1.导入全国疫情数据库
2.可以按照时期查询各个省市的疫情统计表格
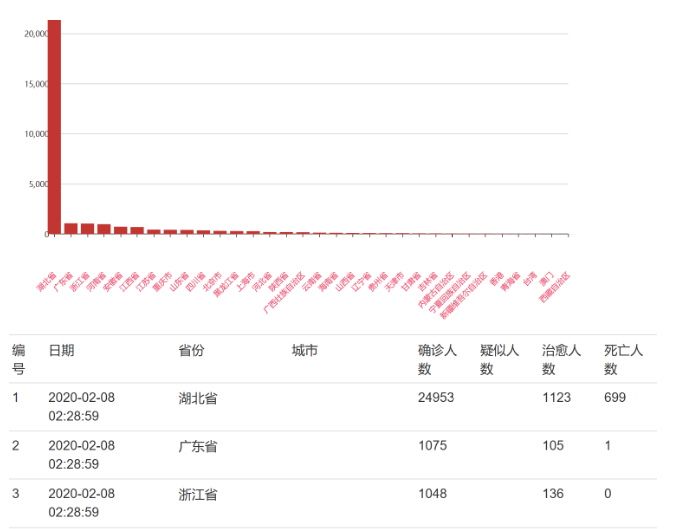
3.折线图或柱状图展示各省确诊人数
部分代码:

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link href="${pageContext.request.contextPath }/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <script src="${pageContext.request.contextPath }/js/jquery.min.js"></script> <script src="${pageContext.request.contextPath }/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath }/js/echarts.min.js"></script> </head> <script type="text/javascript"> var dt; function getAllConfirmed(){ var date1 = "${date1}"; var date2 = "${date2}"; $.ajax({ url:"YqServlet?method=getAllConfirmed", async:true, type:"POST", data:{"date1":date1, "date2":date2 }, success:function(data){ dt = data; //alert(dt); }, error:function(){ alert("请求失败"); }, dataType:"json" }); var myChart = echarts.init(document.getElementById('yiqingchart')); var xd = new Array(0)//长度为33 var yd = new Array(0)//长度为33 for(var i=0;i<32;i++){ xd.push(dt[i].province); yd.push(dt[i].confirmed_num); } // 指定图表的配置项和数据 var option = { title: { text: '全国各省的确诊人数' }, tooltip: { show: true, trigger: 'axis' }, legend: { data: ['确诊人数'] }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, toolbox: { feature: { saveAsImage: {} } }, xAxis: { type: 'category', boundaryGap: false, axisLabel:{ //横坐标上的文字斜着显示 文字颜色 begin interval:0, rotate:45, margin:60, textStyle:{color:"#ec4869" } //横坐标上的文字换行显示 文字颜色end }, data: xd }, yAxis: { type: 'value' }, series: [ { name: '确诊人数', type: 'bar', stack: '总量', data: yd, barWidth:20, barGap:'10%' } ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); } </script> <body> <button class="btn btn-default" onclick="getAllConfirmed()" style="padding-top:20px;font-size:20px">柱状图</button> <div id="yiqingchart" style="900px; height: 600px;"> </div> <table class="table" style="font-size:20px"> <tr> <td>编号</td> <td>日期</td> <td>省份</td> <td>城市</td> <td>确诊人数</td> <td>疑似人数</td> <td>治愈人数</td> <td>死亡人数</td> </tr> <c:forEach items="${list}" var="info"> <tr> <td>${info.id}</td> <td>${info.date}</td> <td>${info.province}</td> <td>${info.city}</td> <td>${info.confirmed_num}</td> <td>${info.yisi_num}</td> <td>${info.cured_num}</td> <td>${info.dead_num}</td> </tr> </c:forEach> </table> </body> </html>

1 package com.biaoge; 2 3 public class info { 4 private int id; 5 private String city; 6 private String yisi_num; 7 private String date; 8 private String province; 9 private String confirmed_num; 10 private String cured_num; 11 private String dead_num; 12 private String code; 13 public int getId() { 14 return id; 15 } 16 public void setId(int id) { 17 this.id = id; 18 } 19 public String getCity() { 20 return city; 21 } 22 public void setCity(String city) { 23 this.city = city; 24 } 25 public String getYisi_num() { 26 return yisi_num; 27 } 28 public void setYisi_num(String yisi_num) { 29 this.yisi_num = yisi_num; 30 } 31 public String getCode() { 32 return code; 33 } 34 public void setCode(String code) { 35 this.code = code; 36 } 37 public String getDate() { 38 return date; 39 } 40 public void setDate(String date) { 41 this.date = date; 42 } 43 public String getProvince() { 44 return province; 45 } 46 public void setProvince(String province) { 47 this.province = province; 48 } 49 public String getConfirmed_num() { 50 return confirmed_num; 51 } 52 public void setConfirmed_num(String confirmed_num) { 53 this.confirmed_num = confirmed_num; 54 } 55 public String getCured_num() { 56 return cured_num; 57 } 58 public void setCured_num(String cured_num) { 59 this.cured_num = cured_num; 60 } 61 public String getDead_num() { 62 return dead_num; 63 } 64 public void setDead_num(String dead_num) { 65 this.dead_num = dead_num; 66 } 67 68 }

package com.biaoge; import java.sql.Connection; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.util.ArrayList; import java.util.List; public class get { public List<info> listAll(String date1,String date2) { ArrayList<info> list = new ArrayList<>(); Connection conn=util.getConn(); PreparedStatement pstmt = null; ResultSet rs = null; String sql="select * from info where Date between ? and ?"; try { pstmt = conn.prepareStatement(sql); pstmt.setString(1, date1); pstmt.setString(2, date2); rs = pstmt.executeQuery(); while (rs.next()) { info yq = new info(); yq.setId(rs.getInt(1)); yq.setDate(rs.getString(2)); yq.setProvince(rs.getString(3)); yq.setCity(rs.getString(4)); yq.setConfirmed_num(rs.getString(5)); yq.setYisi_num(rs.getString(6)); yq.setCured_num(rs.getString(7)); yq.setDead_num(rs.getString(8)); yq.setCode(rs.getString(9)); list.add(yq); } } catch (Exception e) { e.printStackTrace(); } finally { try { conn.close(); } catch (Exception e) { e.printStackTrace(); } } return list; } }
效果图: