1.实现分页
下面的内容是写在列表页面的
<?php
// 分页
$key = isset($_GET['key'])?$_GET['key']:'';//这是查询 key是从form表单传上来的 然后判断text里面的值用来做模糊查询
// var_dump($key);
$page = isset($_GET["page"])?$_GET["page"]:1;//这是写的获取分页当前页码
$pnum = 3;//这个用作一页显示多少内容
$sqlnum = ($page-1)*$pnum.','.$pnum;//当前页面减一乘以一页显示多少个 就是等于 limit 0,3;
// var_dump($sqlnum);
$conn = new mysqli('localhost','root','root','denglu');
$sql = "select * from product where title like '%$key%' limit $sqlnum";//查询数据库信息 如果有$key传过来 就根据条件实现模糊查询并且分页
$res = $conn->query($sql);
$list = $res->fetch_all(MYSQLI_ASSOC);
// 总条数
$sql = "select * from product where title like '%$key%' ";//根据条件进行模糊查询
$zongnum = $conn->query($sql);
var_dump($zongnum);
$zongnum = $zongnum->num_rows;//这个是查询出来的总条数
$zpage = ceil($zongnum/$pnum); //总条数除以一页显示的个数 就等于需要分几页 然后可能是小数 就需要用 ceil他来向上取值 意思就是1.5然后向上取值就等于2了
// var_dump($zpage.'aa');
$conn->close();
?>
这是循环输出数据库的内容
<?php
foreach($list as $val){
?>
<tr>
<td><?php echo $val['title']?></td>
<td><img src="<?php echo $val['img']?>" alt=""></td>
<td><?php echo $val['content']?></td>
<td>
<a href="./alterform.php?id=<?php echo$val['id']?>" type="button" class="layui-btn layui-btn-normal layui-btn-radius">修改</a> 这个里面的跳转是跳转页面并且把点击的那条数据 的id传到修改页面
<button type="button" class="layui-btn layui-btn-danger layui-btn-radius">删除</button>
</td>
</tr>
<?php
}
?>
<script>
//这是用layui来实现分页
layui.use('laypage', function(){
var laypage = layui.laypage;
//执行一个laypage实例
laypage.render({
elem: 'test1' //注意,这里的 test1 是 ID,不用加 # 号 这个div是写在html页面里面的<div id="test1"></div>
,count: <?php echo $zongnum ?> //数据总数,从服务端得到
,limit:<?php echo $pnum;?>//每页显示条数
,curr:<?php echo $page;?>//当前页码
,jump:function(obj,first){
//首次不执行
if(!first){
location.href = 'users.php?page='+obj.curr+'&key=<?php echo $key?>'; //中间一定不要有空格
}
}
});
});
</script>
2.修改产品
<?php
$id = $_GET['id']; //接收被修改的页面的id这个id是通过列表页面的修改按钮传过来的
$conn = new mysqli('localhost','root','root','denglu');
$sql = "select * from product where id=$id";
$res = $conn->query($sql);
$info = $res->fetch_assoc(); //因为用id查的 只能查出一条所以用fetch_assoc() 这个时候info就是一个数组了 输出就是$info['title']
// var_dump($info);
if($_POST){ //这个是修改以后来替换原有的数据
$title = $_POST['title'];
$intro = $_POST['desc'];
$content = $_POST['content'];
$uname = $_POST['img'];
// var_dump($title);
$conn = new mysqli('localhost','root','root','denglu');
$sql = "update product set title='$title',img='$uname',intro='$intro',content='$content' where id=$id";
$red = $conn->query($sql);
// var_dump($red);
// if($conn->error){
// die($conn->error);
// }
if($res){ //这个是在修改成功以后跳转的指定页面
header('location:./users.php');
};
$conn->close();
}
?>
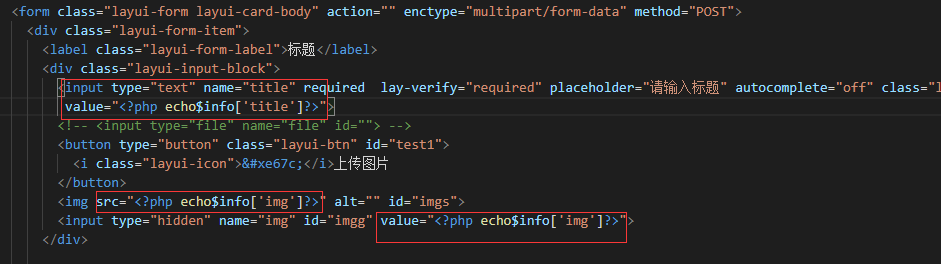
这个图片是把前面列表的原有数据打印到html页面里面 这里面输出的内容是上面用id查的数据

上传图片所以也需要有修改图片储存路径 这个用layui实现的写在本页面
<script>
layui.use('upload', function(){
var upload = layui.upload;
//执行实例
var uploadInst = upload.render({
elem: '#test1' //绑定元素
,url: '../upload.php' //上传接口
,field:'file'
,done: function(res){
//上传完毕回调
document.getElementById('imgs').src = res.msg;
document.getElementById('imgg').value = res.msg;
}
,error: function(){
//请求异常回调
}
});
});
</script>
这是写在upload.php这个文件中的
<?php
if($_FILES){
// var_dump($_FILES);
$temp = explode(".",$_FILES['file']['name']); //根绝上传文件的名字来进行分割成字符串
$extension = end($temp); //这个是只取最后一个元素 也就是取到了他的文件类型
$uname = '/upload/'.mt_rand(0,99).'.'.$extension; //这是写的新的路径/upload/,后面依次是生成随机数输出一个点.然后拼接上文件的类名
move_uploaded_file($_FILES['file']['tmp_name'],'..'.$uname); //这是修改图片路径了
这是传到前面需要上传文件的页面的js下的 $data['code'] = 1;
$data['msg'] = $uname;
echo json_encode($data);
}
?>