转自:https://blog.csdn.net/eson_15/article/details/51297705
上一节我们使用EasyUI搭建了后台页面的框架,这一节我们主要使用EasyUI技术简单实现后台菜单,先将简单功能做出来,后期再继续丰富。(EasyUI下载地址)
1. 实现左侧菜单
首先看一下效果图:

我们可以点击“基本操作”和“其他操作”来切换菜单选项,在具体的选项内,点击不同的连接,会在右侧显示出来。我们先把左边的菜单做出来。
左侧菜单内容主要有两个:“类别管理”和“商品管理”。我们知道,上一节中,在aindex.jsp中应将后台页面的框架搭建好了,那么现在我们只要做好这两个超链接,然后放到aindex.jsp中相应的div中即可。所以我们先在WebRoot文件夹下新建一个temp.jsp文件作为临时开发文件,因为在这里写jsp可以直接测出来,等效果可以后,再将内容复制到aindex.jsp中的相应位置。
temp.jsp页面如下:
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 3 <html> 4 <head> 5 <%@ include file="/public/head.jspf" %> 6 <style type="text/css"> 7 #menu { 8 200px; 9 /*border:1px solid red;*/ 10 } 11 #menu ul { 12 list-style: none; 13 padding: 0px; 14 margin: 0px; 15 } 16 #menu ul li { 17 border-bottom: 1px solid #fff; 18 19 } 20 #menu ul li a { 21 /*先将a标签转换为块级元素,才能设置宽和内间距*/ 22 display: block; 23 background-color: #00a6ac; 24 color: #fff; 25 padding: 5px; 26 text-decoration: none; 27 } 28 #menu ul li a:hover { 29 background-color: #008792; 30 } 31 32 </style> 33 </head> 34 35 <body> 36 <div id="menu"> 37 <ul> 38 <li><a href="#">类别管理</a> 39 <li><a href="#">商品管理</a> 40 </ul> 41 </div> 42 </body> 43 </html>
temp.jsp中只做了两个链接,用li封装起来并放到div中,上面css是给这两个链接设置样式的,然后我们开启tomcat,测试一下效果如下:

做好了这两个超链接后,我们将封装两个超链接的ul拷贝到aindex.jsp中的左侧菜单内容显示位置,并简要的修改,如下:

css部分直接考到aindex.jsp的head标签里即可。看上面那个a标签,里面是title属性,并不是href,因为我们不是跳转到新的页面,因为EasyUI就这一个页面,我们要让点击后的显示放到右边的tab选项卡那里,所以我们先把跳转的action写在title属性里,后面再改。接下来,我们要通过点击类别管理,在右边的选项卡中弹出具体类容的功能。
2. 实现右侧tab选项卡
实现点击左边菜单栏弹出右边选项卡的功能,需要加入js代码了。使用EasyUI的思路是:首先点击超链接,拿到这个超链接的名字,因为弹出来的选项卡标题应该和这个超链接的名字一样的,比如“类别管理”;然后判断改名字的选项卡是否已经存在,如果存在则显示,如果不存在则创建,并显示要显示的内容。我们来看下js部分的代码:
1 <script type="text/javascript"> 2 $(function(){ 3 $("a[title]").click(function(){ 4 var text = $(this).text(); 5 var href = $(this).attr("title"); 6 //判断当前右边是否已有相应的tab 7 if($("#tt").tabs("exists", text)) { 8 $("#tt").tabs("select", text); 9 } else { 10 //如果没有则创建一个新的tab,否则切换到当前tag 11 $("#tt").tabs("add",{ 12 title:text, 13 closable:true, 14 content:'<iframe title=' + text + 'src=' + href + ' frameborder="0" width="100%" height="100%" />' 15 //href:默认通过url地址加载远程的页面,但是仅仅是body部分 16 //href:'send_category_query.action' 17 }); 18 } 19 20 }); 21 }); 22 </script>
我们来分析下这段js代码,首先拿到a标签,注意这个a标签是带title属性的a标签,也就是我们上面的“类别管理”超链接,然后点击,click里面又有一个function,这个function都干啥了呢?首先获取当前链接的名字,即text,然后通过title属性拿到url(因为我们刚刚把url写到title属性了),接下来判断是否已经有这个名字的选项(tab),如果有则显示该名字的选项,如果没有则创建。
我们来具体看看if里面的语句,首先通过"#tt"拿到右边部分的jquery对象,然后调用tabs构造方法即拿到tab对象,如果有则返回true,否则返回false。那么tabs()里面的两个参数是什么意思呢?首先第一个参数是方法名,第二个参数是第一个参数(方法)对应的参数,tabs("exists", text)表示调用EasyUI的exists方法,参数为text,即判断名字为text的tab是否存在,同样,下面的tabs("select", text)表示选择名字为text的tab显示,tabs("add", {})表示新创建一个tab,{}里添加新添加tab的一些属性:title表示名字,closable:true表示有关闭按钮,即右上角的叉叉,content表示要显示的内容从哪获得,后面用<iframe>标签将一个页面的内容给包进来,这个页面不能直接访问,是通过action跳转的,从action的名字中可以看出,是引入WEB-INF/category/query.jsp页面。如果我们在该页面中的body标签中随便写个内容,然后通过点击左边菜单栏,就会在右边选项卡中显示内容。如下:

