《head first html与css》知识点
1. 盒子元素组成

2. 块级元素,内联元素

1、块级元素(block element):一般都从新行开始占据一定的矩形空间,可以设置其宽、高属性来改变矩形的大小。一般情况下块级元素可以包含内联元素和其它块级元素,但也有特殊如form只能包含其它块级元素,p只能包含内联元素。常见块级元素如div、p、form等。
2、内联元素(inline element):也叫内嵌元素、行内元素、直进式元素。一般都是基于语义级(semantic)的基本元素,没有自己独立的空间,依附于其它块级元素存在的,因此一般情况下设置其宽、高属性是无效的(特殊如img可以设置宽高)。内联元素只能包含文本和其它内联元素。常见内联元素如span、a等。
3、可变元素:需要根据上下文关系确定该元素是块元素或者内联元素。可变元素还是属于上述两种元素类别,一旦上下文关系确定了他的类别,他就要遵循块元素或者内联元素的规则限制。
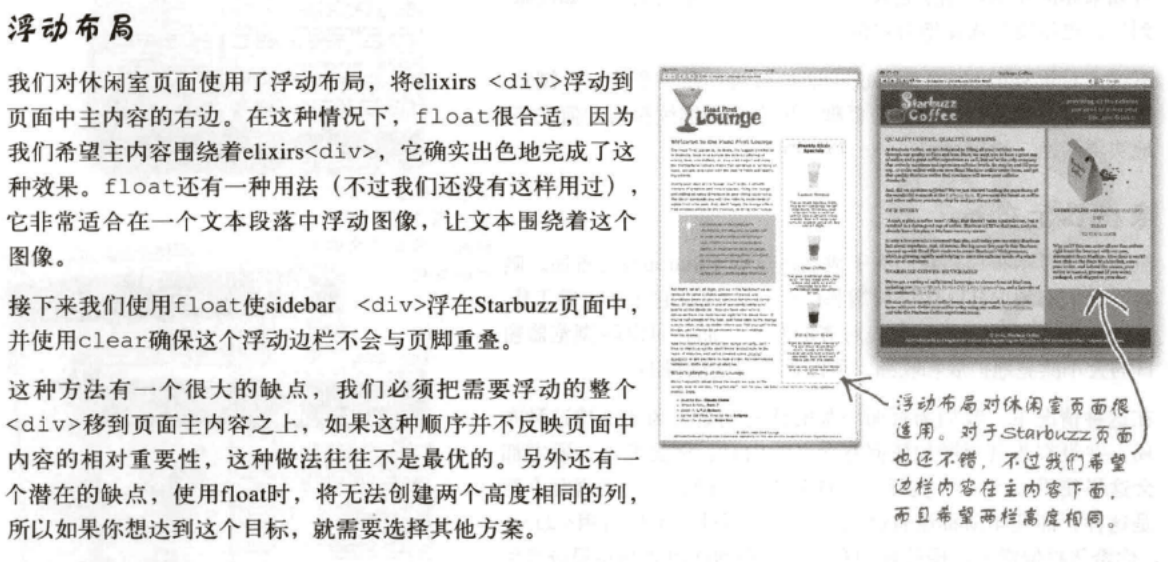
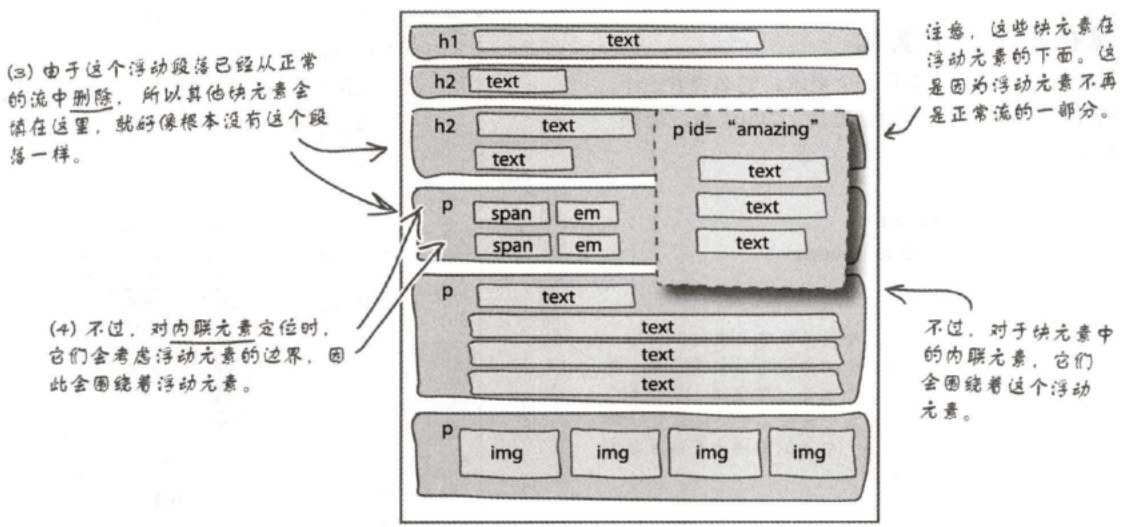
