程,本着对他人负责的态度,写出来的东西一定要确认无误后才敢发表。有不足之处欢迎指出。