大纲
1、准备
2、自定义npm包
3、发布自定义npm包
4、引用npm包
5、更新npm包
6、撤销发布的npm包
简书原文
https://www.jianshu.com/p/d737bc5df5b7
1、准备
1.1、注册npm用户
npm官网(https://www.npmjs.com/)
1.2、安装nodeJs
Node.js官网(http://nodejs.cn/)
1.3、编辑器
我使用的是编辑器vscode进行操作的,读者也可以打开控制台进入到对应目录中进行操作
2、创建自己的npm包
2.1、创建一个空的文件夹,进入
2.2、创建一个默认的npm包
在当前文件夹中执行控制台命令:
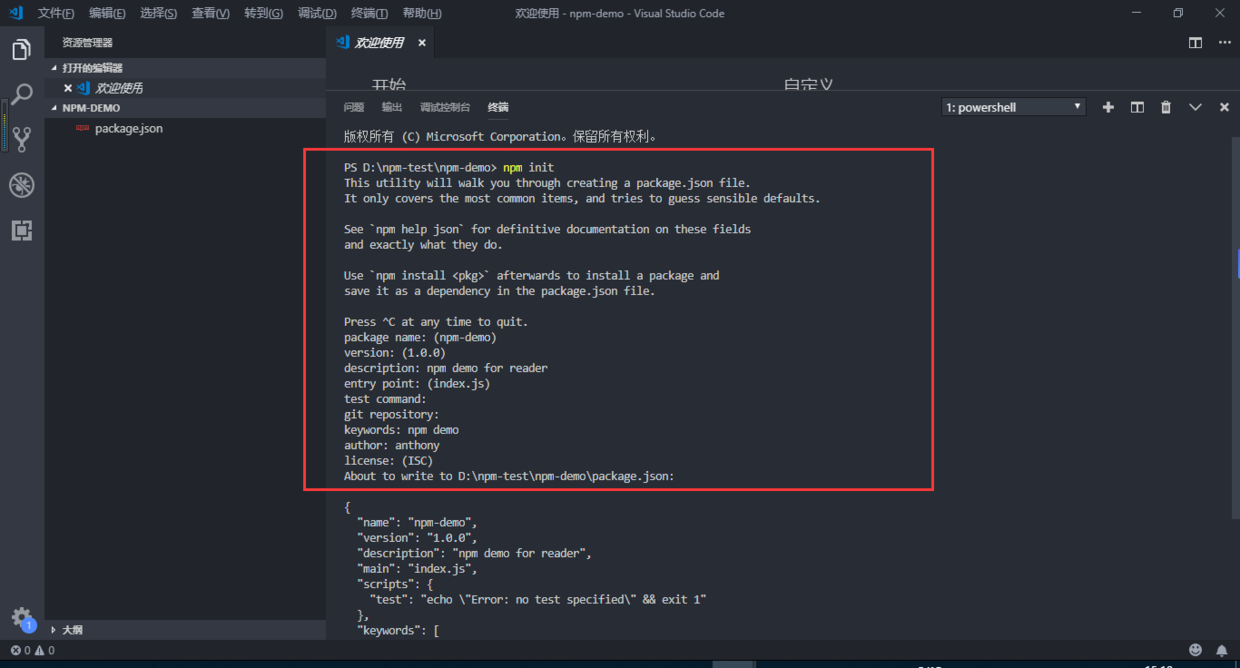
npm init
1、执行npm init之后需要一步一步的填写对应信息,这些信息也就是你的npm的信息,在生成的package.json中会自动填入(如下图)
2、可以执行npm init -y, 这样就会帮你创建一个默认配置的package.json而不需要自己一步步配置
//默认配置的package.json如下所示:
{
"name": "npm-demo",
"version": "1.0.0",
"description": "",
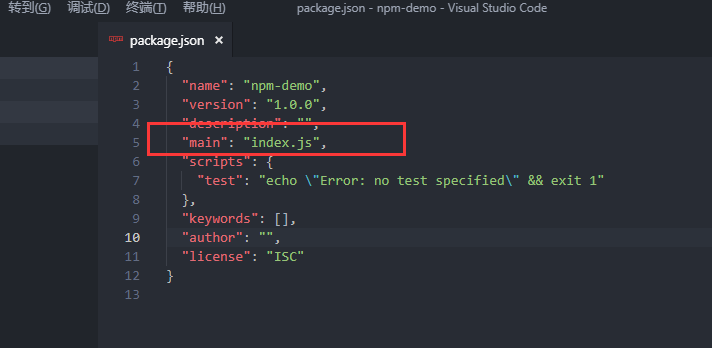
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}

