1.打开api post 的 分享链接

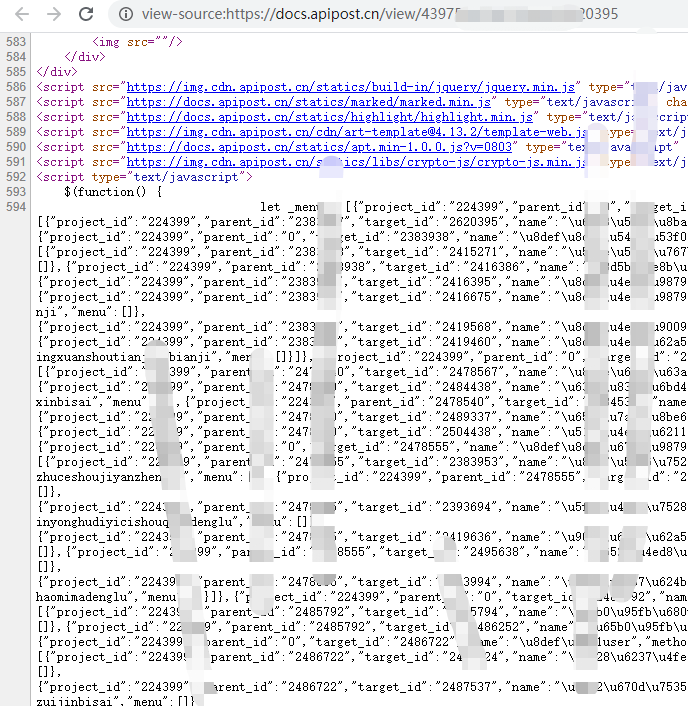
2.按住 ctrl + u 进入查看源代码

找到和我截图差我多的代码 内容 这些内容就是接口的json 内容
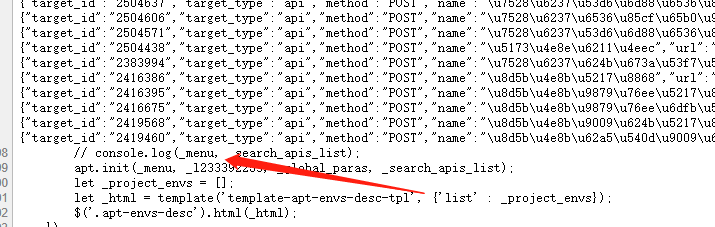
3.大概复制到我截图的位置就可以

