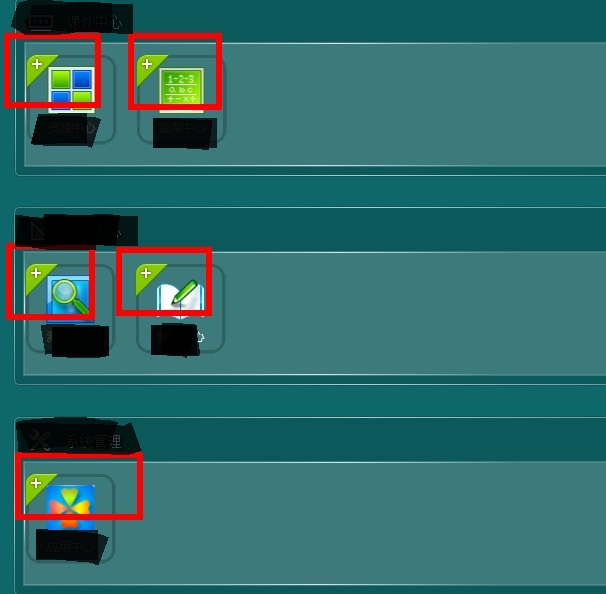
在当前版本的wpf中存在一个明显的bug,即图片会出现模糊的现象,在有滚动条出现的情况下尤其明显,如图:

解决方案一:
stackoverflow上有人说此问题是由于图片容器小于图片造成的,但无法解释同一样式的图片一个模糊一个不模糊,且拖动滚动条时图片会从清晰变到模糊。

解决方案二:
设置RenderOptions.BitmapScalingMode="NearestNeighbor" ,降低图片质量。在某些场景下面是可以解决模糊的问题。

但是在某些场景下会出现锯齿的新问题:

解决方案三:
在微软wpf小组提出新的解决方案前,只能强制关闭硬件加速来解决此问题,RenderOptions.ProcessRenderMode = System.Windows.Interop.RenderMode.SoftwareOnly;但此更改可能引入的新问题未知,请谨慎使用。