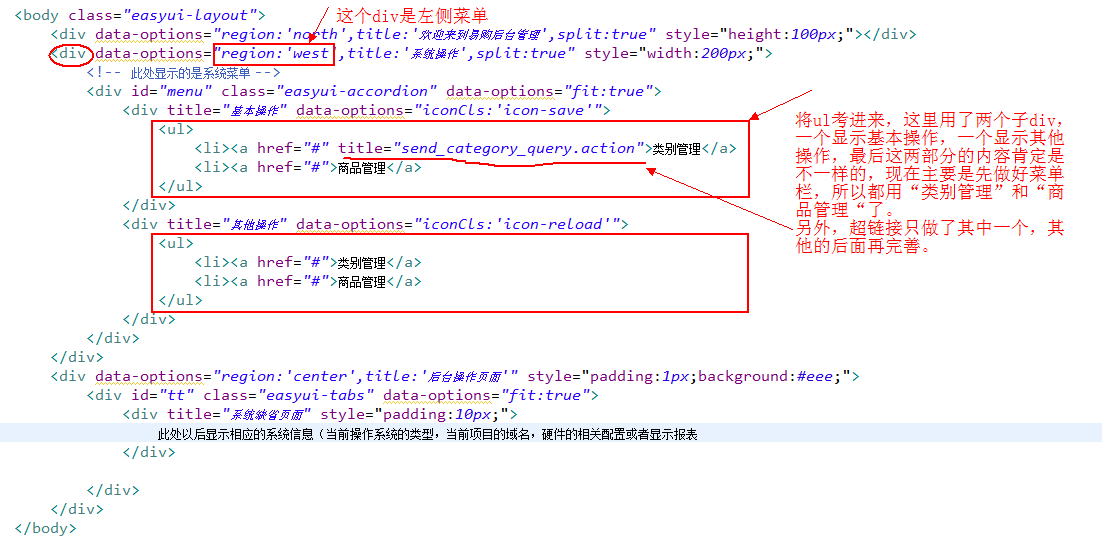
最后把aindex.jsp中的代码放到这里来:
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 3 <html> 4 <head> 5 <%@ include file="/public/head.jspf" %> 6 <style type="text/css"> 7 #menu { 8 60px; 9 /*border:1px solid red;*/ 10 } 11 #menu ul { 12 list-style: none; 13 padding: 0px; 14 margin: 0px; 15 } 16 #menu ul li { 17 border-bottom: 1px solid #fff; 18 19 } 20 #menu ul li a { 21 /*先将a标签转换为块级元素,才能设置宽和内间距*/ 22 display: block; 23 background-color: #00a6ac; 24 color: #fff; 25 padding: 5px; 26 text-decoration: none; 27 } 28 #menu ul li a:hover { 29 background-color: #008792; 30 } 31 32 </style> 33 34 <script type="text/javascript"> 35 $(function(){ 36 $("a[title]").click(function(){ 37 var text = $(this).text(); 38 var href = $(this).attr("title"); 39 //判断当前右边是否已有相应的tab 40 if($("#tt").tabs("exists", text)) { 41 $("#tt").tabs("select", text); 42 } else { 43 //如果没有则创建一个新的tab,否则切换到当前tag 44 $("#tt").tabs("add",{ 45 title:text, 46 closable:true, 47 content:'<iframe src="send_category_query.action" frameborder="0" width="100%" height="100%" />' 48 //href:默认通过url地址加载远程的页面,但是仅仅是body部分 49 //href:'send_category_query.action' 50 }); 51 } 52 53 }); 54 }); 55 </script> 56 </head> 57 58 <body class="easyui-layout"> 59 <div data-options="region:'north',title:'欢迎来到易购后台管理',split:true" style="height:100px;"></div> 60 <div data-options="region:'west',title:'系统操作',split:true" style="200px;"> 61 <!-- 此处显示的是系统菜单 --> 62 <div id="menu" class="easyui-accordion" data-options="fit:true"> 63 <div title="基本操作" data-options="iconCls:'icon-save'"> 64 <ul> 65 <li><a href="#" title="send_category_query.action">类别管理</a> 66 <li><a href="#">商品管理</a> 67 </ul> 68 </div> 69 <div title="其他操作" data-options="iconCls:'icon-reload'"> 70 <ul> 71 <li><a href="#">类别管理</a> 72 <li><a href="#">商品管理</a> 73 </ul> 74 </div> 75 </div> 76 </div> 77 <div data-options="region:'center',title:'后台操作页面'" style="padding:1px;background:#eee;"> 78 <div id="tt" class="easyui-tabs" data-options="fit:true"> 79 <div title="系统缺省页面" style="padding:10px;"> 80 此处以后显示相应的系统信息(当前操作系统的类型,当前项目的域名,硬件的相关配置或者显示报表 81 </div> 82 83 </div> 84 </div> 85 </body> 86 87 </html>
很明显,代码没有抽取,css和js都混在一个jsp页面了,没关系,后面会一起抽取的。
到此为止,我们完成了EasyUI菜单的实现,这里只是将实现方法完成了,具体显示的内容后面根据具体需求再完善。