下载软件:
VMware workstation CentOS 镜像
安装VMware workstation
可以下载VMware workstation,直接按照指导安装软件
安装Linux虚拟机
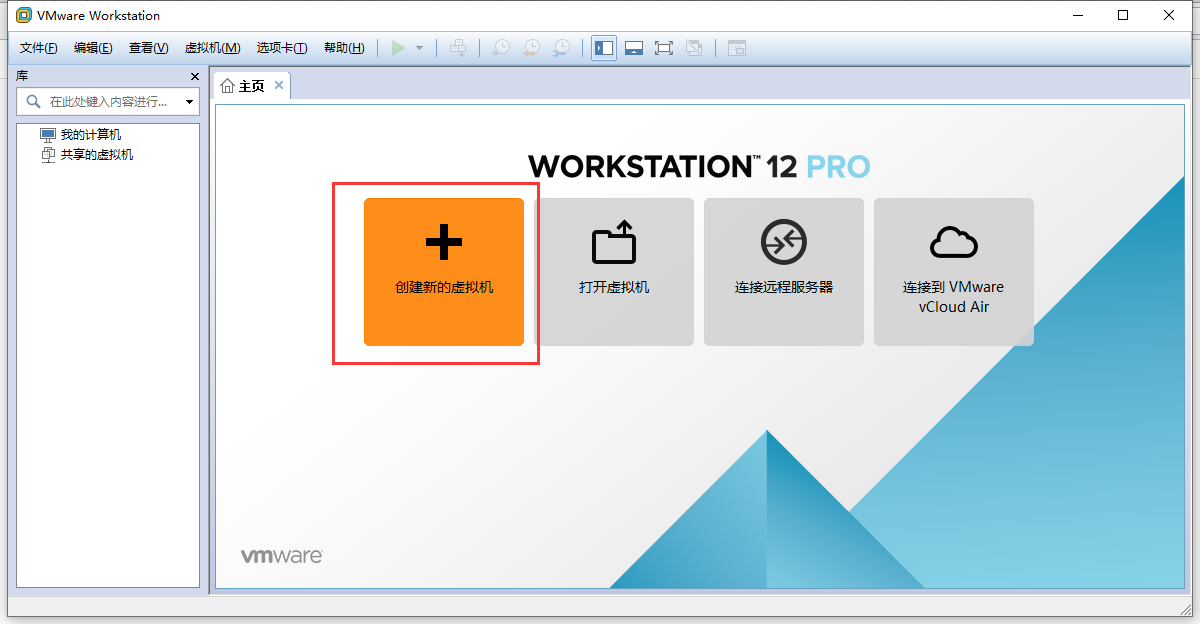
1、创建新的虚拟机

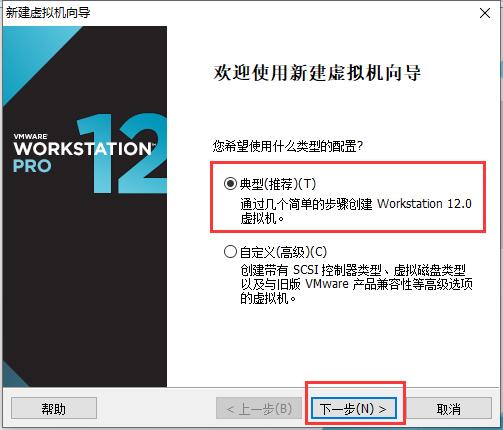
2、选择典型

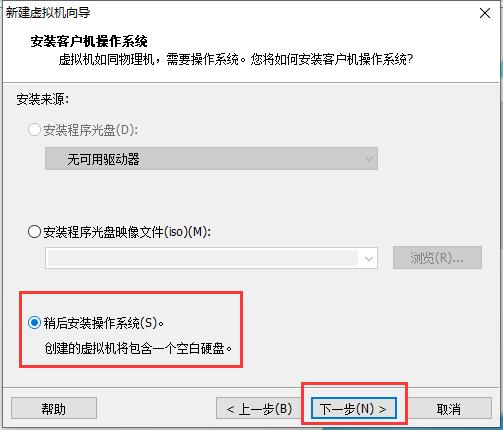
3、选择之后安装系统

4、选择对应的系统这里是选择centOS 64位

5、选择安装的虚拟机的位置

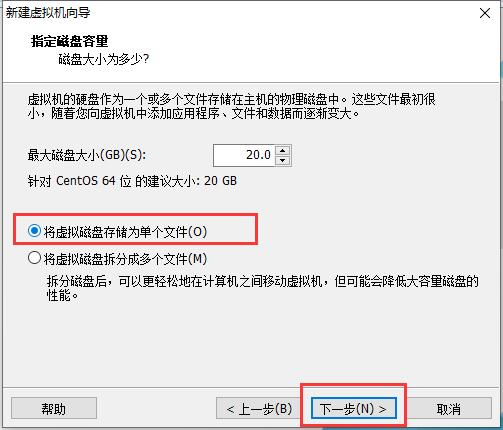
6、选择将虚拟机磁盘存储为单个文件

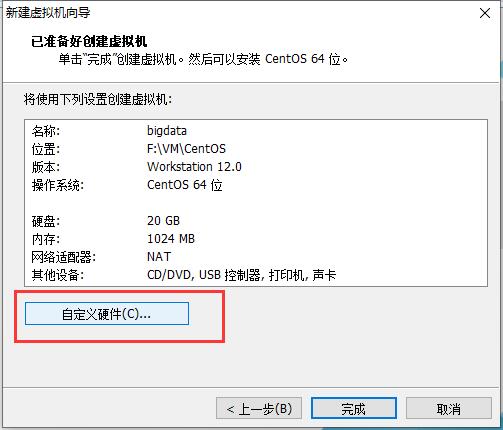
7、修改内存大小,之后关闭



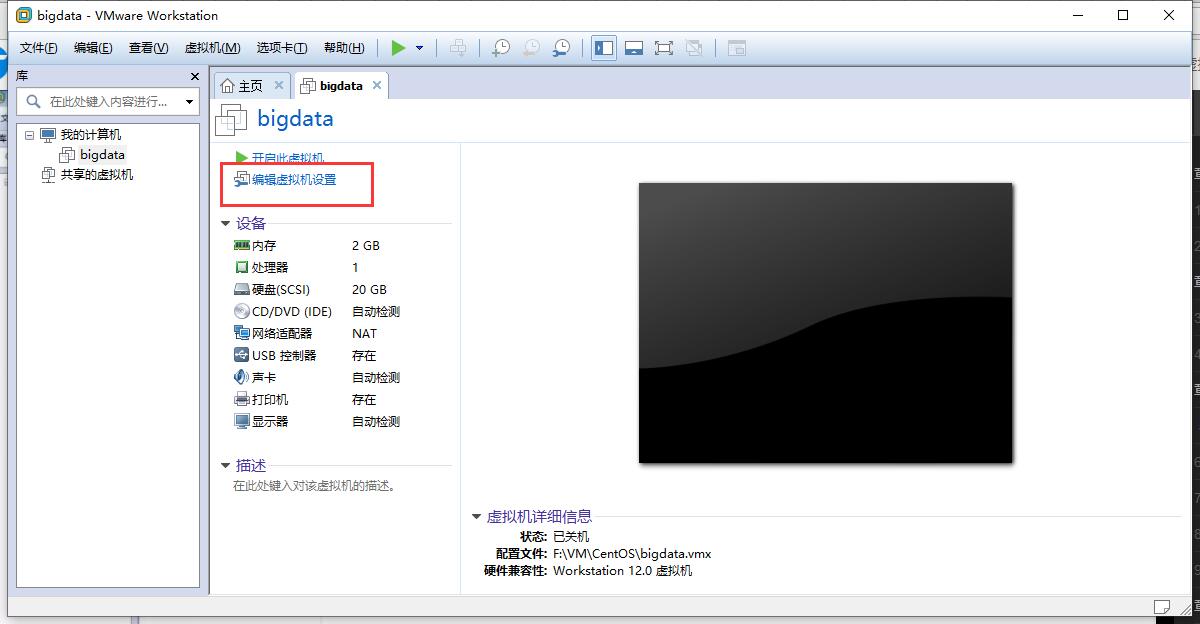
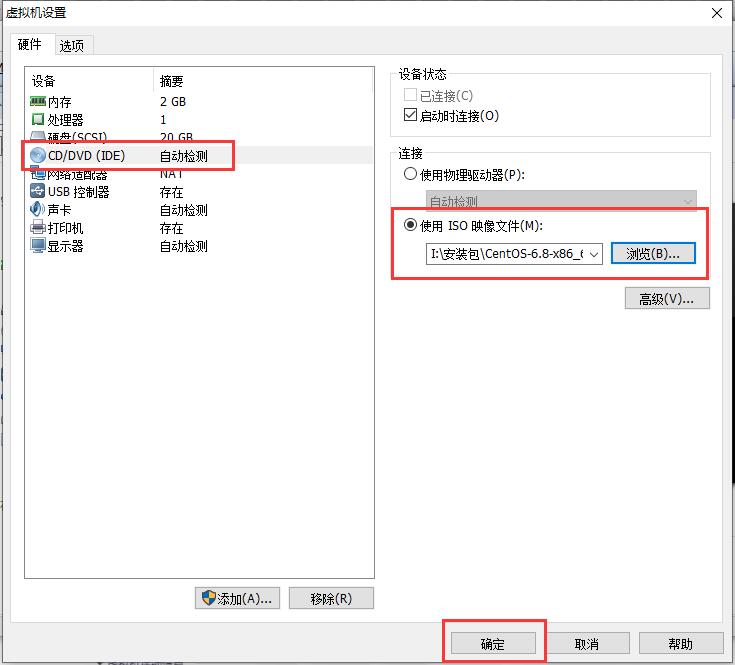
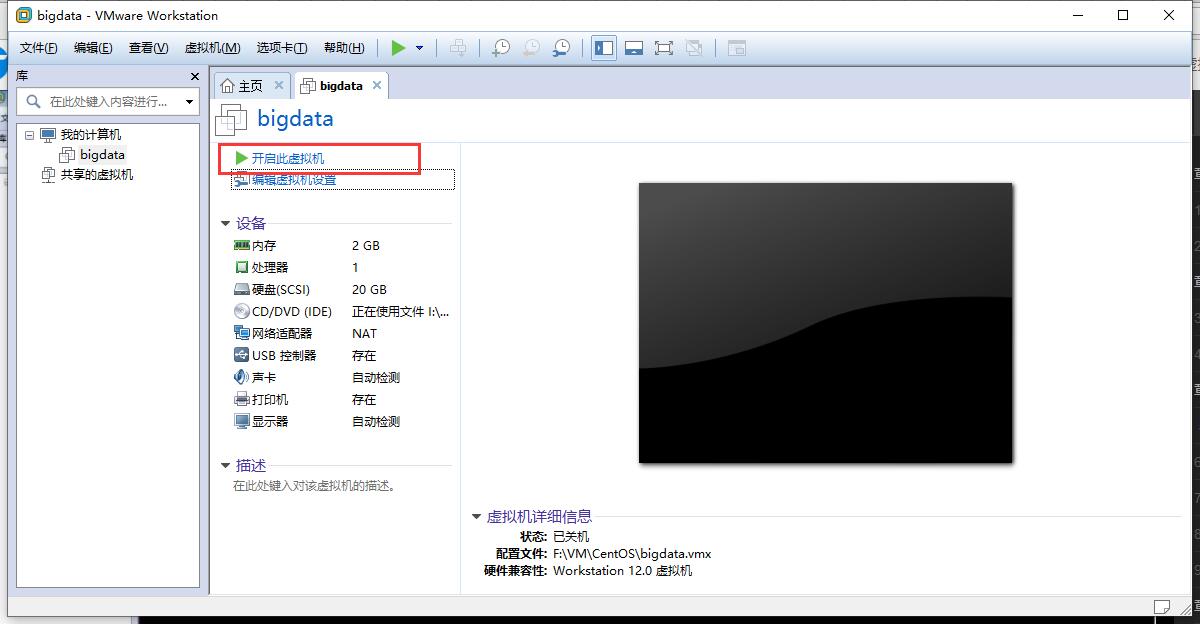
8、编辑虚拟机设置,选择镜像,安装Linux虚拟机,我们选择的是CentOS 6.8 x86_64


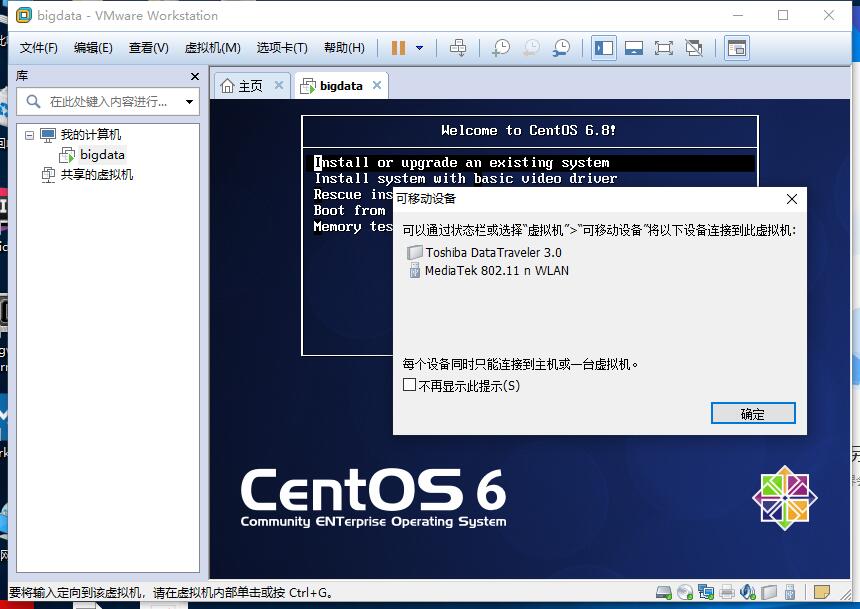
9、启动虚拟机,其中可能会跳出两个框,直接确定即可,等待安装,也可能出现问题,在后面详述


