一. Hello World
<!DOCTYPE html> <!--根标签,一个HTML文档有且只有一个根标签--> <html lang="en"> <!-- 注释快捷键:ctrl + / head 标记:HTML头部 body 标记:HTML主体部分 --> <head> <!--指定HTML使用的编码--> <meta charset="UTF-8"> <!--HTML标题--> <title>Title</title> </head> <!--网页主体部分--> <body> <h1>Hello World!</h1> </body> </html>
二. HTML标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- HTML标签: 1.HTML标签必须要成对存在 2.不区分大小写,建议使用小写 --> <!--开始标签和结束标签写在一起--> <h1>Hello World</h1> <!--分割线--> <hr /> <!--换行符--> <br /> </body> </html>
三. 基本标签
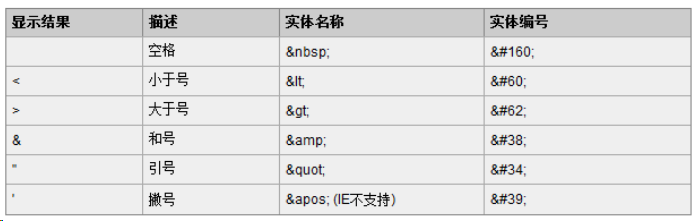
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--标题标签--> <h1>Hello World</h1> <h2>Hello World</h2> <h3>Hello World</h3> <h4>Hello World</h4> <h5>Hello World</h5> <h6>Hello World</h6> <!--段落标签--> <p> 一个HTML文件主要有两部分组成:文件头和文件体 1.文件头用来告诉浏览器如何解析HTML文件 2.文件体用来存放网页显示的内容 </p> <hr /> <!--字符实体标签--> <!-- HTML中有一些字符有特殊含义,例如:左尖括号<、右尖括号>等等。 为了能够在HTML文本中显示它们,我们需要使用字符实体。 字符实体有三部分:&符号 + 实体名 + 英文分号,比如: 小于号(左尖括号):< 大于号(右尖括号):> 一个空格: 常见的字符实体有:
-->
</html>


四. 格式化标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> Python人工智能<br /> <b>Python人工智能</b><br /> <strong>Python人工智能</strong><br /> <h1>HTML入门</h1><small>HTML标签用法</small><br /> 水的化学式:H<sub>2</sub>0<br /> X的平方:X<sup>2</sup><br /> <pre> 静夜思 床前明月光,疑是地上霜。 举头望明月,低头思故乡。 </pre> </body> </html>
五. 列表标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- 无序列表: type属性:指定列表类型 disc:点 square:方块 circle:圆圈 --> 菜单: <ul type="circle"> <li>宫保鸡丁</li> <li>黄焖鸡</li> <li>糯米鸡</li> </ul> <br /> <!-- 有序列表: type属性:指定列表类型,可以是:1、a、A、i、I --> 明星: <ol type="a"> <li>刘德华</li> <li>刘烨</li> <li>刘涛</li> </ol> <br /> <!--定义标签--> <dl> <dt>Coffee</dt> <dd>Black hot drink</dd> <dt>Milk</dt> <dd>White cold drink</dd> </dl> </body> </html>
六. 超链接标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- a标签:超链接标签 工作原理: 1.如果a标签的href属性是以http开头,那么浏览器就会启用http协议解析该网址内容 2.如果a标签的href属性是以其他协议开头,那么浏览器就会检查注册表中是否存在处理该协议的软件。如果存在就打开软件处理该协议 3.如果a标签是以file协议开头,那么浏览器就会在当前目录下查找是否存在指定资源 target: 指定网页的打开方式 _self: 在当前窗口中打开 _blank: 在新窗口中打开 --> <a href="http://www.baidu.com" target="_blank">点我进入百度首页</a> </body> </html>
七. 锚点定位
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--锚点定位可以定位到网页的某一位置,这样使用者就无需不停的滚动页面来寻找需要的信息--> <!-- 实现步骤: 1.定义锚点, name属性用于创建命名的锚.这里不需要指定 href属性 2.将 # 符号和锚名称添加到URL末端,这样可以跳转到锚位置 --> <a name="tips">name属性定义锚点</a> <a href="http://www.w3school.com.cn#tips"><br />点我跳转到锚点位置</a> <br /> </body> </html>
八. 图像
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="http://www.jd.com"> <img src="img/time2.jpg" alt="这是图片" </a> </body> </html>
九. 表格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- border: 设置表格边框的宽度 表格的宽度,以像素为单位 height: 设置表格的最小高度 cellspacing: 设置单元格之间的空白 --> <table border="1" width="500" height="200" cellspacing="0" align="left"> <!--表格标题,有top就有bottom--> <caption align="top">学员成绩表</caption> <thead> <!-- align: 设置行或列的对齐方式,它的值可以是: leftcenter ightjustify --> <tr align="center"> <!--表格头--> <th>姓名</th> <th>性别</th> <th>成绩</th> </tr> </thead> <!--这里设置了center,下面的不用设置了--> <tbody align="center"> <tr> <td>小宝</td> <td rowspan="3">男</td> <td>100</td> </tr> <tr> <td>中宝</td> <td>90</td> </tr> <tr> <td>大宝</td> <td>95</td> </tr> <tr> <td>平均成绩</td> <td colspan="2">95</td> </tr> </tbody> </table> </body> </html>