关于地理位置授权,因为不需要解密 和 sessionKey,所以步骤其实挺简单的,下面我想着重的解释一下每一个步骤中涉及的代码的意思。
1、检查是否授权地理位置
关于这一步,我觉得还是需要的,如果直接一上来就 wx.getLocation 的话,我个人是觉得太粗暴了,这不太符合程序员的思维逻辑。
/** * 客户是否已经授权地理位置 * @param {Function} handlerAlready 已经授权的处理函数 * @param {Function} handlerNone 未授权的处理函数 */ function whetherTheLocationIsAuthorized(handlerAlready = () => { }, handlerNone = () => { }) { wx.getSetting({ success(res) { if (res.authSetting['scope.userLocation'] != undefined && res.authSetting['scope.userLocation'] == true) handlerAlready() // 已经授权地理位置 else handlerNone() }, fail : res => handlerNone() }) }
这里我是把他封装成了一个函数,而里面的核心就是 res.authSetting['scope.userLocation']
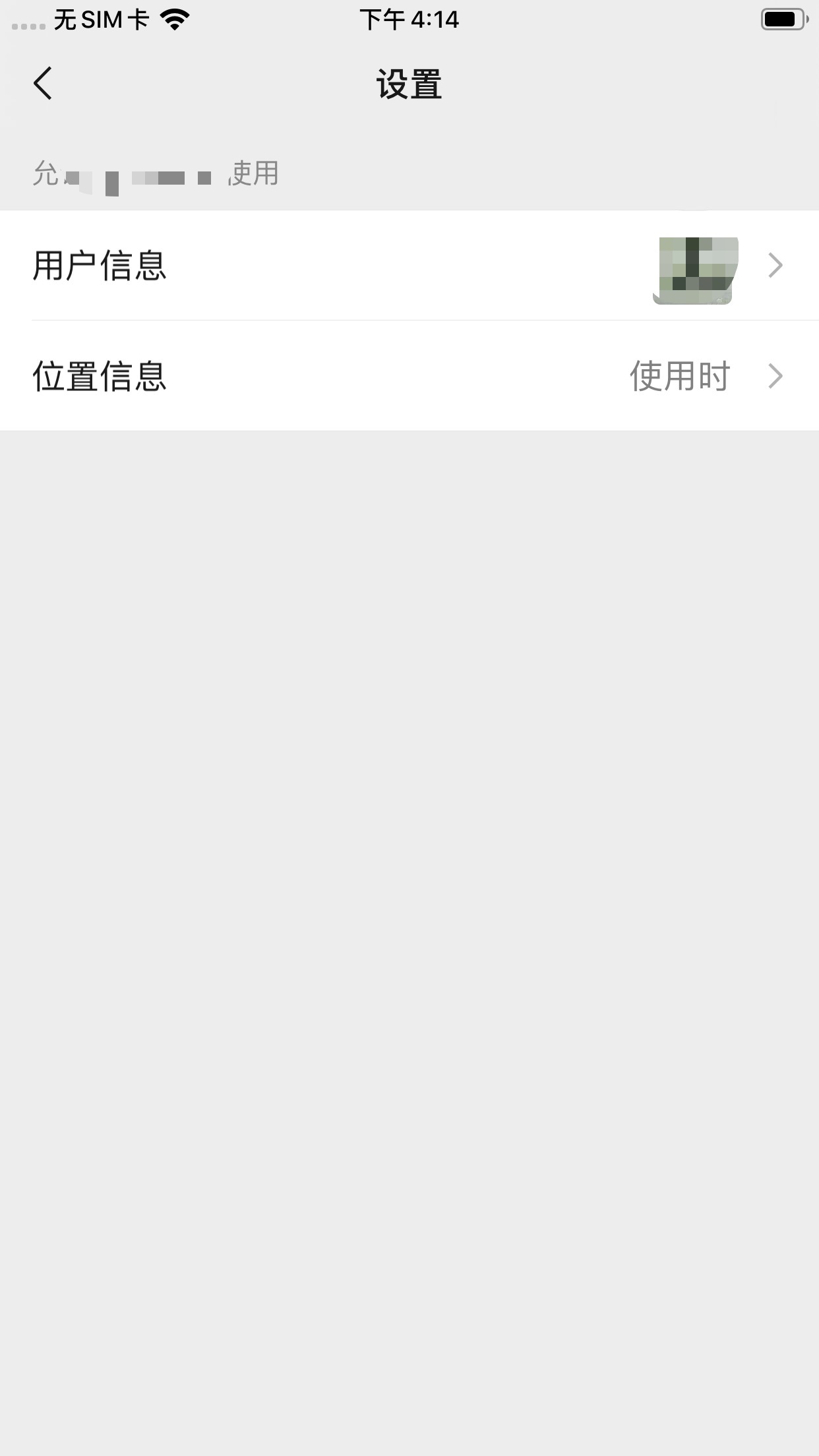
getSetting可以拿到设置里的所有参数,即下图中这个东西:

像现在图片中这种情况,就是一共配置了两种授权,一种是位置授权,还一种是个人信息授权。
如果要检查是否授权个人信息,其实就只是说,把 res.authSetting['scope.userLocation'] 改成 res.authSetting['scope.userInfo'])
2、使用 wx.getLocation 开启微信授权提示
/** * 获取客户的地理位置信息 * @param {Function} handlerSuccess 获取成功的处理函数 * @param {Function} handlerFail 获取失败的处理函数 * @param {Function} handlerFinally 不论失败成功最后都会执行的处理函数 */ function getCustomerLocationInfo(handlerSuccess = data => { }, handlerFail = data => { }, handlerFinally = () => { }) { wx.getLocation({ success: res => handlerSuccess(res), fail: res => handlerFail(res), complete: () => handlerFinally() }) } /** * 打开地理位置授权 * @param {Function} handlerSuccess 授权成功的处理函数 * @param {Function} handlerFail 授权失败的处理函数(用户取消授权,或者出错) * @param {Function} handlerFinally 不论失败成功最后都会执行的处理函数 */ function customerLocationAuthrization(handlerSuccess = data => { }, handlerFail = data => { }, handlerFinally = () => { }) { this.getCustomerLocationInfo(handlerSuccess, failInfo => { // 微信位置授权打开失败 console.log(failInfo) /* 直接打开设置页面,让用户自己手动的把位置授权打开 */ wx.openSetting({ success: res => { if (res.authSetting['scope.userLocation'] == true) handlerSuccess(res) // 同意授权地理位置 else handlerFail(res) }, fail: res => handlerFail(res) // 设置界面打开失败 }) },() => handlerFinally()) }
这里我是把代码逻辑拆成了两个,这个代码看起来可能会有点绕,但其实,他是分别对应了两种场景。
getCustomerLocationInfo 是当你通过 getSetting 知道了用户已经授权地理位置的时候调用的。
而另外一个 customerLocationAuthrization 则是已经知道了用户未授权时的一个开启授权的流程。
3、当无法正常打开微信授权的时候的处理办法
在微信开发工具的模拟器里,当你在第一次弹出地理位置授权的时候如果选择了拒绝的话,那从第二次起,会出现打不开地理位置授权的情况。
目前我在真机调试的时候,就有碰到这种情况。
解决办法就是上面的 customerLocationAuthrization 函数里的 openSetting 的处理。如果打不开微信授权,则直接进入设置页面,让用户手动设置位置权限。
4、实际使用
把上面三个函数封装到一个js文件中,然后在文件尾部使用 exports 导出。
module.exports = {
whetherTheLocationIsAuthorized: whetherTheLocationIsAuthorized,
getCustomerLocationInfo: getCustomerLocationInfo,
customerLocationAuthrization: customerLocationAuthrization,
}
在某一个页面中引入js文件
const wxAuthrizeTool = require('../../utils/wxAuthrize.js')
然后代码中具体使用
let that = this; wxAuthrizeTool.whetherTheLocationIsAuthorized( () => that.backHome(), // 已授权 () => wxAuthrizeTool.customerLocationAuthrization( // 未授权,打开微信授权面板 succRes => { //授权成功 getApp().globalData.hasAuthorativeAddress = true // 全局变量,是否已经授权地理位置 that.backHome() }, failRes => { },// 未授权地理位置成功 () => that.setData({ showMandate: false }) // 最后,关闭是否确认授权提示框 ) )
这里面关于在最后关闭授权提示框,指的不是微信的授权框,指的是我个人弹出来的
我是先弹出了一个自定义的提示框,然后他确定同意要授权的时候,才真的去打开微信的授权,微信的授权弹框是自己会关闭,不需要我们去处理他。