3. 浮动元素
内联元素会绕着浮动元素 周围。

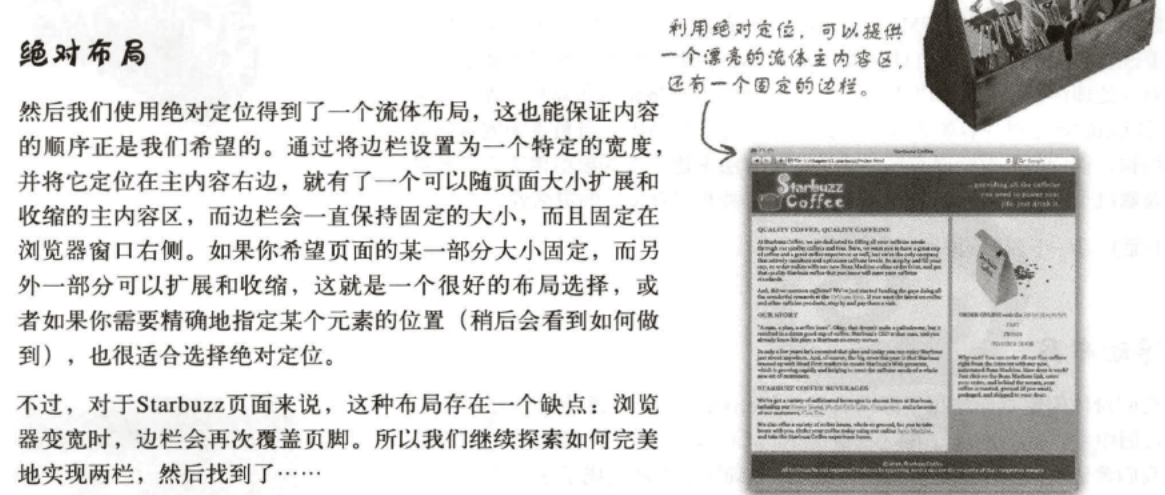
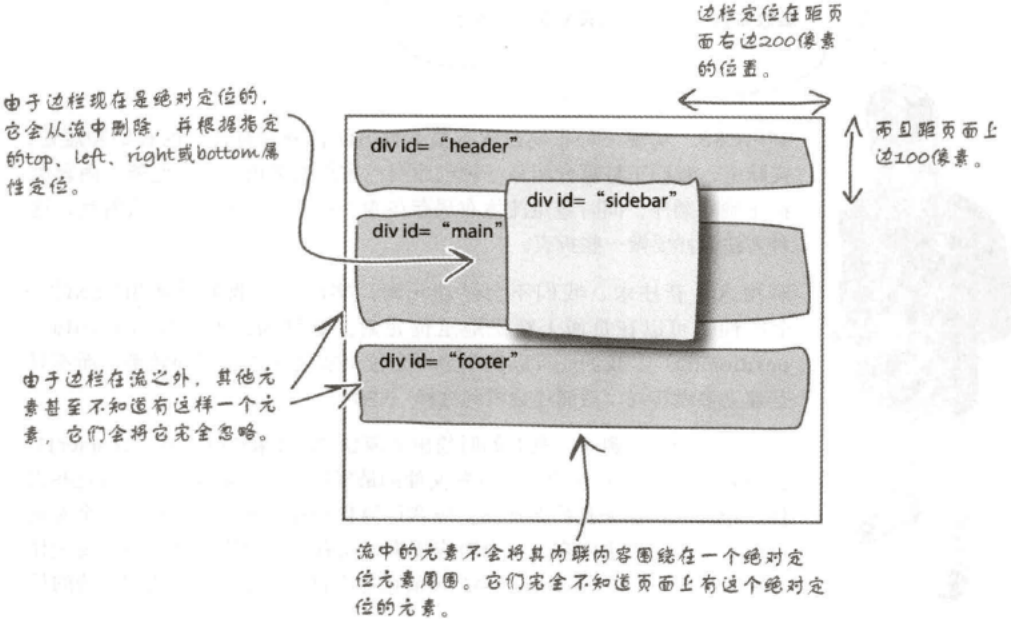
4. 绝对定位
内联元素不会 绕着绝对定位元素 周围。绝对定位通过index-x 值大小 决定元素覆盖前后位置

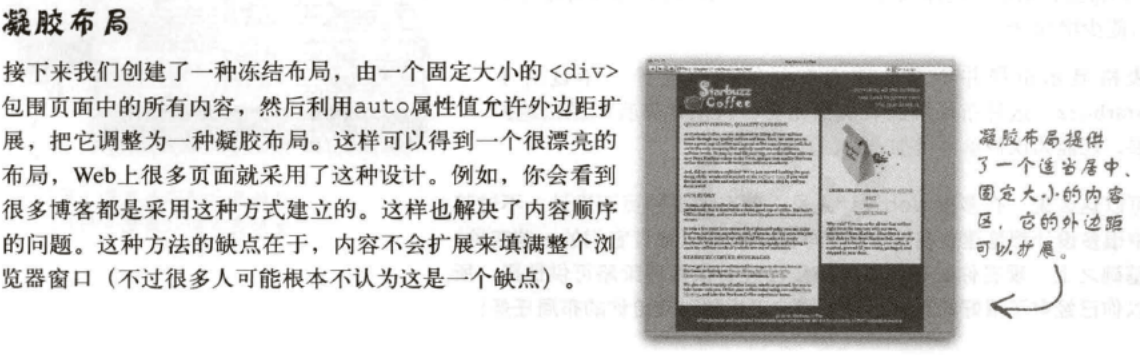
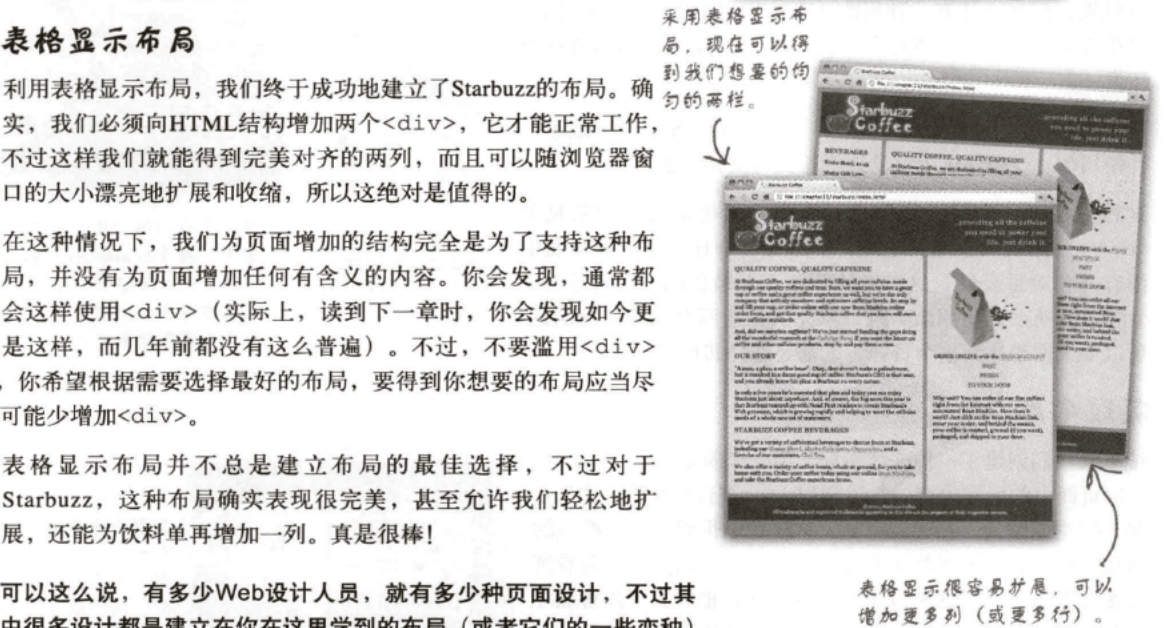
5.布局.