前言
因为小编的电脑配置不高,内存较少,所以希望修改全局安装路径来减轻C盘的负担,所以尝试以下方法来
修改npm全局安装路径
1、查看当前的全局安装路径:npm root -g
2、设置全局安装路径:
例如:
npm config set prefix "D:program_file
odejs
ode_modules
ode_global"
npm config set cache "D:program_file
odejs
ode_modules
ode_cache"
3、修改.npmrc文件内容,.npmrc文件存在于2个位置:
C:Users{用户名}.npmrc
D:program_file odejs ode_modules pm.npmrc
当删除C盘路径下的.npmrc文件时,npm路径下的.npmrc文件会生效
4、 设置环境变量(必须,否则全局安装的package无法使用,cmd中显示没有该命令)
例如:NODE_PATH = D:program_file odejs
PATH = %NODE_PATH%;%NODE_PATH% ode_modules;%NODE_PATH% ode_modules ode_global;
重启系统或重启explorer.exe,使环境变量生效.
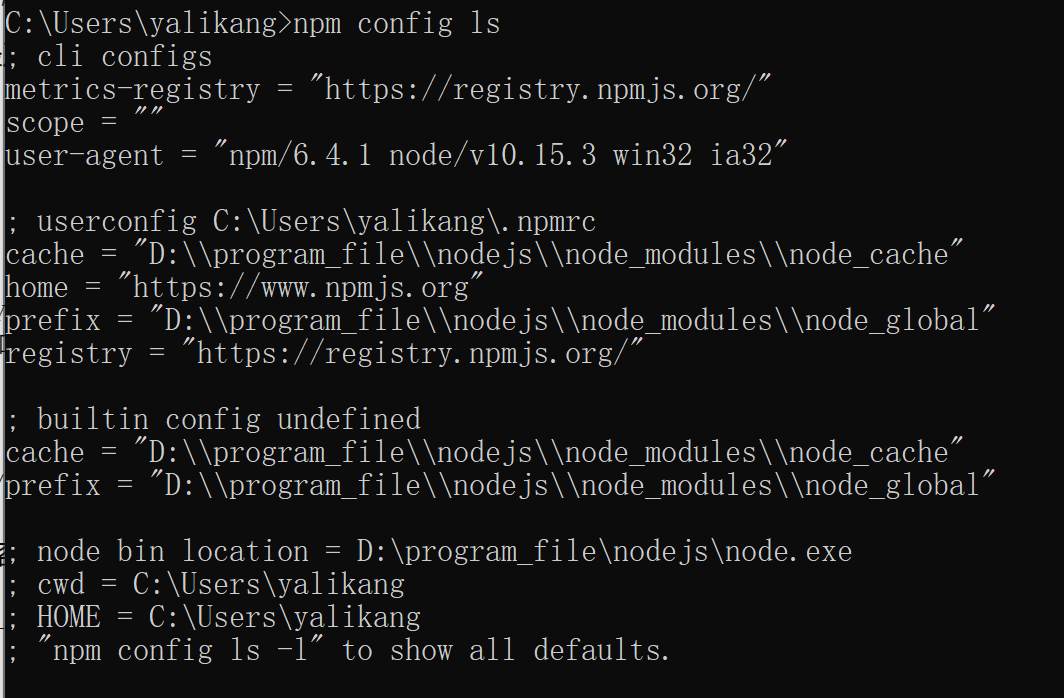
5、查看 npmrc文件所在路径及配置: npm config ls

设置国内镜像
a.通过config命令
npm config set registry https://registry.npm.taobao.org npm info underscore (如果上面配置正确这个命令会有字符串response)
b.命令行指定
npm --registry https://registry.npm.taobao.org info underscore
c.编辑 ~/.npmrc 加入下面内容
registry = https://registry.npm.taobao.org
使用nrm管理registry地址
a.下载nrm
npm install -g nrm
b.添加registry地址
nrm add npm http://registry.npmjs.org
nrm add taobao https://registry.npm.taobao.org
