我所要讲述的是,基于.net core3.1环境下的webapi项目,如何去使用axios对接前端的vue项目
既然谈到axios,这里贴出axios的官方文档地址:
http://www.axios-js.com/zh-cn/docs/
首先是前端部分进行设置
第一步,在vue项目中安装axios

在vs code的终端中输入命令 npm install axios
稍等片刻,即可完成安装
第二步,构建axios的测试api
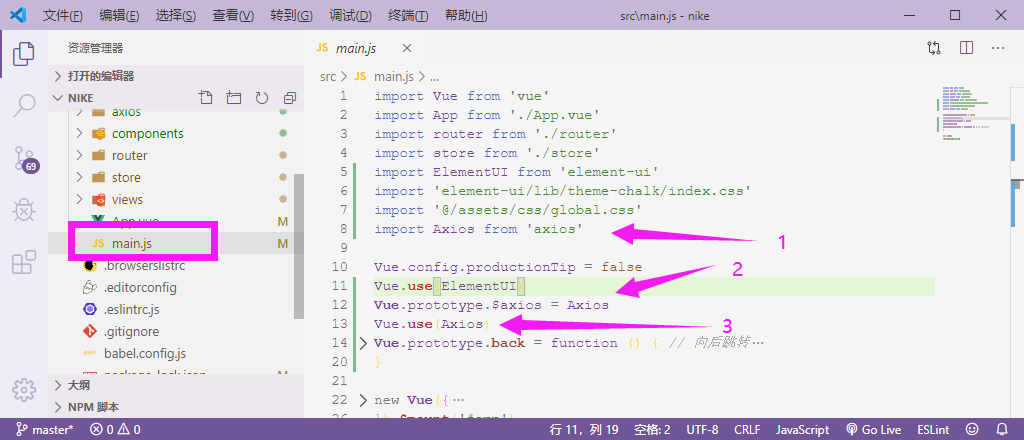
首先需要在main.js中,引入前面安装的axios

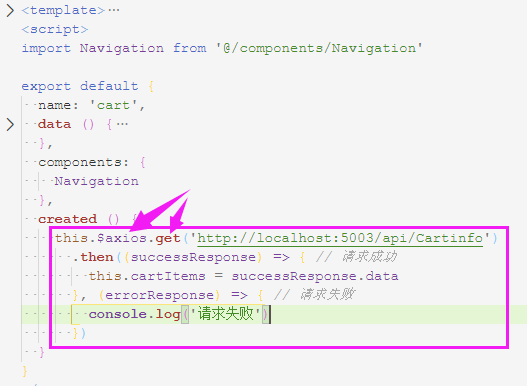
然后在某个组件的钩子函数里,写入以下代码

在组件被创建的时候,向后台发送get请求,获取数据。如果对axios的api不太熟悉的话,可以转到axios的官方文档
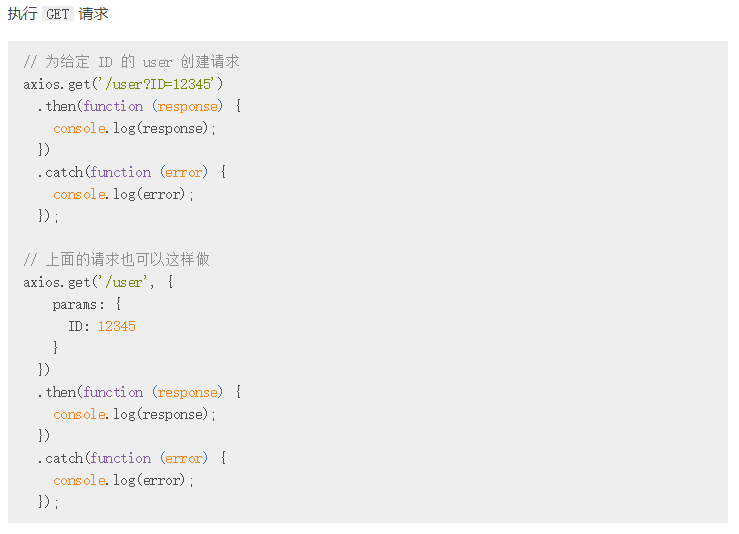
当然我也为新手提前准备好了截图,供查阅

