wxml内容:
<view class="container"> <navigator class="search"> <icon type="search" size="13"></icon>搜索 </navigator> <view class="banner_box"> <swiper class="banner" indicator-dots="true" indicator-color="rbag(255,255,255,0.3)" indicator-active-color="#42bd56" autoplay="true"
circular="true" style="height:{{swiperHeight}}"> <block wx:for="{{bannerData}}"> //从'indicator-dots'开始分别是设置轮播图的圆点,圆点颜色,轮播到某图时圆点的颜色,自动播放,圆点出现,swiperHeight:图片的高度
<swiper-item> <navigator> <image mode="widthFix" src="{{item.banner_img}}" bindload="imgLoad"></image> //bindload:图片加载后触发的时间 ,这里要设置mode="widthFix"
</navigator> </swiper-item> </block> </swiper> </view> </view>
js内容:
//获取应用实例 const app = getApp() Page({ data: { bannerData: [{ id: 1, banner_img: "https://img3.doubanio.com/view/photo/l/public/p2563815623.webp" }, { id: 2, banner_img: "https://img3.doubanio.com/view/photo/l/public/p2564461744.webp" }, { id: 3, banner_img: "https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2563630521.webp" } ], swiperHeight:0 }, onLoad: function () { }, imgLoad:function(e){ console.log(e.detail); var winWidth=wx.getSystemInfoSync().windowWidth //获取屏幕宽度 var imgWidth=e.detail.width; //图片宽度 var imgHeight = e.detail.height; //图片宽度 this.setData({ swiperHeight: winWidth*imgHeight/imgWidth+'px' }) } })
css内容:
/*搜索*/
.search{
90vw;
height: 60rpx;
line-height: 60rpx;
text-align: center;
margin: 30rpx auto;
background-color: #f7f7f7;
color: #bbb;
}
.search icon{
margin-right: 12rpx;
}
.banner navigator{
100%;
height: 100%;
}
.banner image{
100%;
height: 100%;
}
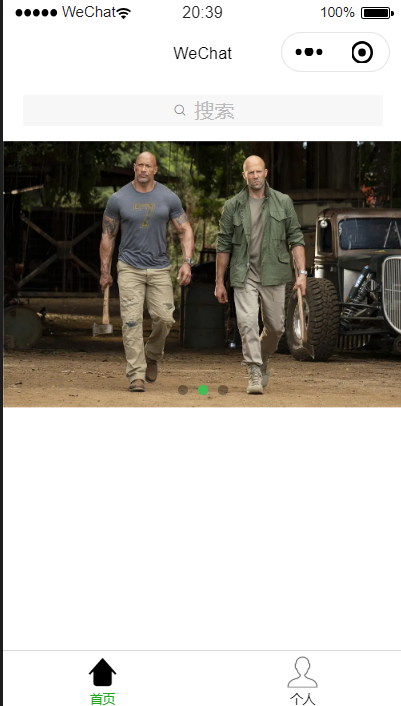
结果: