转自:https://blog.csdn.net/eson_15/article/details/51312490
前面两节,我们整合了SSH并且抽取了service和action部分的接口,可以说基本开发环境已经搭建好了,这一节我们搭建一下后台的页面。我们讨论一下两种搭建方式:基于frameset和基于easyUI。最后我们会使用easyUI来开发。
1. 抽取公共JSP页面
我们先来看一下当前的jsp页面:
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> 3 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 4 <html> 5 <head> 6 7 </head> 8 9 <body> 10 <!-- 省略…… --> 11 </c:forEach> 12 </body> 13 </html></span>
先撇开body部分的内容不看,因为这都是之前测试用的,抽取JSP页面是指将一些共有部分抽取出来到一个新的JSP页面,然后在当前JSP页面中包含进来。因为后期项目中肯定会引入js、css等文件,如果在每个jsp页面都写的话,会很冗余,所以我们得抽取一个共有的jsp来引入这些文件以及其他东西。我们在WebRoot目录下新建一个public文件夹,在里面新建一个head.jspf(jspf表示JSP片段,供其他JSP页面包含的)。
1 <%@ page language="java" pageEncoding="UTF-8"%> 2 <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> 3 <c:set value="${pageContext.request.contextPath }" var="shop" /> 4 <title>易购商城</title> 5 <!-- 6 <script type="text/javascript" src=""></script> 7 <style type="text/css"></style> 8 --></span>
注释部分主要是包含js和css,因为目前还没用到,只是搭建一个框架,等用到了再去掉。<c:set>标签将${pageContext.request.contextPath }用${shop}来代替,方便书写。这样以后新的JSP只要包含这个head.jspf即可。我们看一下修改后的index.jsp:
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 3 <html> 4 <head> 5 <%@ include file="/public/head.jspf" %> 6 </head> 7 8 <body> 9 <!-- 省略…… --> 10 </body> 11 </html> 12 </span> 13
是不是有种面向对象的思想~
2. 基于frameset搭建后台页面
2.1 发现问题
模板抽取好了,现在我们开始搭建后台页面框架了,首先我们使用frameset来做。在WEB-INF目录下新建一个文件夹main用来保存后台的主要页面,在main中新建四个jsp文件:aindex.jsp、top.jsp、left.jsp和right.jsp。我们的frameset写在aindex.jsp中,其他三个只是简单写一句话用来测试,我们来看看aindex.jsp:
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 3 <html> 4 <head> 5 <%@ include file="/public/head.jspf" %> 6 </head> 7 <!-- 框架体,里面包含了3+1个页面 --> 8 <frameset border="5" rows="150,*"> 9 <frame src="top.jsp" /> 10 <frameset border="5" cols="150,*"> 11 <frame src="left.jsp" /> 12 <frame src="right.jsp" /> 13 </frameset> 14 </frameset> 15 16 </html></span>
结构很明显,将页面分为3块,上左右。每个模块包含相应的jsp页面,然后我们在index.jsp的body中写入<a href="/WEN-INF/main/aindex.jsp">测试到后台</a>,启动tomcat,发现点击链接是无法访问到后台的。原因在于WEB-INF目录下的jsp不能直接跳转,需要通过Servlet或者Action来跳转。那没办法,只能新写一个跳转的Action了。
2.2 编写页面跳转的Action
我们首先写一个Action来完成页面的跳转,该Action只是单纯的实现页面跳转,不处理任何业务逻辑。
1 /** 2 * @Description: TODO(此Action用来完成WEB-INF中JSP与JSP请求转发功能,此Action不处理任何的逻辑) 3 * @author eson_15 4 * 5 */ 6 public class SendAction extends ActionSupport { 7 8 public String execute() { 9 return "send"; 10 } 11 }
我们可以看出,SendAction没有继承我们之前抽取的BaseAction,只是单纯的继承了ActionSupport。然后我们在struts.xml文件中配置一下:
1 <?xml version="1.0" encoding="UTF-8" ?> 2 <!DOCTYPE struts PUBLIC 3 "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN" 4 "http://struts.apache.org/dtds/struts-2.3.dtd"> 5 6 <struts> 7 <package name="shop" extends="struts-default"> 8 9 <!-- 全局result,对这个package中的所有action有效 --></span> 10 <global-results> 11 <result name="aindex">/WEB-INF/main/aindex.jsp</result> 12 </global-results> 13 14 <!-- 省略其他action的配置……</span> --> 15 16 <!-- 用来完成系统 请求转发的action,所有的请求都交给execute--> 17 <action name="send_*_*" class="sendAction"> 18 <result name="send">/WEB-INF/{1}/{2}.jsp</result> 19 </action> 20 </package> 21 22 </struts>
别忘了在beans.xml中配置:<bean id="sendAction" class="cn.it.shop.action.SendAction" />。
这个action中之所以配两个*号是为了便于访问WEB-INF/*/*.jsp,这需要在jsp中约定好地址的写法了。下面我们看一下aindex.jsp中的写法:
1 <span style="font-family:Microsoft YaHei;"><%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 3 <html> 4 <head> 5 <%@ include file="/public/head.jspf" %> 6 </head> 7 <!-- 框架体,里面包含了3+1个页面 --> 8 <frameset border="5" rows="150,*"> 9 <frame src="send_main_top.action" /> 10 <frameset border="5" cols="150,*"> 11 <frame src="send_main_left.action" /> 12 <frame src="send_main_right.action" /> 13 </frameset> 14 </frameset> 15 16 </html></span>
从修改后的aindex.jsp中可以看出,我们不直接访问WEB-INF/下的jsp(我们也访问不了),我们通过Action去跳转,这样我们在index.jsp的body中写入<a href="send_main_aindex.action">测试到后台</a>,然后启动tomcat,就可以点开链接正常访问后台主页面了。
从上面使用frameset搭建后台页面的过程来看,还是挺麻烦的,它是一个个页面包含进来的,开发中也不会用frameset,而easyUI只有一个页面,所有的请求都是AJAX请求,接下来我们看一下如何使用easyUI来搭建后台页面。
3. 基于EasyUI搭建后台页面
jQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。(EasyUI下载地址)
3.1 导入EasyUI相关组件
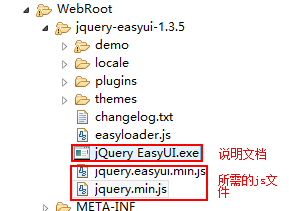
我们先在工程中的WebRoot目录下导入EasyUI所需要的组件,网上都有下载,我用的是jquery-easyui-1.3.5,去掉一些不需要的东西,最后的结果如下:

3.2 搭建EasyUI的环境
我们打开刚刚抽取出来的head.jspf文件,在这里导入EasyUI所依赖的css和js,其他页面引入该jspf文件即可间接引入了EasyUI所依赖的css和js了:
1 <%@ page language="java" pageEncoding="UTF-8"%> 2 <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> 3 <c:set value="${pageContext.request.contextPath }" var="shop" /> 4 <title>易购商城</title> 5 6 <!-- 下面是easyui的环境 --> 7 <link rel="stylesheet" href="${shop }/jquery-easyui-1.3.5/themes/icon.css" type="text/css"></link> 8 <link rel="stylesheet" href="${shop }/jquery-easyui-1.3.5/themes/default/easyui.css" type="text/css"></link> 9 <script type="text/javascript" src="${shop }/jquery-easyui-1.3.5/jquery.min.js"></script> 10 <script type="text/javascript" src="${shop }/jquery-easyui-1.3.5/jquery.easyui.min.js"></script> 11 <script type="text/javascript" src="${shop }/jquery-easyui-1.3.5/locale/easyui-lang-zh_CN.js"></script> 12
3.3 搭建后台的框架
将WEB-INF/main/目录下的top.jsp、left.jsp和right.jsp都删掉,因为现在用不上了,然后修改aindex.jsp页面,现在可以使用EasyUI来做了:
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 3 <html> 4 <head> 5 <%@ include file="/public/head.jspf" %> 6 </head> 7 8 <body class="easyui-layout"> 9 <div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div> 10 <div data-options="region:'west',title:'West',split:true" style="200px;"> 11 <!-- 此处显示的是系统菜单 --> 12 <div id="aa" class="easyui-accordion" style="300px;height:200px;"> 13 <div title="Title1" data-options="iconCls:'icon-save'" style="overflow:auto;padding:10px;"> 14 <h3 style="color:#0099FF;">Accordion for jQuery</h3> 15 <p>Accordion is a part of easyui framework for jQuery. 16 It lets you define your accordion component on web page more easily.</p> 17 </div> 18 <div title="Title2" data-options="iconCls:'icon-reload',selected:true" style="padding:10px;">content2</div> 19 <div title="Title3">content3</div> 20 </div> 21 </div> 22 <div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div> 23 </body> 24 25 </html>
这里的这么多<div>都是参照上面那个EasyUI的说明文档,我在下面贴出来。先进行整个layout布局,去掉我们不需要的,我们只要north、west和center三部分:
再在west部分的div中加上accordon分类的布局,将代码添加到head.jspf中:
这样我们就简单搭建好了后台的页面框架了,后期只要往里面填入东西就行了。我们在index.jsp中测试一下:<a href="send_main_aindex.action">直接到后台EasyUI版</a>,这样jsp就会找我们刚刚写好的SendAction然后跳转到EWB-INF/main/aindex.jsp,就能正确显示后台框架了,如下:
至此,我们使用EasyUI成功搭建好了后台页面的框架。