2.3、创建一个index.js文件作为包入口文件
当然这是默认的入口文件,如果有其他想法的话,完全可以在package.json中进行修改。

2.4、index.js
index.js就是你这个包的入口文件,你可以在里面做你想要的操作

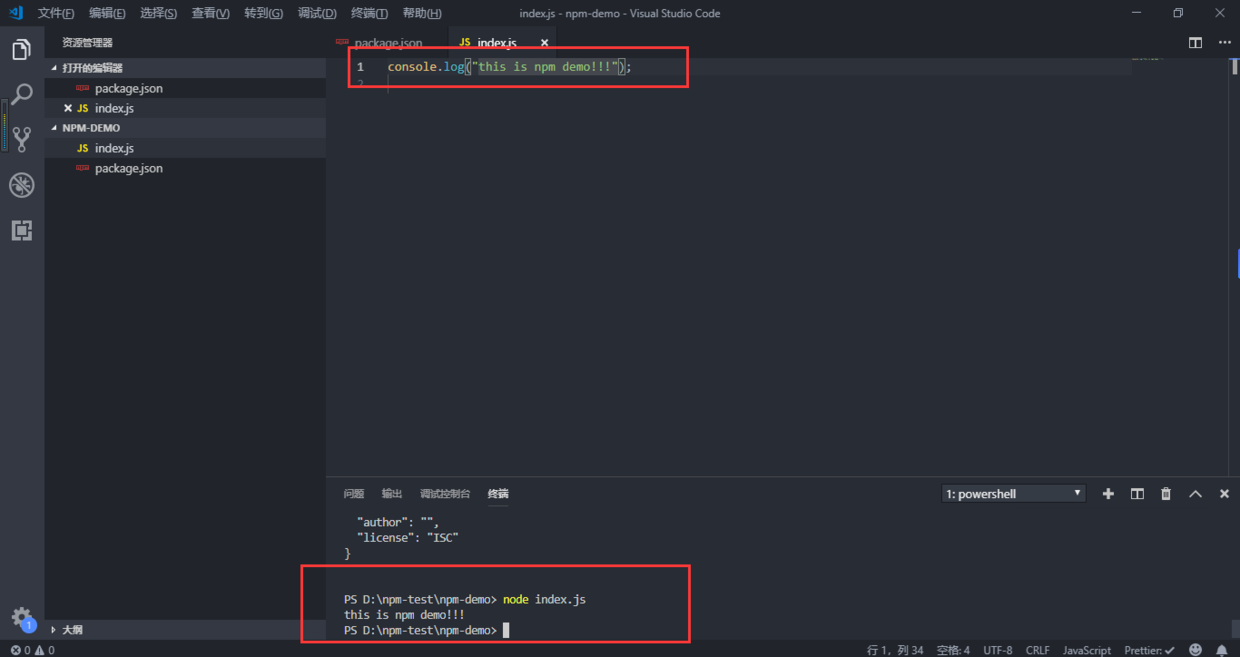
2.5、node index.js
最简单的内容就是打印一个日志,这时候你可以通过执行node index.js来执行index.js中的内容,可以看到控制台中打印出了你想要的信息
2.6、改进index.js
当然我们不可能就为了打印一个日志而创建一个npm包,我们需要可以引入这个npm包并调用这个包中的一些方法,因此我们队这个npm包中的index.js中的内容进行完善一些。
exports.testDemo = function() {
console.log("this is test demo!!!!!!");
};
3、发布npm包
3.1、登录npm(添加用户)
添加npm用户,或者说登录你的npm账号
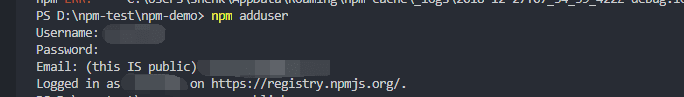
执行: npm adduser
然后会提示你输入你的用户名和密码以及邮箱,如果输入正确会提示你成功登录

3.2、npm publish
当你成功登录之后,就可以发布你的npm包了。
执行: npm publish

3.3、注意:
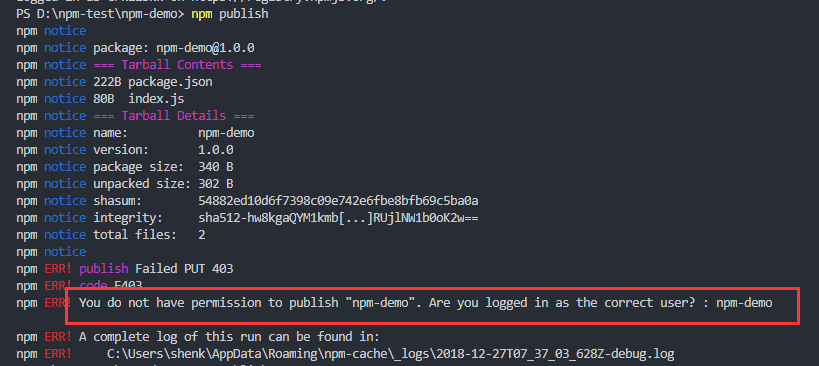
可能你在publish的时候会出现如下错误

那么可能性有两个:
1、你没有执行npm adduser进行登录
2、可能你的包名重复了。
如这里的npm-demo可能重复了所以导致无法publish上,这时最简单的方法是改包名,加上一个特殊的标志即可,改包名只需要对package.json中的name进行修改即可。(此处我将npm-demo改成npm-demo-crk之后再次执行npm publish就成功了)
4、引用npm包
4.1、创建一个案例
想要引用npm包首先你要有个基本的案例,创建这个案例的方法和创建npm包其实是差不多的:
执行:npm init -y
创建一个index.js的入口文件
这样就创建了一个案例了.
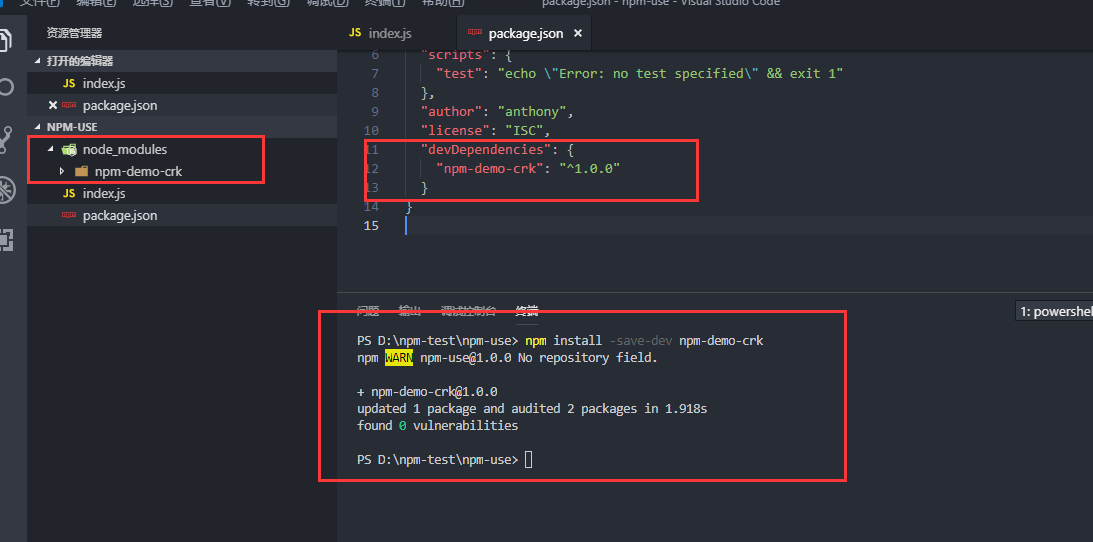
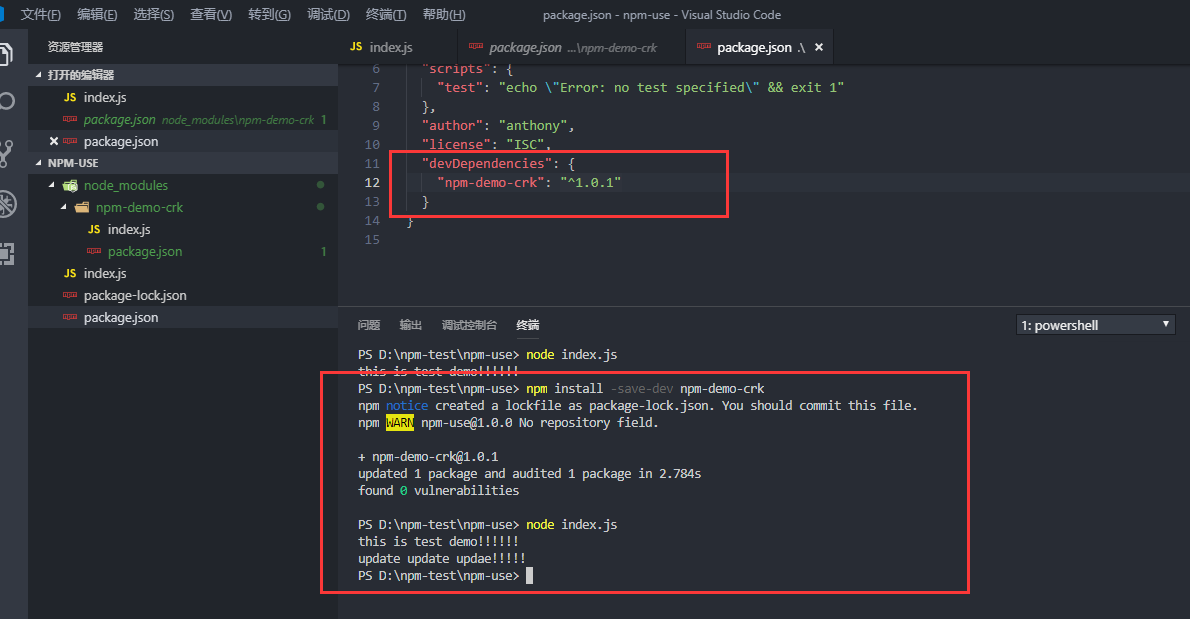
4.2、下载依赖包
创建完案例之后就是引入npm包了
执行:npm install -save-dev crk-demo-crk
(或者: npm install crk-demo-crk)