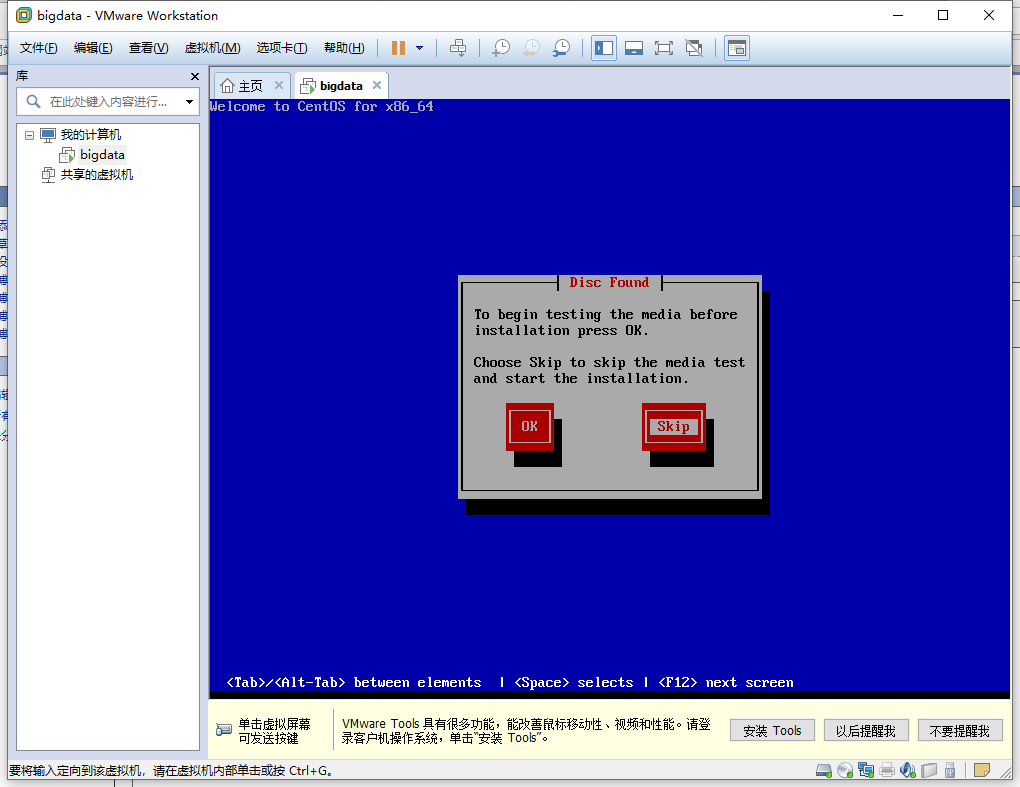
10、磁盘检测,按Tab键,跳到Skip,再按回车。



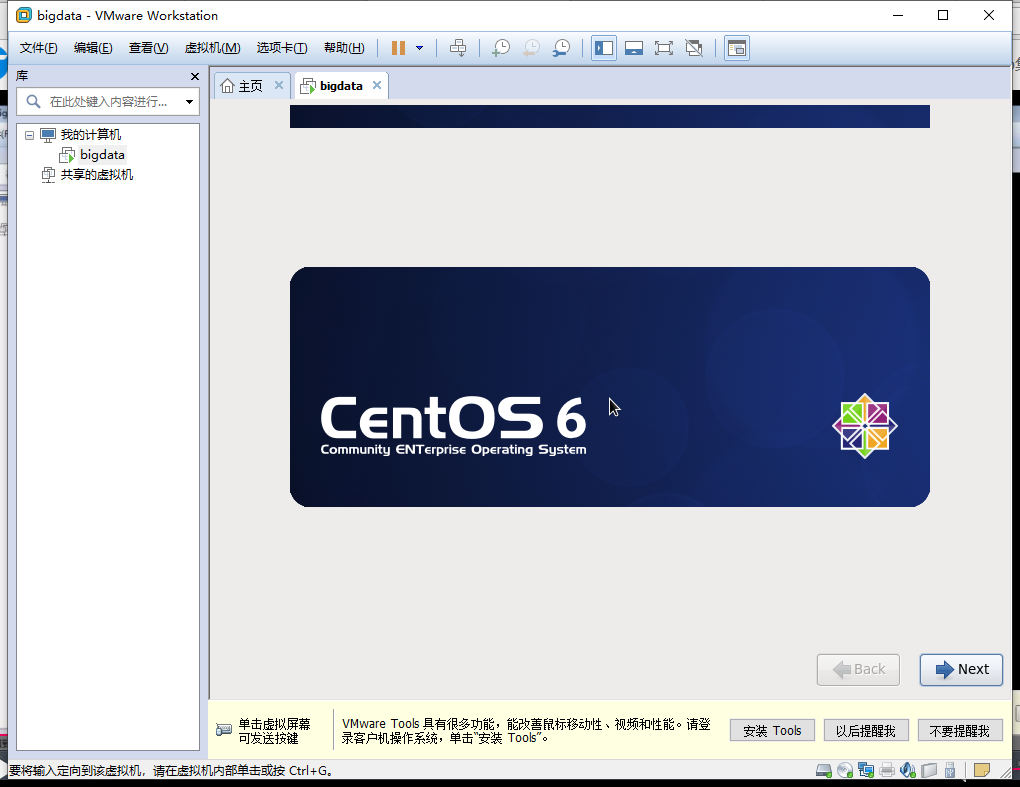
11、开始安装,需要点击“Next”

12、选择语言

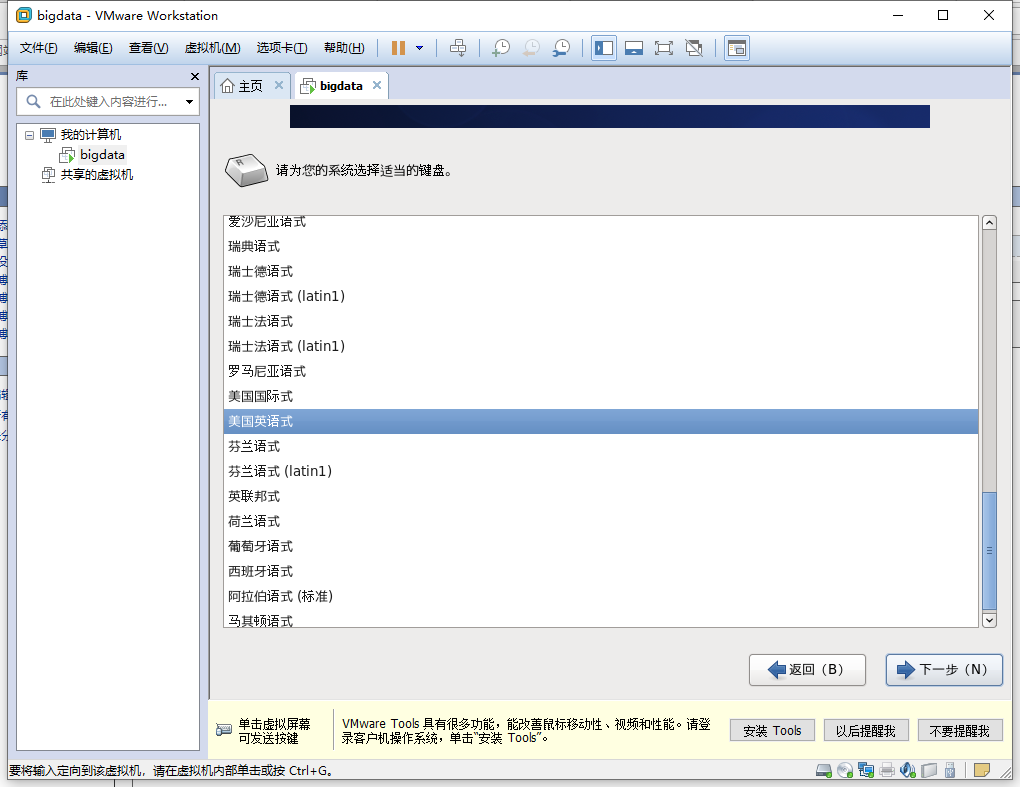
13、选择键盘

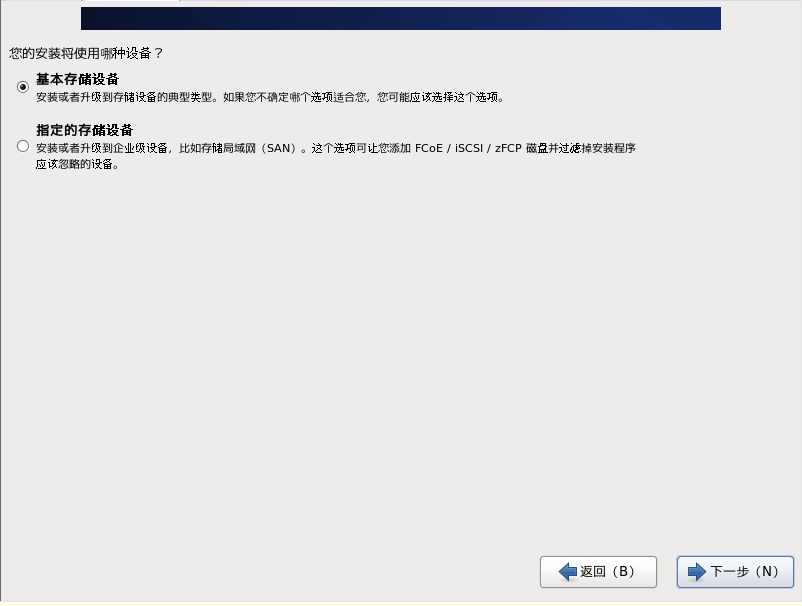
14、安装使用的设备

15、忽略存储设备警告

16、设置主机名,是机器的主机ming

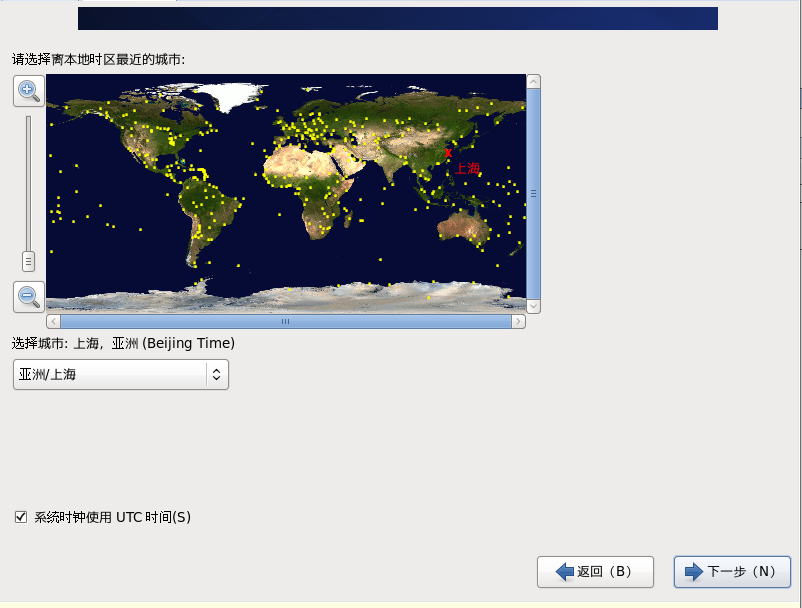
17、选择时区,选择了上海

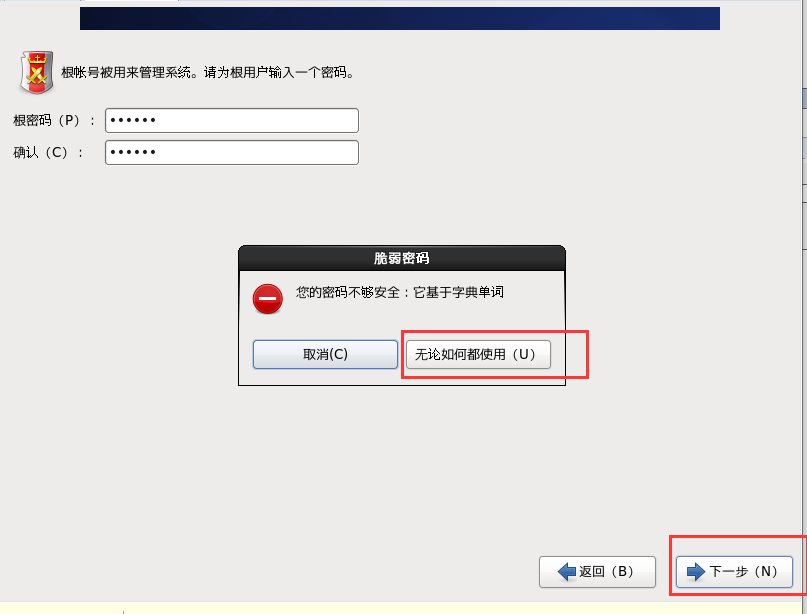
18、设置根密码,就是root用户的密码


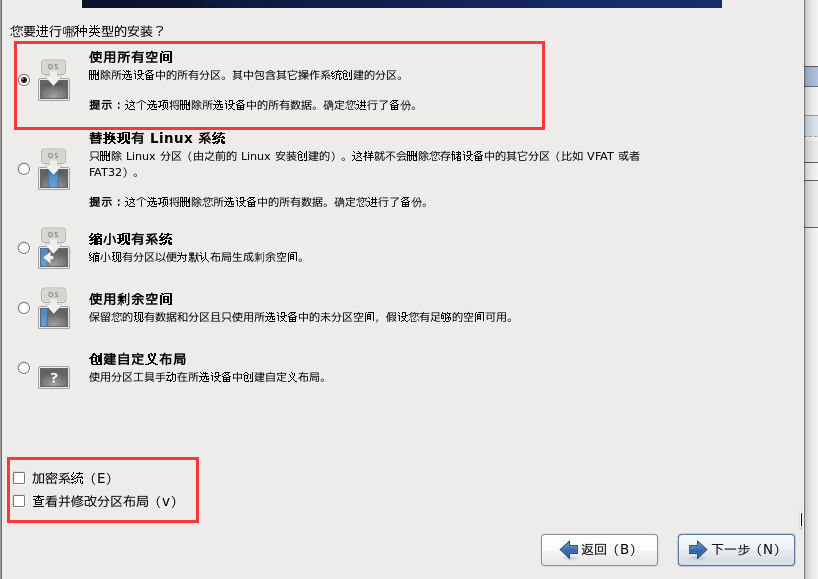
19、选择使用所有空间

20、将修改写入磁盘

21、等待安装

22、重新引导,进行重启


23、登陆:使用root用户登陆


