1. 目录结构
app.js —— 必须配置Page({}) 在新版本中
app.json ——
注册,路由不用加后缀,是将整个文件里面的四个文件都注册进去,并且做关联,所以在页面中就不需要引用相应的js,wxss
注意:配置——里面不能有注释
app.wxss —— 全局样式。 如果当前页面也有定义样式,就近原则,读取页面的样式
一级结构 —— a.wxml a.js a.json a.wxss 注意:四个文件名必须一样,跟文件夹名称不需要一样
二级结构 —— 。。。
最多 五级结构
2. 组件
view ——
image —— src
text ——
text组件包含的文字才能长按被选中
text可以嵌套text(高版本)
内容支持 换行 ,比如:<text>我是 某某某</text>
弹性布局 —— display:flex;flex-direction:conlumn(列);align-items:center;(居中)。
页面背景色 方法 ——
最外层的view —— height:1344rpx;(有局限性)
page —— height:100%;——在生成的页面会自动包裹一个page标签
3. 微信小程序单位 rpx
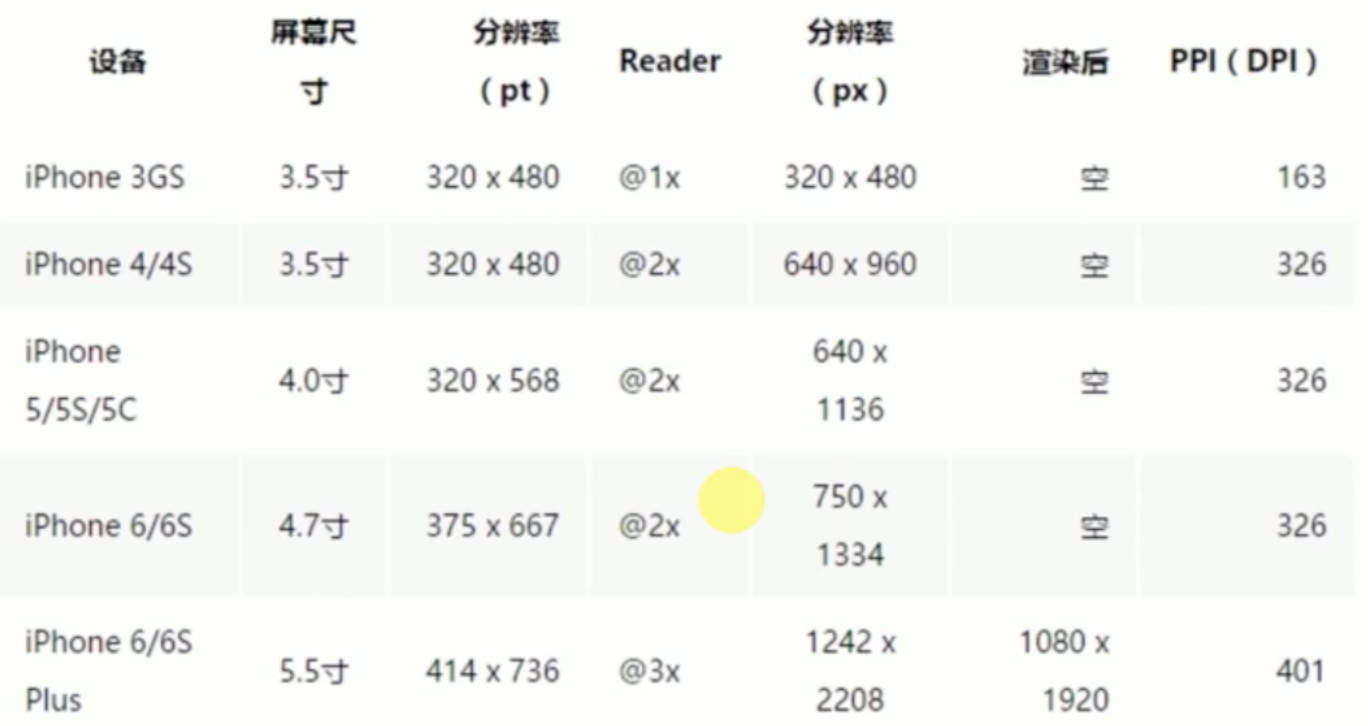
为什么iPhone4,比iPhone3GS清晰;为什么iPhone6plus,不比iPhone6清晰?
如何适配不同的机型?
为什么都设计750px?

pt 逻辑分辨率 —— 大小和屏幕尺寸有关,简单可以理解为长度和视觉单位
px 物理分辨率(即 像素点) —— 和屏幕尺寸没有关系。点不能描述大小
reader 像素比 —— 1pt有多少px ,px/pt
PPI(DPI) —— px/英寸的斜对角
为什么iPhone4,比iPhone3GS清晰;为什么iPhone6plus,不比iPhone6清晰?
iPhone3GS:1pt = 1px
iPhone3GS:1pt = 2px
同一个尺寸大小的地方,px分辨率越高,越清晰。
iPhone6已经是视网膜屏,已经达到了人类眼睛的极限,即使iPhone6plus*3,对人类来说是一样的。以后*4,*5都是一样的。
如何做不同分辨率设备的自适应?
以ip6的物理像素750 1334为视觉稿进行设计,在小程序以rpx为单位*****
1px物理分辨率=1rpx=0.5pt逻辑分辨率,即实际长度 (小程序刚开始设定的就是 在iPhone6 的情况下);iPhone6plus 1px=0.6rpx ***********
使用rpx,小程序会自动在不同分辨率下进行转换,而使用px为单位不会****
iPhone6 在小程序中设置:图片宽度量取是750px,所以要在 750px/2=350px或是750rpx 。因为css中的这个px是逻辑分辨率(pt),所以要转化成物理分辨率(像素),要除以2。
注意:并不是所有单位都适合做成rpx的。比如边框,有些标题和内容。