问题
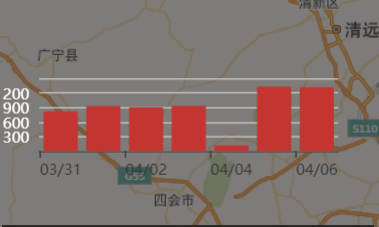
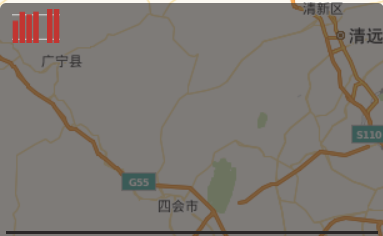
在使用echart去创建图表时,发现图表只占了容器的一个角落,如图,并没有充满容器。

第一反应是容器元素的样式有问题,于是我把容器的宽高都改为px指定的(之前是百分比设定的,查询资料发现说echart容器宽高要明确指定),修改之后,还是和上面一样的展示,依旧有问题。
定位
于是我想是不是渲染图表时,获取到的容器元素的高度有问题,代码中我是在ngAfterViewInit()生命周期中渲染的图表,先打印出元素高度看看
ngAfterViewInit() { console.log(document.getElementById('usertotal').clientHeight); this.initChart('usertotal'); }
发现元素此时的高度为27,果然有问题

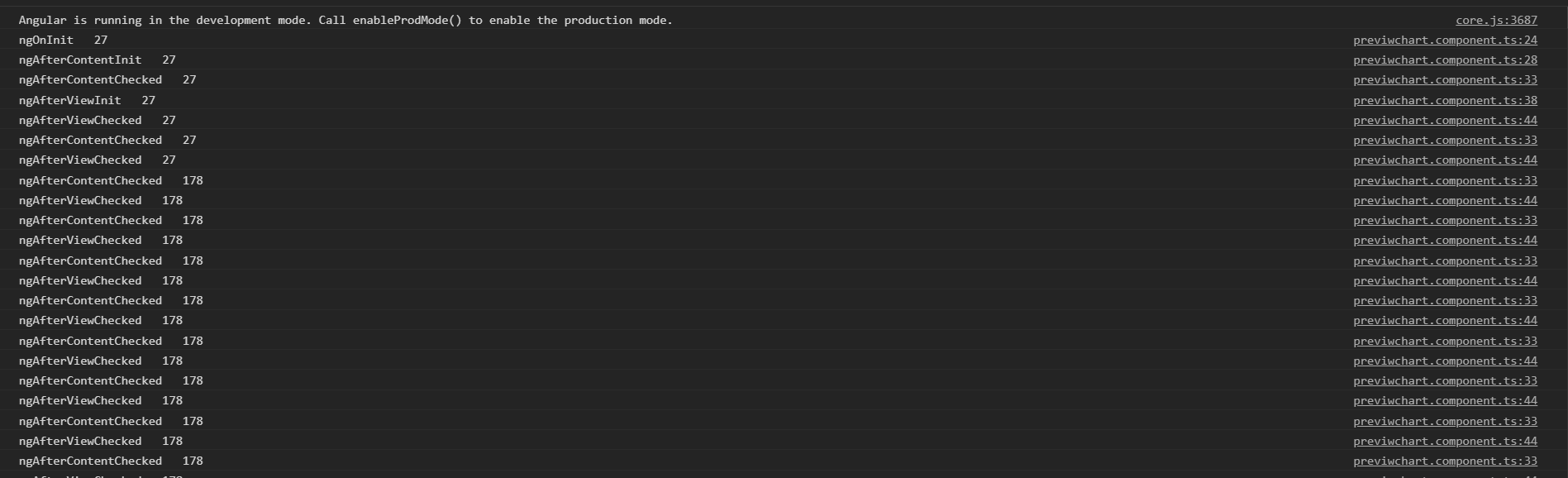
于是打印出各个生命周期中获取的元素高度,再第二次ContentChecked之后才会获取都正确的高度,但是ContentChecked在每次内容变更检测之后都会调用,用来初始化地图肯定不合适
解决
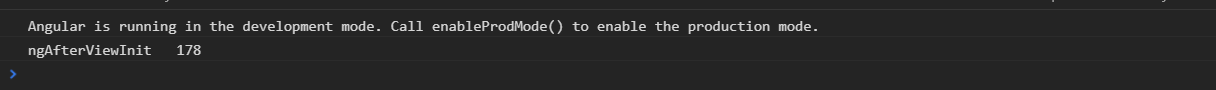
在ngAfterViewInit中延时再初始化地图,加入延时之后,发现获取到了预期的高度

其实setTimeOut设置的延时为 0 ,只是将获取高度放在了事件队列中,等主线程的任务执行完了再获取高度,此时就获得到了正确的高度,肯定可以正确初始化地图