24、检测是否能联网,通过检测发现不能联网

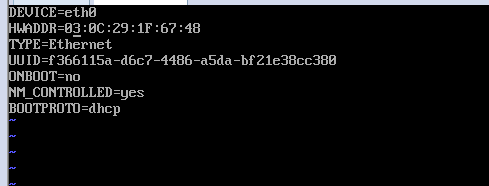
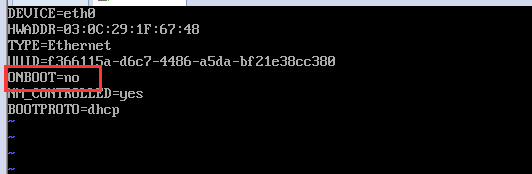
25、编辑网络配置文件:vi /etc/sysconfig/network-scripts/ifcfg-eth0
可以输入vi /etc/sysconfig/network-scripts/if后按“Tab”键得到提示

26、修改ifcfg-eth0,把ONBOOT的no改为yes


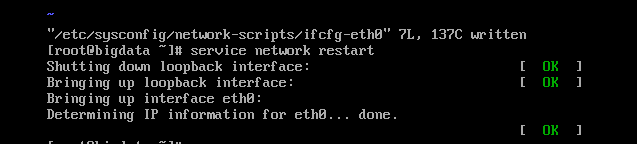
27输入“:wq!”保存退出
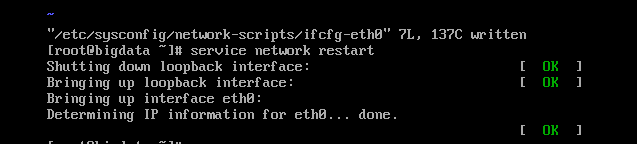
28重启网络service network restart

29、ping百度,检测网络状态

30、查看ip地址 :ifconfig

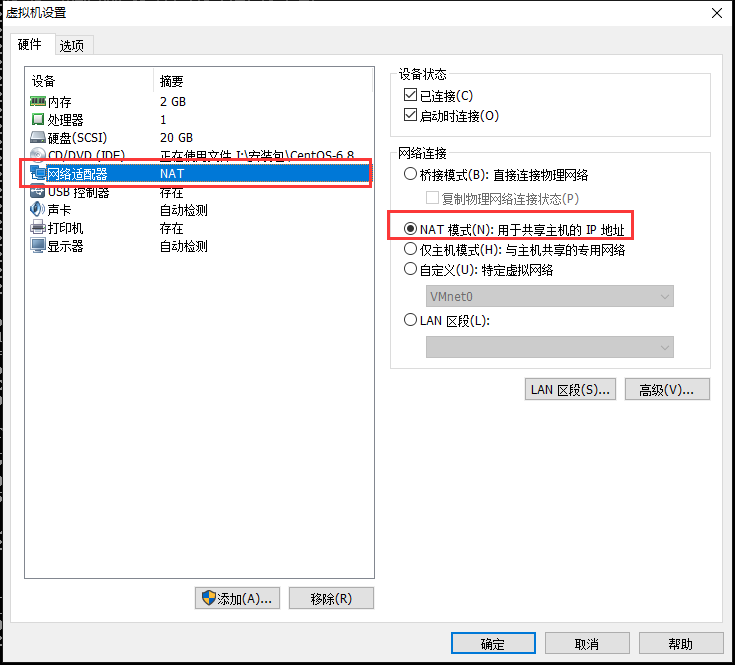
注意 在VMare 按照的虚拟机,要使得它能够上网,网络模式需要配置成NAT模式(桥接模式)

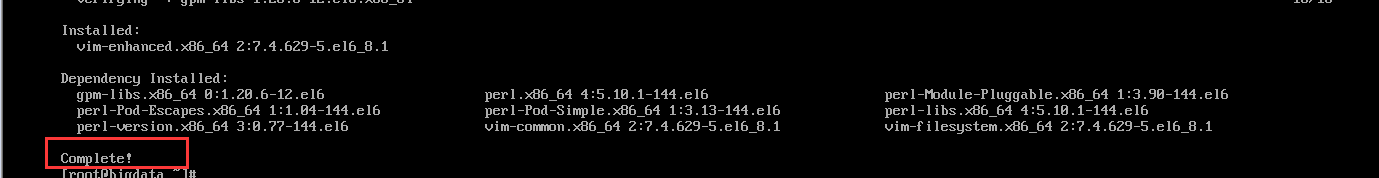
31、使用与yum安装vim:yum install -y vim(-y是yes的意思)这个命令的使用需要联网或者本机有这个安装包的
vim是和vi是一个性质的编辑器,只是vim会有一些插件可以放进去,将来可以直接用vim写代码

安装成功

32、关闭虚拟机(关闭系统)
shutdown -h now:现在关机(也可以定时关机)

安装过程中存在的问题:
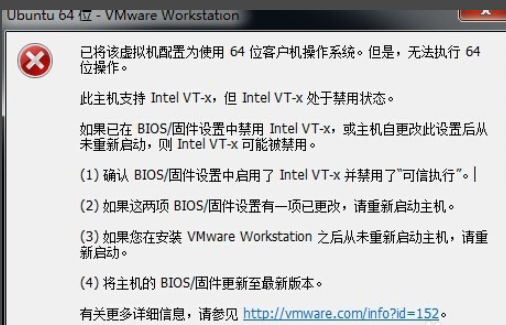
1、在第九步安装的过程中可能会提示:“此主机支持 Intel VT-x,但 Intel VT-x 处于禁用状态”

失败原因 在BIOS中没有运行可虚拟化
解决方案
(1)重启系统,进入BIOS,不同的主机进入的方式可能不同,联想可以按F1、F2、Fn+F1、Fn+F2
(2)选择advanced选项卡,选择CPU setup,按enter键进入,有的是选择Secruity
(3)选择Intel Virtualization Technology,选择,按enter
(4)选择Enable,按enter键,状态改变如下图所示。
(5)保存退出,重启,如界面下面的提示。我的是按F10
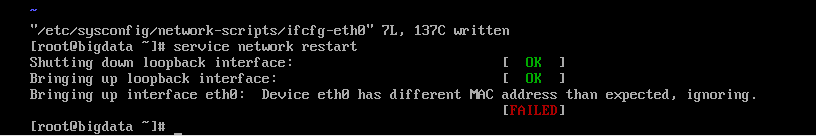
2、在编辑网络配置文件重启网络之后,出现了FAILED

失败原因 配置文件里的MAC地址和真实的MAC不一样。
含有MAC信息的配置文件是/etc/sysconfig/network-scripts/ifcfg-eth0。
查看本机实际MAC的命令是 ifconfig eth0
解决方案
(1).用命令ifconfig etho, 看看实际的MAC地址是什么

(2).将文件ifcfg-eth0中的MAC信息改为上面的内容,结束编辑(Ctrl+C),保存退出(:wq!+Enter)
重启网络service network restart