上面这张图片来自于axios的官方文档
前端部分就此完成
接下来是配置.net core webapi项目
其实后端的配置极其简单,只需启用cors,然后做一些服务注入和中间件的添加即可
在微软的文档中也有对这部分给出了相关的注解,这里可以选择查阅微软的官方文档
第一步,服务注入
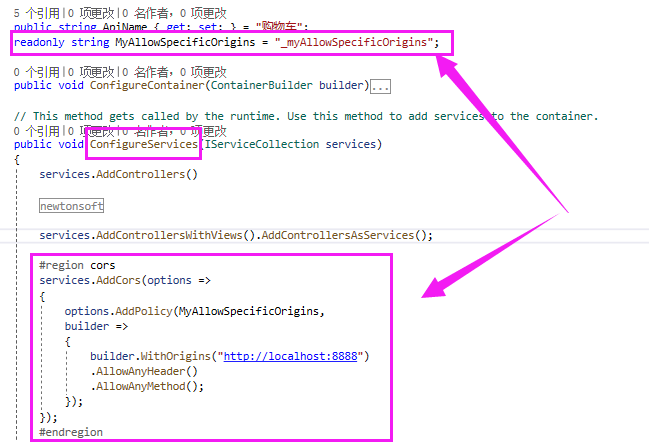
在startup.cs中加入以下代码

readonly string MyAllowSpecificOrigins = "_myAllowSpecificOrigins";
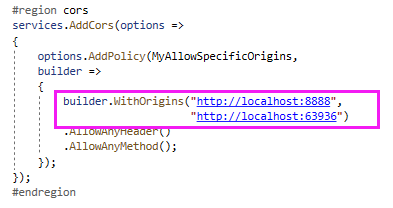
#region cors services.AddCors(options => { options.AddPolicy(MyAllowSpecificOrigins, builder => { builder.WithOrigins("http://localhost:8888") .AllowAnyHeader() .AllowAnyMethod(); }); }); #endregion
注意WithOrigins方法表示的允许跨域访问的url,参数可以是一个数组的形式,比如像下面这种方式去写:

第二步,添加中间件

这里按照微软的官方文档,cors的中间件放置需要特别注意位置,这里面我是放在了UseRouting与UseEndPoints的中间,这个可以参照微软的文档,里面有注解
第三步,在控制器上打上标签

[EnableCors(PolicyName = "_myAllowSpecificOrigins")]
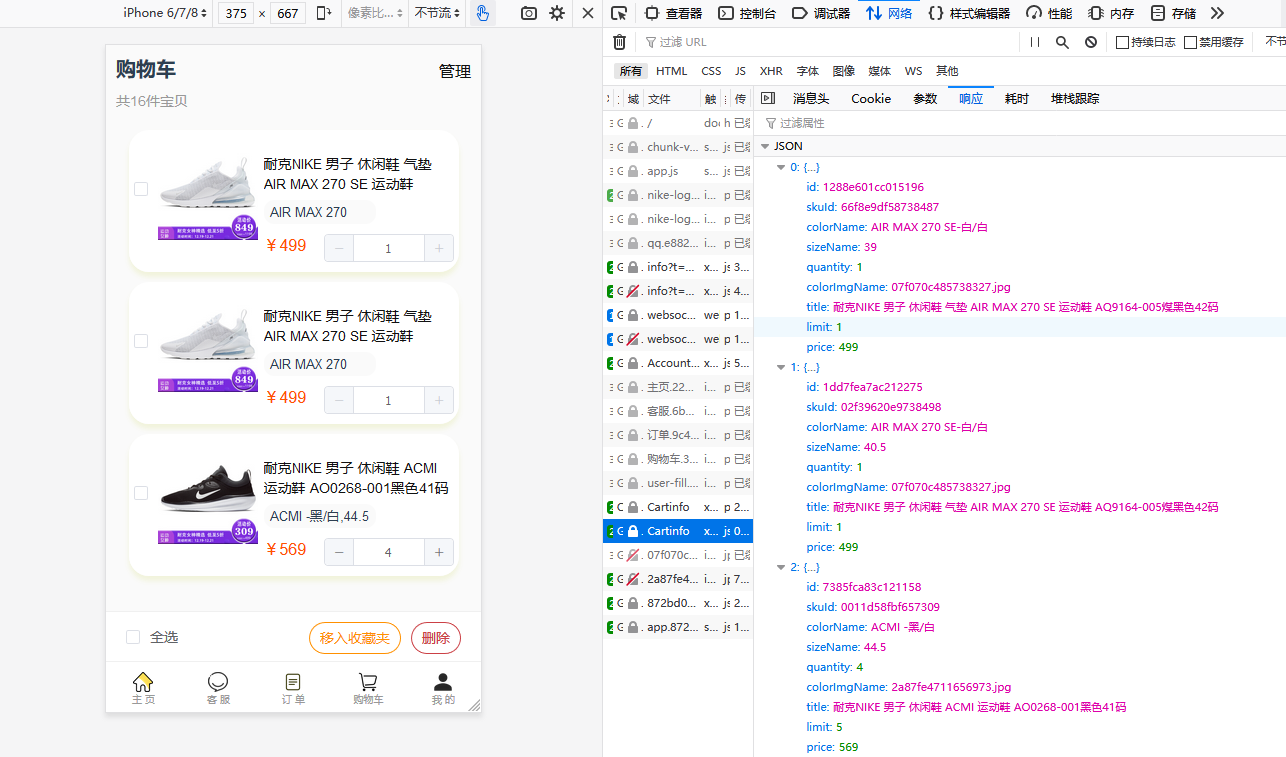
到此,前后端的配置都已结束,接下来让我们见证最终的效果

完美响应,so good