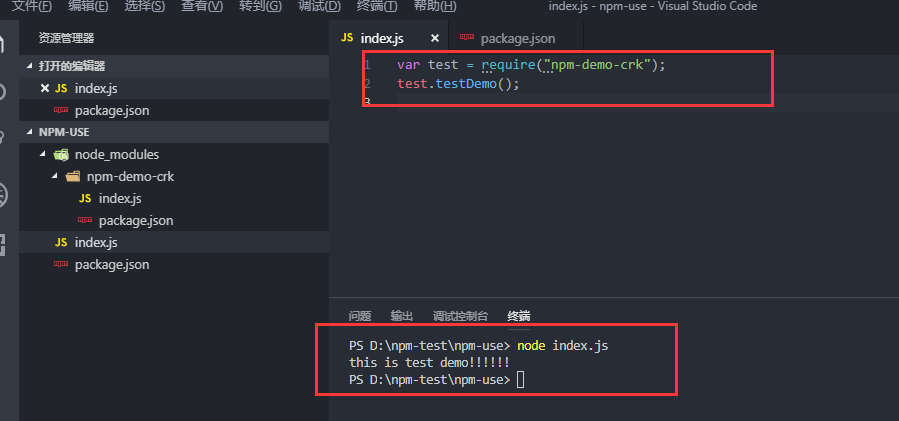
4.3、调用npm包中的文件
通过require来调用文件从而引用npm包中的方法
var test = require("npm-demo-crk");
test.testDemo();
4.4、运行
执行命令即可运行案例,可以看到控制台成功调用了方法打印出了日志
node index.js

5、更新npm包
5.1、更改版本号
最简单方式无非就是改package.json关于版本
或者可以执行命令: npm version 1.0.1 同样可以起到作用

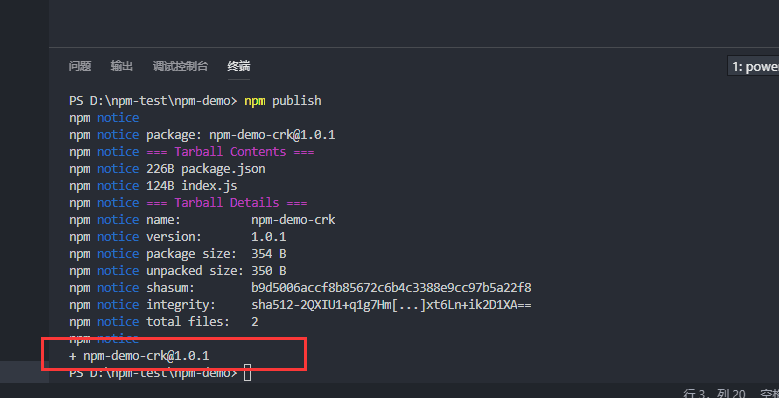
5.2、更新版本——发布版本
更新npm包同样是执行npm publish即可,
可以看到publish的包已经更新了

5.3、更新依赖包
同样是执行: npm install -save-dev crk-demo-crk
这样会更新最新的包到node_module中
当然可能由于各种原因导致你更新的包还没有在npm上更新或者说你更新下来的依旧是旧的包。

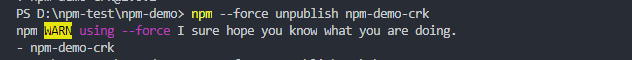
6、撤销发布的npm包
我们现在发布的这个npm包只是测试用的或者只是用作其他作用而不是要发布到网上真的使用的,最好还是撤销下来。
执行命令: npm --force unpublish npm-demo-crk
需要注意的是:
1、撤销npm包需要加上 --force强制执行才可以实现;
2、撤销的包不能立马再次发布

撤销的包不能立马再次发布

参考网址
https://docs.npmjs.com/creating-and-publishing-unscoped-public-packages
https://www.jianshu.com/p/9a9ed7eaf655
https://www.cnblogs.com/marymei0107/p/6339710.html