初学接触Angular2的时候,通过ng new your-project-name 命令生成一个工程空壳,本文来介绍下每个文件的作用及含义。
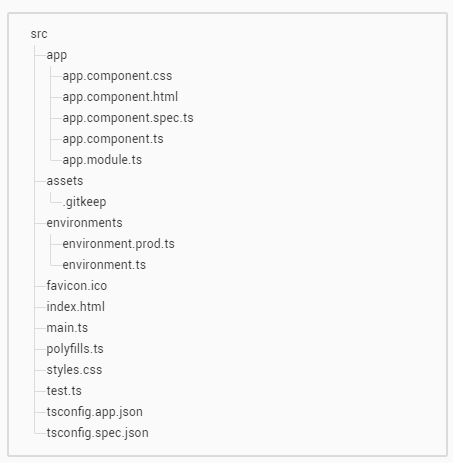
先来看看src的文件目录:

文件详解
| File 文件 | Purpose 用途 |
|---|---|
|
|
使用HTML模板、CSS样式和单元测试定义 |
|
|
定义 |
|
|
这个文件夹下你可以放图片等任何东西,在构建应用时,它们全都会拷贝到发布包中。 |
|
|
这个文件夹中包括为各个目标环境准备的文件,它们导出了一些应用中要用到的配置变量。 这些文件会在构建应用时被替换。 比如你可能在产品环境中使用不同的API端点地址,或使用不同的统计Token参数。 甚至使用一些模拟服务。 所有这些,CLI都替你考虑到了。 |
|
|
每个网站都希望自己在书签栏中能好看一点。 请把它换成你自己的图标。 |
|
|
这是别人访问你的网站是看到的主页面的HTML文件。 大多数情况下你都不用编辑它。 在构建应用时,CLI会自动把所有 |
|
|
这是应用的主要入口点。 使用JIT compiler编译器编译本应用,并启动应用的根模块 |
|
|
不同的浏览器对Web标准的支持程度也不同。 填充库(polyfill)能帮我们把这些不同点进行标准化。 你只要使用 |
|
|
这里是你的全局样式。 大多数情况下,你会希望在组件中使用局部样式,以利于维护,不过那些会影响你整个应用的样式你还是需要集中存放在这里。 |
|
|
这是单元测试的主要入口点。 它有一些你不熟悉的自定义配置,不过你并不需要编辑这里的任何东西。 |
|
|
TypeScript编译器的配置文件。 |
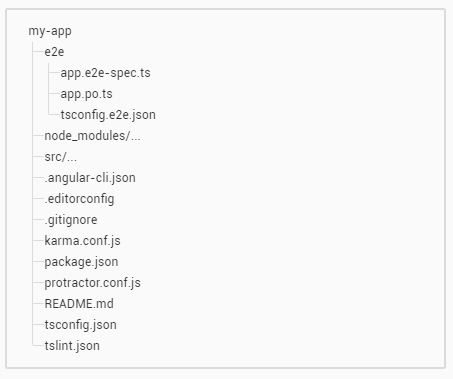
根目录
src/文件夹是项目的根文件夹之一。 其它文件是用来帮助你构建、测试、维护、文档化和发布应用的。它们放在根目录下,和src/平级。

文件详解:
| File 文件 | Purpose 用途 |
|---|---|
|
|
在 |
|
|
|
|
|
Angular CLI的配置文件。 在这个文件中,我们可以设置一系列默认值,还可以配置项目编译时要包含的那些文件。 要了解更多,请参阅它的官方文档。 |
|
|
给你的编辑器看的一个简单配置文件,它用来确保参与你项目的每个人都具有基本的编辑器配置。 大多数的编辑器都支持 |
|
|
一个Git的配置文件,用来确保某些自动生成的文件不会被提交到源码控制系统中。 |
|
|
给Karma的单元测试配置,当运行 |
|
|
|
|
|
给Protractor使用的端到端测试配置文件,当运行 |
|
|
项目的基础文档,预先写入了CLI命令的信息。 别忘了用项目文档改进它,以便每个查看此仓库的人都能据此构建出你的应用。 |
|
|
TypeScript编译器的配置,你的IDE会借助它来给你提供更好的帮助。 |
|
|
给TSLint和Codelyzer用的配置信息,当运行 |