1、概述:
我们在编写网页或者某些WEB项目的时候,经常会遇到网页错乱的情况,或者某些元素应该显示在整个页面最外层但是却被遮挡的情况,下面来浅谈一下解决办法:
2、关于页面层次的问题:
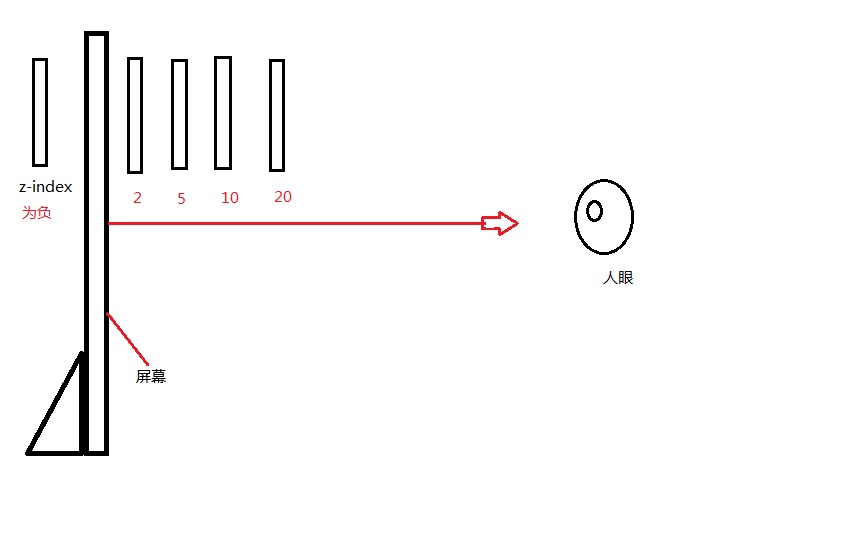
通常我们在对页面进行布局的时候,用到的position属性(当然还有margin,padding等,这里暂且不谈),这使得我们不得不考虑用absolute、fixed还是relative、static,前两者会使元素脱离文档流,而后两者不会是元素脱离文档流,而我们对元素进行分层的时候,用到的是z-index属性,这一CSS属性可以使元素,使原本脱离文档流元素被一层一层的区分开,z-index:x;这个X的值越大,代表的是该元素所处的层越高,越小则越低,同时X可以为负值。下面作图说明:

3、关于布局的说明:
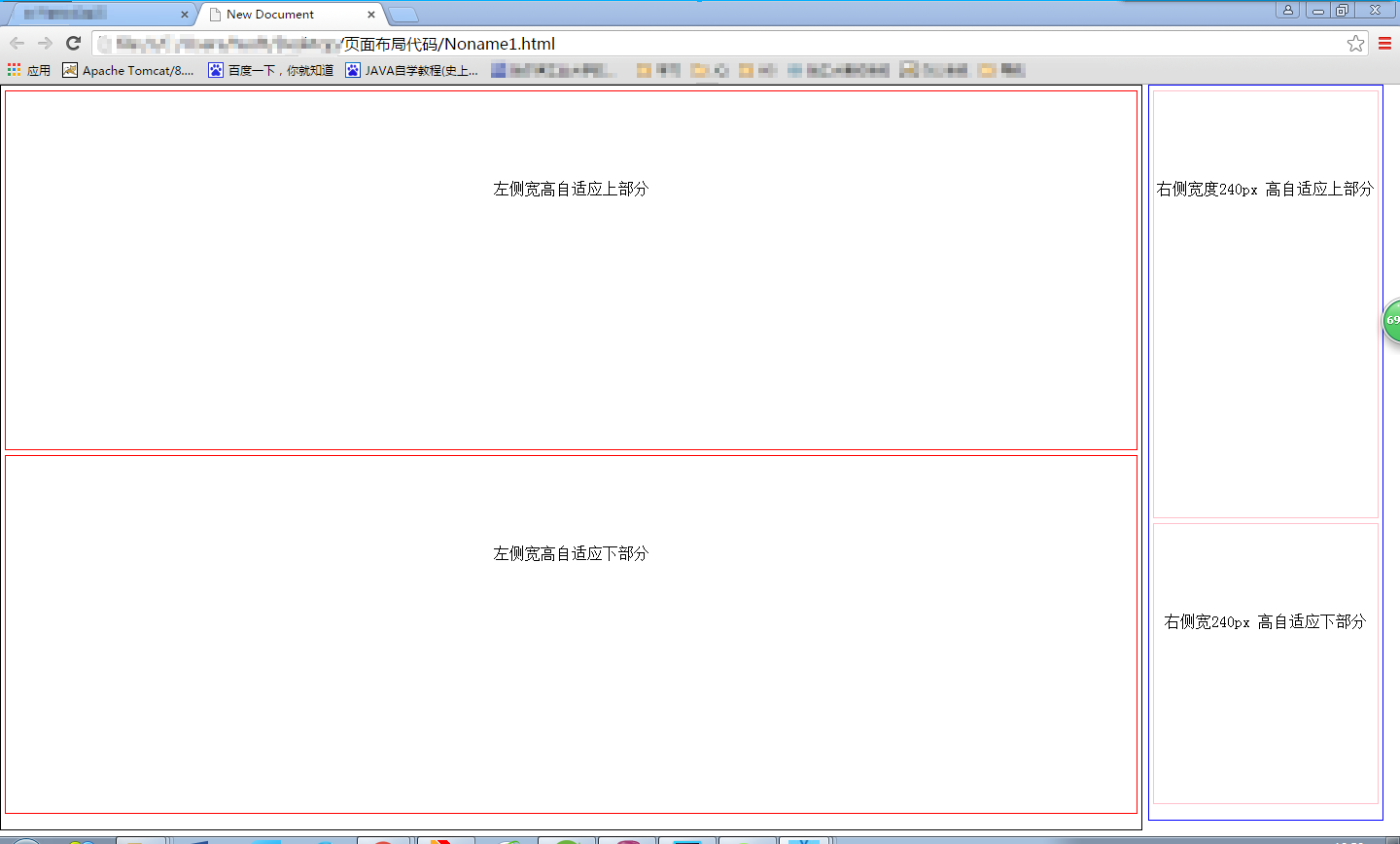
这里是我个人总结的比较好用的布局方式,使用父元素,这里其实是用父元素构建网页的大体模块,也就是常说的网页整体布局根据个人需要将网页分解成多个或者几个大的模块,这些模块同处在一个文档流中,当然我这里多数时候都是用position:relative;来定位这个些主体元素,这样在我们给网页每个模块添加内容的时候,我可以确保每个元素跟他们父元素的关系,而不会因为一个元素的改变而大改页面,,同时一个页面的布局也需要用js来计算,这也是其中一个好处,那么让我们来看下样板效果吧:

下面附上代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE> New Document </TITLE> <META NAME="Generator" CONTENT="EditPlus"> <META NAME="Author" CONTENT=""> <META NAME="Keywords" CONTENT=""> <META NAME="Description" CONTENT=""> </HEAD> <style> *{ margin:0px; padding:0px; list-style:none; } #left_f{ float:left; width:calc(100% - 250px); height:100%; border:1px solid black; } #left_top,#left_bottom{ height:calc(50% - 15px); width:calc(100% - 10px); border:1px solid red; margin:0 auto; margin-top:5px; text-align:center; line-height:200px; } #right_f{ float:right; width:240px; height:calc(100% - 10px); border:1px solid blue; } #right_top,#right_bottom{ height:calc(40% - 15px); width:calc(100% - 10px); border:1px solid pink; margin:0 auto; margin-top:5px; text-align:center; line-height:200px; } #right_top{ height:calc(60% - 15px); } </style> <BODY> <div id="center"> <div id="left_f"> <div id="left_top">左侧宽高自适应上部分</div> <div id="left_bottom">左侧宽高自适应下部分</div> </div> <div id="right_f"> <div id="right_top">右侧宽度240px 高自适应上部分</div> <div id="right_bottom">右侧宽240px 高自适应下部分</div> </div> </div> </BODY> <script type="text/javascript" src="jquery-1.11.3.js"></script> <script type="text/javascript"> var common = { winHeight: $(window).height()-10,//这里减10是为了看着更方便一点正常不用的,这个就是取屏幕的宽高,设置百分比的时候就自适应了 winWidth : $(window).width() } $("#center").css('height',common.winHeight); $("#center").css('width',common.winWidth); </script> </HTML>
当然我们还会有很多的延伸,一个网页如何布局最合理,是根据不同的需求而定的,不是千篇一律,注意代码中引入了Jquery文件,大家在复制代码的时候需要略作修改。