最近由于项目需要,要学习MVC 和Mysql ,做简单的表单的,展示,修改。自己想在网上找一些简单,入门的demo,费了好大劲,都没有找到合适的,基本都没有最新的例子。下面是我自己折腾的简单的入门级demo,比较适合初级者学习。我会尽量的详细的说清楚没个细节,便于新手上手。
1,准备工作
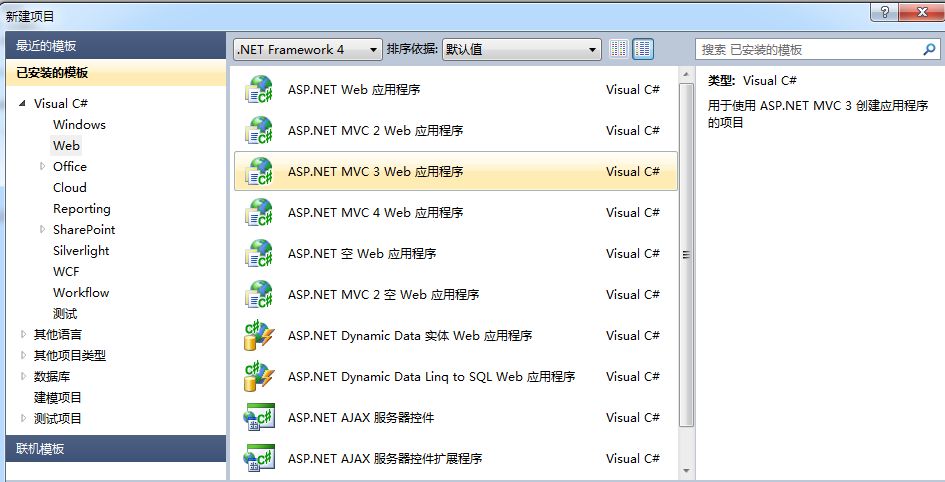
1.1 如果VS 没有安装MVC的,按照图示 新建项目


1.2,下载数据库驱动http://www.mysql.com/products/connector/

1.3 在Mysql中建立数据库students表。

1.开始工程
2.1
新建项目students


2.2连接数据库




数据已经添加成功,VS自带的代码生成器,已经生成数据库相对应的类的代码,本人觉得自带的代码生成器不好,就联机安装了

代码生成如下:

自动生成代码

编译工程,我们可以在自己的代码中使用这些类。
3 开始编码
3.1 首先建立一个可以浏览整个student表的视图Index。


视图的编码为:
@model List<students.student>
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>学生信息</h2>
<table>
<tr><td>学号</td><td>姓名</td><td>年龄</td><td>操作</td></tr>
@foreach (var student_ in Model)
{
<tr>
<td> @student_.student_num</td>
<td>@student_.student_name</td>
<td>@student_.student_age</td>
<td> <form action="/Home/Delete" method="POST">
<input type="hidden" name="id" value="@student_.id"/><input type="submit" value="删除"/></form>
</td>
</tr>
}
</table>
<br />
@Html.ActionLink("新生添加", "Add", "Home")
3.2 添加HomeController,注意名字必须以HomeController;

编写HomeController.cs 如下
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
using (var db = new studentsEntities1())
{
List<student> students = db.student.SqlQuery("select * from student").ToList();
//return View();
return View(students);
}
}
[HttpPost]
public ActionResult Add(FormCollection form)
{
String name = form["student_name"];
String num = form["student_num"];
int age =int.Parse(form["student_age"]);
student newstudent = new student();
newstudent.student_age = age;
newstudent.student_name = name;
newstudent.student_num = num;
try
{
using (var db = new studentsEntities1())
{
db.student.Add(newstudent);
db.SaveChanges();
ViewData["result"] = "ok";
}
}
catch (Exception)
{
ViewData["result"] = "fail";
throw;
}
return View("Add");
}
[HttpGet]
public ViewResult Add()
{
return View("AddInfo");
}
public ViewResult Delete()
{
int id = Int16.Parse(Request.Form["id"]);
try
{
using (var db = new studentsEntities1())
{
db.student.Remove(db.student.First(m => m.id == id));
db.SaveChanges();
ViewData["result"] = "ok";
}
}
catch (Exception)
{
ViewData["result"] = "fail";
throw;
}
return View("Delete");
}
}
3.3添加AddInfo视图,填写添加的详细信息
代码如下:
@model students.student
@{
ViewBag.Title = "AddInfo";
}
<h2>AddInfo</h2>
<body>
@using (Html.BeginForm("Add","Home",FormMethod.Post)) {
<p>Student Num: @Html.TextBoxFor(x => x.student_num) </p>
<p>Student Name: @Html.TextBoxFor(x => x.student_name)</p>
<p>Student Age: @Html.TextBoxFor(x => x.student_age)</p>
<input type="submit" value="Add" />
}
</body>
3.4 添加Add视图,显示添加的结果
代码如下:
@{
ViewBag.Title = "Add";
}
@if (ViewData["result"].Equals("ok"))
{
<p>添加成功</p>
}
else
{
<p>添加失败</p>
}
3.5 添加Delete视图,显示删除的结果
@{
ViewBag.Title = "Delete";
}
@if (ViewData["result"].Equals("ok"))
{
<p>删除成功</p>
}
else
{
<p>删除失败</p>
}
4 运行的结果




由于初次用博客园,不知道怎么上传代码,我已经把代码放到CSDN上:http://download.csdn.net/detail/shencheng57/5524011