wpf的布局是靠各种布局标签实现的,既保留了winfrom中的绝对坐标定位,也有webform中的相对行列定位。
wpf的布局元素有下面这几个:
Grid:网格,最常用的布局方式;
StackPanel:栈容器;
Canvas:画布,绝对定位;
DockPanel:停泊板;
WrapPanel:自动换行版。
每一个布局标签都有不同的特点和用法,灵活地运用他们可以避免实现很多已有的功能。
1.Grid
和我们在word和excel里面接触的表格一样,Grid两个最重要的属性即是行和列。我们用ColumnDefinition和RowDefinition来规定表格有多少行多少列。例如下面的代码实现了一个两行两列的表格:
2 <Grid.RowDefinitions >
3 <RowDefinition></RowDefinition>
4 <RowDefinition></RowDefinition>
5 </Grid.RowDefinitions>
6 <Grid.ColumnDefinitions>
7 <ColumnDefinition></ColumnDefinition>
8 <ColumnDefinition></ColumnDefinition>
9 </Grid.ColumnDefinitions>
10 </Grid>
效果如下:

一般对表格大小使用的是px单位,默认可以不写。在下面的代码里,我们规定了行的高度。
2 <Grid.RowDefinitions >
3 <RowDefinition Height="150"></RowDefinition>
4 <RowDefinition Height="*"></RowDefinition>
5 </Grid.RowDefinitions>
6 <Grid.ColumnDefinitions>
7 <ColumnDefinition></ColumnDefinition>
8 <ColumnDefinition></ColumnDefinition>
9 </Grid.ColumnDefinitions>
10 </Grid>
注意第二行的高度写成了*,这个用处使得第二行在窗体放大以后可以动态的放大,如图:

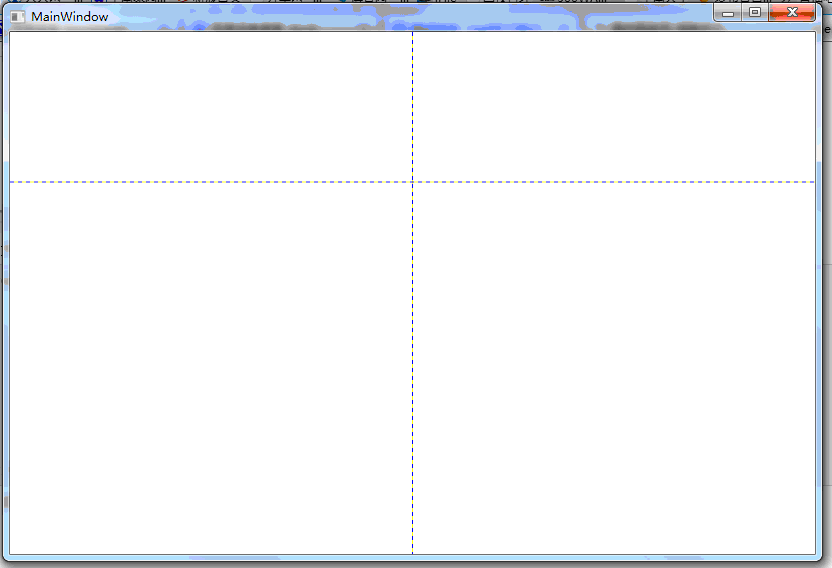
有时候我们希望在一个界面的小窗体之间能做一些大小的调整,这里用到GridSplitter就能很好地实现。
2 <Grid.RowDefinitions >
3 <RowDefinition Height="25"></RowDefinition>
4 <RowDefinition/>
5 </Grid.RowDefinitions>
6 <Grid.ColumnDefinitions>
7 <ColumnDefinition Width="150"></ColumnDefinition>
8 <ColumnDefinition Width="Auto"></ColumnDefinition>
9 <ColumnDefinition/>
10 </Grid.ColumnDefinitions>
11 <TextBox Grid.ColumnSpan="3" BorderBrush="Blue"></TextBox>
12 <TextBox Grid.Row="1" BorderBrush="Blue"></TextBox>
13 <GridSplitter Grid.Row="1" Grid.Column="1" VerticalAlignment="Stretch" HorizontalAlignment="Center" Width="5" Background="Gray" ShowsPreview="True"></GridSplitter>
14 <TextBox Grid.Row="1" Grid.Column="2" BorderBrush="Blue"></TextBox>
15 </Grid>
效果如图:


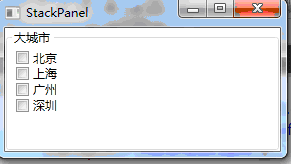
2.StackPanel
StackPanel适合于处理一些列表的布局,菜单或者多选等。比如我们可以做一个简单的省份选择界面。
2 <GroupBox Header="大城市" >
3 <StackPanel Margin="5">
4 <GroupItem>
5 <CheckBox Content="北京"></CheckBox>
6 </GroupItem>
7 <GroupItem>
8 <CheckBox Content="上海"></CheckBox>
9 </GroupItem>
10 <GroupItem>
11 <CheckBox Content="广州"></CheckBox>
12 </GroupItem>
13 <GroupItem>
14 <CheckBox Content="深圳"></CheckBox>
15 </GroupItem>
16 </StackPanel>
17 </GroupBox>
18 </Grid>
实现如图:

3.Canvas
这个算是winfrom时代的遗产,我不太喜欢使用这个,绝对定位太死板,修改某一个元素的位置往往会动到全局。这个元素没有太多可说的,自己动手拿鼠标拖就行了。。。。
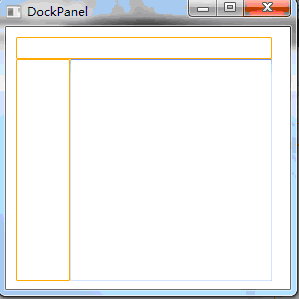
4.DockPanel
如果用过ios的dock,一定会对其华丽和方便印象深刻。wpf中的dock也是排排坐,吃果果,按照HorizontalAlignment规定的方向排列。
2 <DockPanel HorizontalAlignment="Left" Margin="10,10,0,0" Name="dockPanel1" VerticalAlignment="Top" Width="256">
3 <TextBox DockPanel.Dock="Top" BorderBrush="Orange"></TextBox>
4 <TextBox DockPanel.Dock="Left" Height="222" Width="54" BorderBrush="Orange"></TextBox>
5 <TextBox DockPanel.Dock="Right" BorderBrush="Orange"></TextBox>
6 </DockPanel>
7 </Grid>
上边的代码实现了一个简单的常见软件外观。

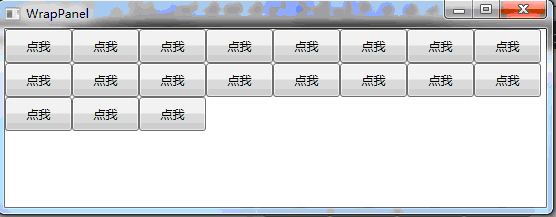
5.WrapPanel
跟文字里面的wrap一样,WrapPanel中的标签如果一行放不下的话,会自动换行。而且当窗体的大小改变的时候,WrapPanel会自动调整,避免控件溢出窗体。
2 <WrapPanel HorizontalAlignment="Left" VerticalAlignment="Top" >
3 <Button Content="点我" Height="34" Width="67"></Button>
4 <Button Content="点我" Height="34" Width="67"></Button>
5 <Button Content="点我" Height="34" Width="67"></Button>
6 <Button Content="点我" Height="34" Width="67"></Button>
7 <Button Content="点我" Height="34" Width="67"></Button>
8 <Button Content="点我" Height="34" Width="67"></Button>
9 <Button Content="点我" Height="34" Width="67"></Button>
10 <Button Content="点我" Height="34" Width="67"></Button>
11 <Button Content="点我" Height="34" Width="67"></Button>
12 <Button Content="点我" Height="34" Width="67"></Button>
13 <Button Content="点我" Height="34" Width="67"></Button>
14 <Button Content="点我" Height="34" Width="67"></Button>
15 <Button Content="点我" Height="34" Width="67"></Button>
16 <Button Content="点我" Height="34" Width="67"></Button>
17 <Button Content="点我" Height="34" Width="67"></Button>
18 <Button Content="点我" Height="34" Width="67"></Button>
19 <Button Content="点我" Height="34" Width="67"></Button>
20 <Button Content="点我" Height="34" Width="67"></Button>
21 <Button Content="点我" Height="34" Width="67"></Button>
22
23 </WrapPanel>
24 </Grid>