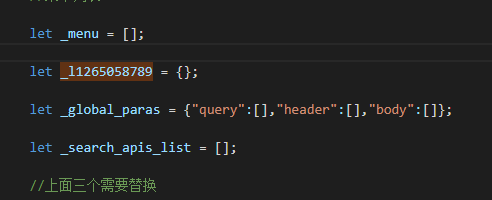
4.将复制的json 放到我提供的转换代码里面去 转换代码我留在最后了

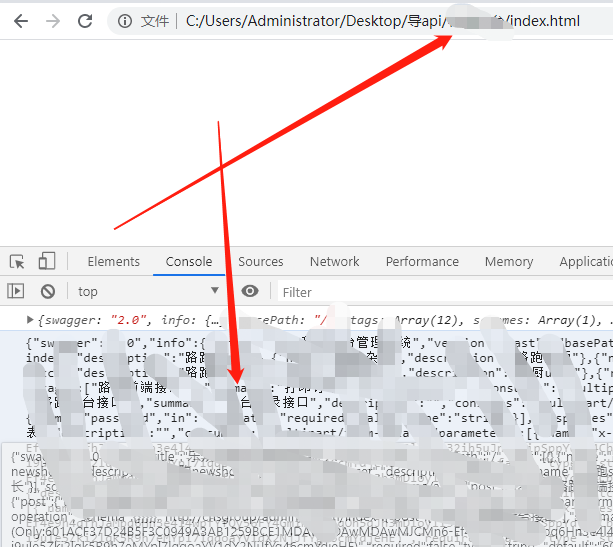
5.保存后 在浏览器打开 转换文件 转换后的内容 会打印在控制台

6.将 打印的内容 复制出来 然后 存放在一个json 文件里面
6.1 进入 yapi 中导入

选择对应的导入方式
7.选择你刚刚创建的json 文件 我这里是 省略 了 存储到josn文件的步骤的

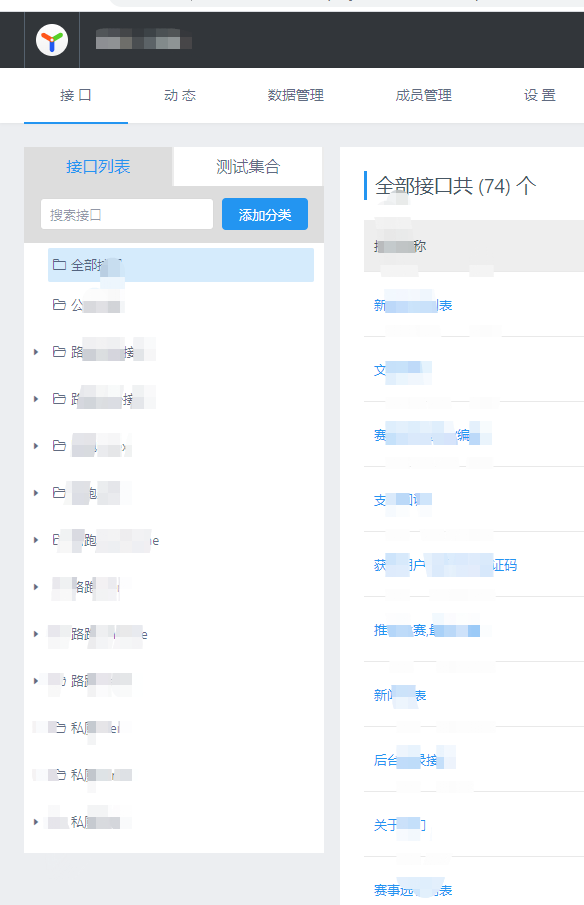
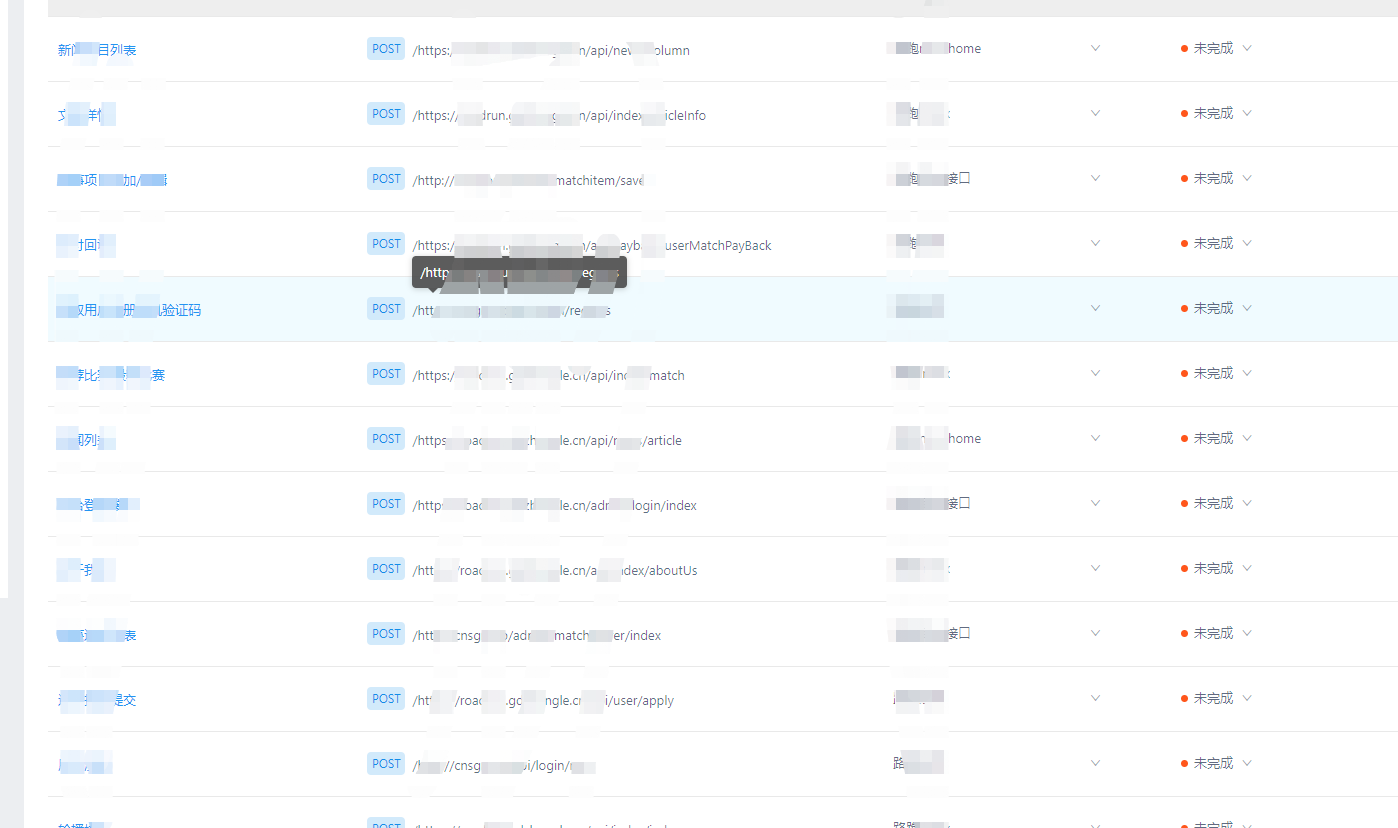
8.查看我们导入完之后的结果


