HTML是超文本标记语言,注意,不是编程语言。
有双标签<body></body>,但标签<img src=#/>两种
可以通过浏览器查看HTML代码,<body/>标签中的数据会显示出来
编辑html代码的编译器可以用VS code、sublime、notepad++;
常用标签:
一、标题<h1>---<h6>
例如
<body>
<h1>标题一</h1>
<h6>标题六</h6>
</body>
二、分隔符
<hr>横线,<br>换行
三、网页标题
<title></title>
四、段落标签
<p></p>,会换行
五、链接标签
<a href="url">neirong</a>,超链接
<img></img>图片
测试代码:
<IDOCTYPE html>
<html>
<head><title>测试</title></head>
<body>
<h1>标题一</h2>
<p>段落一</p>
<p>段落二</p>
<a href="www.baidu.com">百度一下</a>
<img src="C:UsersAdminDesktop2016级网安�X3]PEB5CXY1A@EGOHW{TRE.png"></img>
</body>
</html>
浏览器打开:

之后又测试了html建立表格和输入框、按钮、图片、超链接的添加和使用
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
/*
使字体在所有设备上都达到最佳的显示
*/
td{
100px;
text-align: center;
}
.c1{
font-weight: 800;
}
.c{
font-weight: 700;
text-align: right;
}
.h300{
height: 300px;
}
.hauto
{
height: 100%;
}
th{
100px;
text-align: center;
}
</style>
</head>
<body>
<table border="1" cellpadding="2" cellspacing="1" >
<caption class="c1">受理员业务统计</caption>
<caption class="c">2019-09-19</caption>
<tr>
<th colspan="2" rowspan="2">受理员</th>
<th rowspan="2">受理数</th>
<th rowspan="2">自办数</th>
<th rowspan="2">直接解答</th>
<th colspan="2">拟办意见</th>
<th colspan="2">返回修改</th>
<th colspan="3">工单类型</th>
</tr>
<tr>
<th>同意</th>
<th>比例</th>
<th>数量</th>
<th>比例</th>
<th>建议件</th>
<th>诉求件</th>
<th>咨询件</th>
</tr>
<tr>
<th rowspan="8">受理处</th>
<td>王艳</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>总计</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
</tr>
<tr>
<th rowspan="8">话务组</th>
<td>王艳</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>王艳</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>王艳</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>王艳</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>总计</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
</tr>
</table>
</body>
</html>
运行:
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
/*
使字体在所有设备上都达到最佳的显示
*/
td{
100px;
text-align: center;
}
.c1{
font-weight: 800;
}
.c{
font-weight: 700;
text-align: right;
}
.h300{
height: 300px;
}
.hauto
{
height: 100%;
}
th{
100px;
text-align: center;
}
</style>
</head>
<body>
<table border="1" cellpadding="2" cellspacing="1" >
<caption class="c1">受理员业务统计</caption>
<caption class="c">2019-09-19</caption>
<tr>
<th colspan="2" rowspan="2">受理员</th>
<th rowspan="2">受理数</th>
<th rowspan="2">自办数</th>
<th rowspan="2">直接解答</th>
<th colspan="2">拟办意见</th>
<th colspan="2">返回修改</th>
<th colspan="3">工单类型</th>
</tr>
<tr>
<th>同意</th>
<th>比例</th>
<th>数量</th>
<th>比例</th>
<th>建议件</th>
<th>诉求件</th>
<th>咨询件</th>
</tr>
<tr>
<th rowspan="8">受理处</th>
<td>王艳</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>总计</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
</tr>
<tr>
<th rowspan="8">话务组</th>
<td>王艳</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>王艳</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>王艳</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>王艳</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>总计</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
</tr>
</table>
</body>
</html>
运行:
HTML界面设计二
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
/*
使字体在所有设备上都达到最佳的显示
*/
td{
100px;
text-align: center;
}
img
{
max- 200px;
}
td.a
{
}
</style>
</head>
<body>
<div align="center">
<table border="0">
<tr>
<td class="a" ><input name="" type="text">
</td>
<td class="a" ><input name="提交" value="提交" type="button">
</td>
</tr>
</table>
</div>
<table align="center">
<tr>
<td>
<a href=""><img src="1.jpg" ></a>
</td>
<td><img src="2.jpg"></td>
<td><img src="3.jpg"></td>
<td><img src="4.jpg"></td>
</tr>
<tr>
<td><img src="5.jpg"></td>
<td><img src="6.jpg"></td>
<td><img src="7.jpg"></td>
<td><img src="8.jpg"></td>
</tr>
<tr>
<td><img src="9.jpg"></td>
<td><img src="10.jpg"></td>
<td><img src="11.jpg"></td>
<td><img src="12.jpg"></td>
</tr>
</table>
</body>
</html>
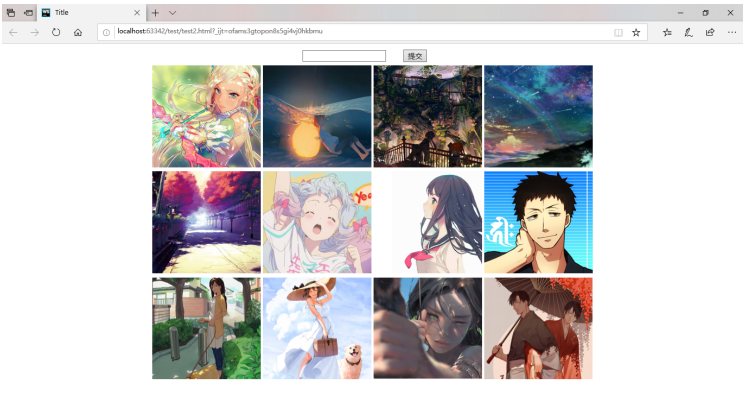
运行:

HTML界面设计二
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
/*
使字体在所有设备上都达到最佳的显示
*/
td{
100px;
text-align: center;
}
img
{
max- 200px;
}
td.a
{
}
</style>
</head>
<body>
<div align="center">
<table border="0">
<tr>
<td class="a" ><input name="" type="text">
</td>
<td class="a" ><input name="提交" value="提交" type="button">
</td>
</tr>
</table>
</div>
<table align="center">
<tr>
<td>
<a href=""><img src="1.jpg" ></a>
</td>
<td><img src="2.jpg"></td>
<td><img src="3.jpg"></td>
<td><img src="4.jpg"></td>
</tr>
<tr>
<td><img src="5.jpg"></td>
<td><img src="6.jpg"></td>
<td><img src="7.jpg"></td>
<td><img src="8.jpg"></td>
</tr>
<tr>
<td><img src="9.jpg"></td>
<td><img src="10.jpg"></td>
<td><img src="11.jpg"></td>
<td><img src="12.jpg"></td>
</tr>
</table>
</body>
</html>
运行: