一、环境准备:
先安装node,npm会与node一起安装到环境中。
node准备
npm准备

二、安装环境
首先安装TS的
npm install -g typescript typings

为啥安装它,ng2使用的开发语言是TS
接着安装angular-cli,按照官方文档嗦的,这是个工具,能够帮你快速创建ng2的工程,做个工程空架子吧,可以省很多事.
npm install -g @angular/cli

如果想用cnpm的话,可以走如下步骤
npm i -g cnpm|cnpm i -g @angular/cli
第一次用npm下载是慢了点,但是楼主发现,创建的工程是可以重复利用的,为啥这么说?有两种方式,一种就是你在new工程的时候,会卡顿安装工程所需要的那个文件:node_models这个文件,蛮久的吧,要是每次创建工程都要等辣么久不是很生气吗~可以直接跳过安卓node_models这步,复制以前创建的工程的node——moelds文件,这是大漠穷秋老师的方法,另外一个呢,我可能比较懒,直接整个工程赋值了,改了一下名字也可以使用哈
三、angular-cli的使用
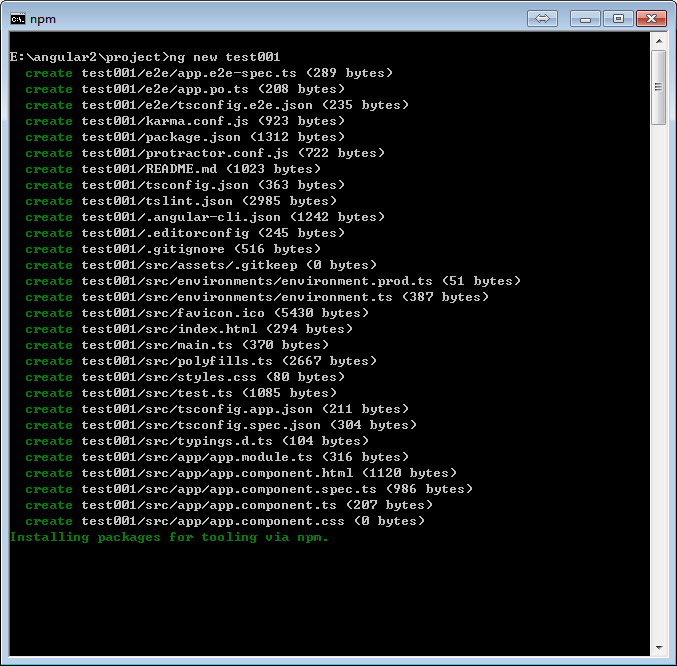
新建一个项目:
ng new 项目名

生成文件的目录结构如下

然后启动
cd angularProject ng serve(默认端口4200) --port 4201 可是设置启动端口
然后在浏览器输入默认的端口或者你设置的端口,就可以看到效果啦
有的时候会报错。
You seem to not be depending on "@angular/core". This is an error.
执行
npm i-d
然后重新启动,就可以看到如下效果

在地址栏输入:
http://127.0.0.1:4200/
就可以看到以下界面

利用cnpm进行插件的安装
npm i -g cnpm #安装cnpm cnpm version #查看版本 cnpm i -g angular-cli #安装angular-cli cnpm install #安装插件 ng serve #启动ng
如果网络还是不顺畅的话,安装cnpm镜像。
由于众所周知的原因,http://npmjs.org 的站点访问经常不是很顺畅,这里给出一个由淘宝团队维护的国内镜像 http://npm.taobao.org/ 。安装好node后,请输入npm config set registry https://registry.npm.taobao.org