好了 最后 提供下转换的代码把 拿走不谢
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> //菜单列表 let _menu = []; let _l1265058789 = {};//注意下面的使用关联 因为复制过来的命名都不一样 let _global_paras = {"query":[],"header":[],"body":[]}; let _search_apis_list = []; //上面三个需要替换 function getdatamok(name, age) { //构造函数模式 let datamok = { "swagger": "2.0", "info": { "title": "shaozhu520", "version": "last" }, "basePath": "/", "tags": [ { } ], "schemes": [ "http" ], "paths": { } } return datamok; }; let zzdata = []; let itemdata = new getdatamok();//单条 for (let i = 0; i < _menu.length; i++) { let arrsd = []; itemdata.tags.push({ "name": _menu[i].name, "description": _menu[i].name }) _menu[i].menu.forEach((item, index) => { let urls = item.url;//split("}}")[1] itemdata.paths[urls] = { "post": { "tags": [ _menu[i].name, ], "summary": item.name, "description": "", "consumes": [ "multipart/form-data" ], "parameters": [ ], "responses": { "200": { "description": "successful operation", "schema": {} } } } } // parent_id let twoitem = _l1265058789[item.target_id]; if (twoitem.request.body.parameter) { //设置 传递 参数 //设置头部参数 twoitem.request.body.parameter.forEach((item) => { itemdata.paths[urls]["post"]["parameters"].push({ "name": item.key, "in": "formData", "required": false, "type": "string" }); }) } if (twoitem.request.header.parameter) { //设置头部参数 twoitem.request.header.parameter.forEach((item) => { itemdata.paths[urls]["post"]["parameters"].push({ "name": item.key, "in": "header", "description": `${item.key} (Only:${item.value})`, "required": false, "type": "string", "default": item.value }); }) } }); // console.info(arrsd, "arrsd"); //console.info(JSON.stringify(arrsd), _menu[i].name); } // console.info(zzdata, "zzdata"); // console.info(JSON.stringify(zzdata)); console.info(itemdata, "itemdata"); console.info(JSON.stringify(itemdata)); </script> </body> </html>