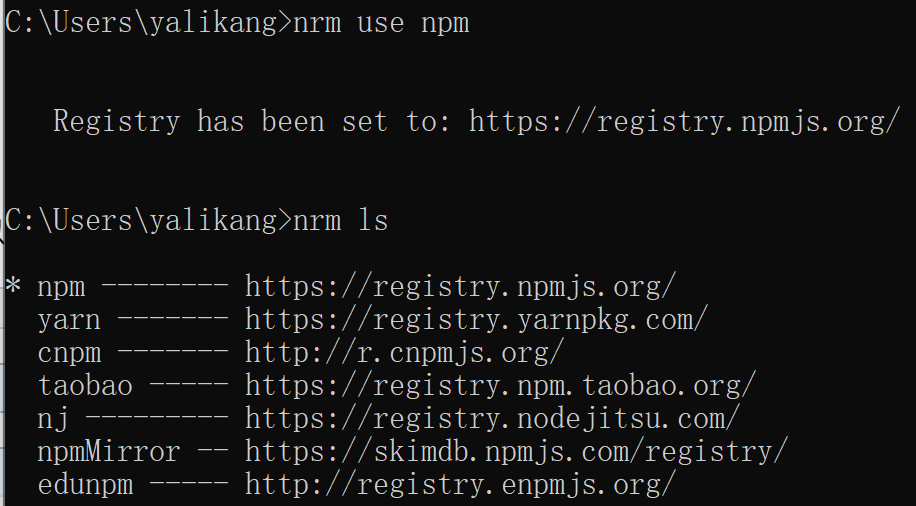
c.切换npm registry地址
nrm use taobao
nrm use npm

安装cnpm工具
npm安装package很慢,所以建议安装淘宝的package管理工具cnpm:
打开cmd,输入命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
使用npm root -g查看全局安装目录
然后cnpm -v查看cnpm的当前版本及相关信息,后面安装package统一使用cnpm
安装Vue-CLI
cnpm install -g @vue/cli
安装webpack
- webpack可以全局安装或者本地安装。官网上不推荐全局安装,因为这会将你项目中的 webpack 锁定到指定版本,并且在使用不同的 webpack 版本的项目中,可能会导致构建失败。
- 全局和局部都安装webpack,这样命令行内直接使用webpack命令,使用的是全局的,npm运行的是局部的webpack
- 全局安装是为了可以在命令行中使用webpack,项目安装是为了让项目发布后,其他人可以在直接使用npm命令时使用与你相同版本的webpack。
//全局安装 npm install -g webpack //局部安装 npm install webpack --save-dev
建议全局安装和局部安装都安装一下
使用vue初始化基于webpack的新项目
vue init webpack my-project项目创建完成后,安装基础模块
cd myproject; npm install;
如果项目可以正常启动,即可继续安装vue的辅助工具
npm install vue-router --save (路由管理模块) npm install vuex --save (状态管理模块) npm install vue-resource --save (网路请求模块)
使用 vue serve 和 vue build 命令对单个 *.vue 文件进行快速原型开发,不过这需要先额外安装一个全局的扩展:
npm install -g @vue/cli-service-global
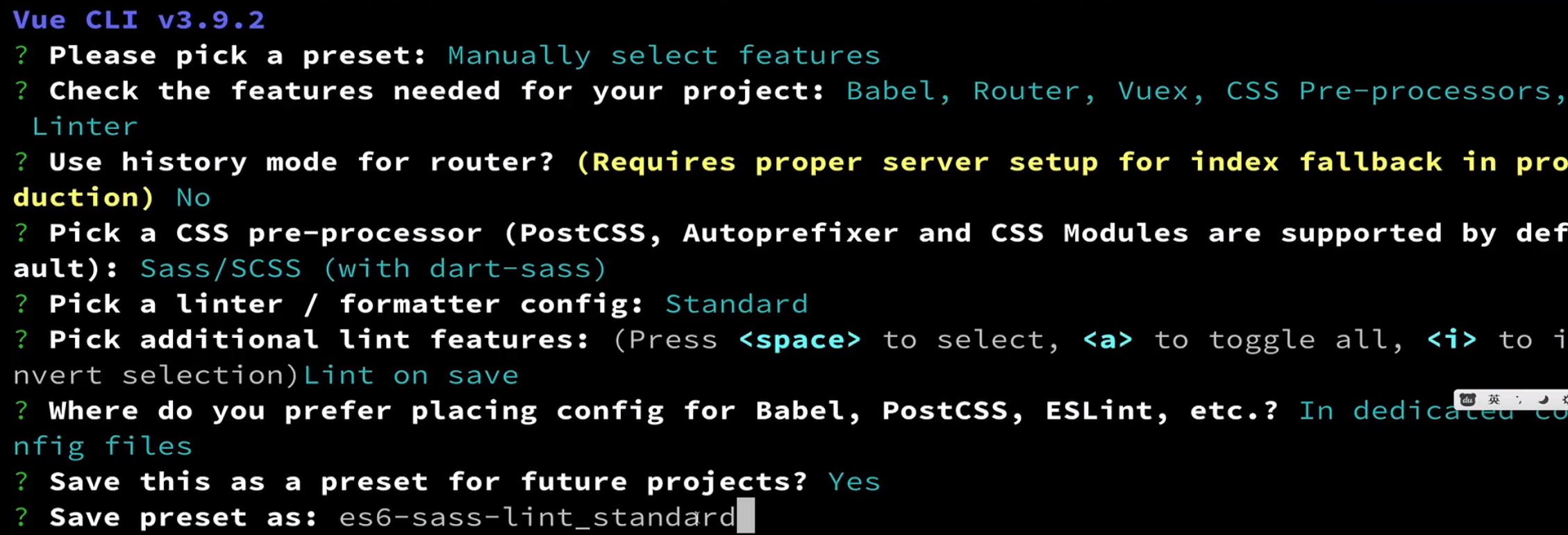
使用vue-cli创建一个新项目:
vue create <project_name>
建议基础配置如下: