一、设置跨域模拟环境
修改:C:WindowsSystem32driversetchosts文件
DNS解析过程:hosts-->DNS Server,首先解析本地的hosts文件,hosts文件找不到的域名,则去DNS服务器进行查找。
例如我们添加了:

127.0.0.1 a.test.com
127.0.0.1 b.test.com
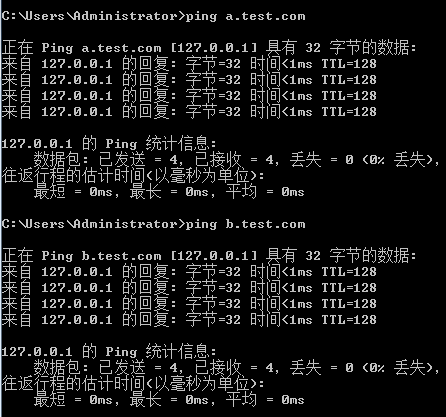
通过ping命令查看是否配置完成:

搭建一个spring工程,写一个jsp页面两个按钮,如图所示:
Controller代码:
@Controller @RequestMapping(value="/public") public class AjaxTestController { //跳转到测试页面 @RequestMapping(value="/index") public String toIndex(){ return "index"; } //请求资源 @RequestMapping(value="/monitorAjax") @ResponseBody public String monitorAjax(){ String result="Ok!"; return result; } }
jsp代码:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <% String path=request.getContextPath(); %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>测试</title> <link href="<%=path%>/resources/lib/bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css" /> </head> <body> <div class="container"> <div class="row" style="margin-top:50px;"> <div class="col-md-4" style="height:100px;border:1px solid #cecece;"> Ajax跨域模拟环境设置页面 <button type="button" class="btn btn-primary" id="Atest">请求A资源</button> <button type="button" class="btn btn-primary" id="Btest">请求B资源</button> </div> <div class="col-md-8" style="height:100px;border:1px solid #cecece;"></div> </div> </div> <script type="text/javascript" src="<%=path%>/resources/lib/bootstrap/js/jquery.min.js"></script> <script type="text/javascript" src="<%=path%>/resources/lib/bootstrap/js/bootstrap.min.js"></script> <script type="text/javascript" src="<%=path%>/resources/js/ajaxJsonpCase.js"></script> <script type="text/javascript"> var path='<%=path%>'; $(function(){ $("#Atest").click(function(){ ajaxJsonpCase.AjaxATestResources(); }); $("#Btest").click(function(){ ajaxJsonpCase.AjaxBTestResources(); }); }) </script> </body> </html>
js代码:
var ajaxJsonpCase={
//在a.test.com域名下请求本域名资源 AjaxATestResources:function(){ var url=path+"/public/monitorAjax.do" $.ajax({ type:'post', url:url, data:{}, async:false, dataType: "json", success:function(data){ alert(JSON.stringify(data)); }, error:function(error){ alert(error); } }) },
//在a.test.com域名下请求b.test.com资源。 AjaxBTestResources:function(){ var url="http://b.test.com:8888/"+path+"/public/monitorAjax.do"; $.ajax({ type:'post', url:url, data:{}, async:false, dataType: "json", success:function(data){ alert(data); }, error:function(error){ alert(JSON.stringify(error)); } }) } }
测试结果:
点击A按钮:

请求成功!
点击B按钮:

报同源问题
二、同源策略的产生
我们知道JS可以读取/修改网页的值。
一个浏览器中,打开一个银行网站和一个恶意网站,如果恶意网站能够对银行网站进行修改,那么就会很危险。你打开了恶意网站和另一个网站,如果没有同源限制,该恶意网站就可以构造AJAX请求频繁在另一个网站发广告帖。同源策略就是为了解决这类问题而出现的。
三、什么是同源策略(举例)
同源策略,即拥有相同的协议(protocol),端口(如果指定),主机(域名)的两个页面是属于同一个源。
然而在IE中比较特殊,IE中没有将端口号加入同源的条件中,因此上图中端口不同那一项,在IE中是算同源的.
浏览器的同源策略,限制了来自不同源的"document"或脚本,对当前"document"读取或设置某些属性。 (白帽子讲web安全[1])
从一个域上加载的脚本不允许访问另外一个域的文档属性。
注意:在浏览器中,<script>、<img>、<iframe>、<link>等标签都可以加载跨域资源,而不受同源限制,但浏览器限制了JavaScript的权限使其不能读、写加载的内容。
另外同源策略只对网页的HTML文档做了限制,对加载的其他静态资源如javascript、css、图片等仍然认为属于同源。
跨域问题解决方案:代码下载
