window事件中的this和srcElment
<style> #dv1{ 200px; height:200px; background-color:blue; } #id1{ 180px; height:100px; background-color:purple; } #sp1{ 100px; height:100px; background-color:yellow; } </style> <script type="text/javascript"> window.onload = function () { //为body注册一个点击事件 document.body.onclick = function (evt) { //alert(window.event.srcElement.id); //alert(this.id); var e = window.event || evt; var srcTarget = e.srcElement || e.target; alert(srcTarget.id); } //为dv1注册一个点击事件 document.getElementById('dv1').onclick = function (evt) { var e = window.event || evt; var srcTarget = e.srcElement || e.target; alert(srcTarget.id); //alert(this.id); //alert(window.event.srcElement.id) }//为p元素注册一个点击事件 document.getElementById('id1').onclick = function (evt) { // alert(window.event.srcElement.id); //alert(this.id); //var e = window.event || evt; //e.cancelBubble = true; //兼容写法 引发事件 var e = window.event || evt; var srcTarget = e.srcElement || e.target; alert(srcTarget.id); } } </script> </head> <body id="body1"> <div id="dv1"> <p id="id1"> <span id="sp1">一定会成功的</span> </p> </div> </body>
window对象用于页面加载页面卸载时
<script type="text/javascript"> //window.onload = function () { // alert("页面加载完毕!"); //}; window.onbeforeunload = function () { //alert("页面即将关闭"); return "你确定要离开该页面吗?您所做的工作可能会丢失!"; }; </script>
document.history网页历史(前进后退)
<script type="text/javascript"> window.onload = function () { document.getElementById('btnForward').onclick = function () { //window.history.go(1) window.history.forward(); }; document.getElementById('btnBack').onclick = function () { //window.history.go(-1); window.history.back(); } } </script> </head> <body> <input type="button"id="btnForward"value="前进"/> <input type="button"id="btnBack"value="后退"/> <a href="02为元素对象注册事件.html">为元素对象注册事件</a> <a href="1.html">1</a> </body>
document.write在固定页面调用
javascript代码

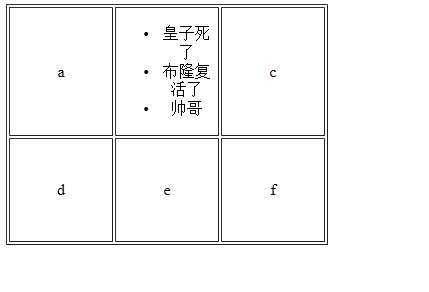
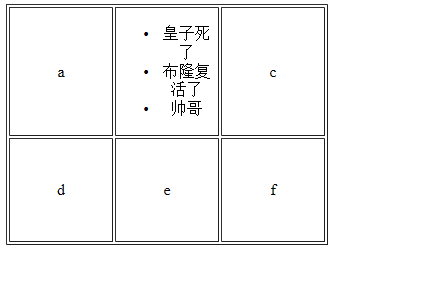
特定表格中调用
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <meta charset="utf-8" /> <style> td{ 100px; height:100px; } </style> </head> <body> <table border="1"> <tr> <td style="text-align:center">a</td> <td style="text-align:center"><script src="JavaScript.js"></script></td> <td style="text-align:center">c</td> </tr> <tr> <td style="text-align:center">d</td> <td style="text-align:center">e</td> <td style="text-align:center">f</td> </tr> </table> </body>