一、概念说明
可以是true、 false 、哈希对象 {}
1、true
新创建了一个作用域,且继承了父作用域;在初始化的时候,用了父作用域的属性和方法去填充我们这个新的作用域。它和父作用域不是同一个作用域。
2、false 默认(不指定时候 )
创建的指令和父作用域(其实是同一个作用域)共享同一个model模型,在指令中修改模型数据,会反映到父作用域的模型中。
3、{}
新创建了一个作用域,不继承继承了父作用域。表示一个独立的作用域 isolated
例子:
scope :
{
name:'@',//结果就是test
detail:'=', //结果要通过$scope.detail计算
onUpdate:'&'//绑定一个事件
}
<user-details name ='test' detail='detail', on-update='updateIt(times)'></user-details>
二、例子
1、scope: false(或不写即默认false)
不产生新作用域,指令的作用域和父作用域是同一个对象
<!DOCTYPE html> <html ng-app="myApp"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> <script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> </head> <body> <div ng-controller="MyController"> <my-directive></my-directive> <my-directive></my-directive> </div> <script type="text/javascript"> var myAppModule = angular.module("myApp",[]); myAppModule .controller('MyController', function($scope){ $scope.name = '2222'; }) .directive("myDirective",function(){ return { restrict:'AE', scope: false,//或不写即默认false,指令的作用域和父作用域是同一个对象 template:'<div><input type="text" ng-model="name"/>{{name}}</div><br>' }; }); </script> </body> </html>
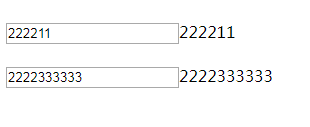
运行结果 :

分析:一个输入改变,四个位置的内容一起改变。
作用域分析:ng-app产生rootScope,ng-controller指令产生一个作用域scope,两个指令myDirective,由于scope: false(或不写即默认false),指令的作用域和父作用域是同一个对象。一共4个作用域。
所以,name在一个地方变了,就所有地方变。
2、scope: true
产生新作用域,而且继承父作用域属性和方法。两个指令作用域互相对立,而且都继承自父作用域(ng-controller产生)。
<!DOCTYPE html> <html ng-app="myApp"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> <script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> </head> <body> <div ng-controller="MyController"> <my-directive></my-directive> <my-directive></my-directive> </div> <script type="text/javascript"> var myAppModule = angular.module("myApp",[]); myAppModule .controller('MyController', function($scope){ $scope.name = '2222'; }) .directive("myDirective",function(){ return { restrict:'AE', scope: true, template:'<div><input type="text" ng-model="name"/>{{name}}</div><br>' }; }); </script> </body> </html>
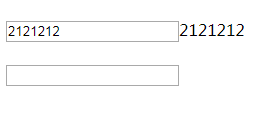
运行结果;

两行数据立变化,即每个指令作用域互相独立,且继承父作用域。
3、scope: {}
产生独立新作用域,而且父作用域无关。
<!DOCTYPE html> <html ng-app="myApp"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> <script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> </head> <body> <div ng-controller="MyController"> <my-directive></my-directive> <my-directive></my-directive> </div> <script type="text/javascript"> var myAppModule = angular.module("myApp",[]); myAppModule .controller('MyController', function($scope){ $scope.name = '2222'; }) .directive("myDirective",function(){ return { restrict:'AE', scope: {}, template:'<div><input type="text" ng-model="name"/>{{name}}</div><br>' }; }); </script> </body> </html>
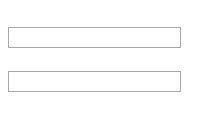
运行结果,刚开始运行,都是空,因为,没有继承父作用域的name

输入一个输入框后,只跟指令内的作用域同步

输入另一个,两个指令间不互相影响

4、{}中的@
字符串绑定,即,把内容直接当做字符串输出,但是{{str2}}(<my-directive content="{{str2}}"></my-directive>),还是会解析成字符串再输出。
<!DOCTYPE html> <html ng-app="myApp"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> <script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> </head> <body> <div ng-controller="MyController"> <my-directive content="test string"></my-directive> <my-directive content="{{str2}}"></my-directive> <my-directive content="test()"></my-directive> </div> <script type="text/javascript"> var myAppModule = angular.module("myApp",[]); myAppModule .controller('MyController', function($scope){ $scope.str1 = "hello"; $scope.str2 = "world"; $scope.str3 = "angular"; }) .directive("myDirective",function(){ return { restrict:'AE', scope: { content:'@' }, template:'<div>{{content}}</div>' }; }); </script> </body> </html>
运行结果:

第一个和第三个都是字符串原样输出,第二个会解析后输出。
5、{}中=
变量绑定
<!DOCTYPE html> <html ng-app="myApp"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> <script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> </head> <body> <div ng-controller="MyController"> ctrl:<input type="text" ng-model="testname"><br> directive:<my-directive name="testname"></my-directive> </div> <script type="text/javascript"> var myAppModule = angular.module("myApp",[]); myAppModule .controller('MyController', function($scope){ $scope.testname="my name is hyx"; }) .directive("myDirective",function(){ return { restrict:'AE', scope:{ name:'=' }, template:'<input type="text" ng-model="name">', repalce:true }; }); </script> </body> </html>

解析过程:
(1 )、在控制器MyController对应的div中,定义了一个变量ng-model —— testname。
(2)、 testname对应的是输入框中输入的值。
(3 )、然后把这个变量当做一个参数传递给my-directive这个标签的name属性。
(4)、 在my-directive标签中,又把这个name绑定到模板中的一个输入框内。
最终两个输入框的内容被连接起来,无论改变哪一个输入框内的值,testname与name都会发生改变。即通过my-directive标签内的属性依赖关系把 testname与name连接在一起,
6、{}中的&
方法绑定,当做方法执行,sayHello,sayNo,参数动态绑定到输入框。
<!DOCTYPE html> <html ng-app="myApp"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> <script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> </head> <body> <div ng-controller="MyController"> <my-directive say="sayHello(name)"></my-directive> <my-directive say="sayNo(name)"></my-directive> </div> <script type="text/javascript"> var myAppModule = angular.module("myApp",[]); myAppModule .controller('MyController', function($scope){ $scope.sayHello = function(name){ console.log("hello !"+ name); }; $scope.sayNo = function(name){ console.log("no !"+ name); }; }) .directive("myDirective",function(){ return { restrict:'AE', scope:{ say:'&' }, template:'<input type="text" ng-model="username"/><br>'+ '<button ng-click="say({name:username})">click</button><br>', repalce:true }; }); </script> </body> </html>

通过say在scope中的定义,angular知道了say对应的是个方法。
通过{name:username}的关联,知道了传入的是username。