由于手头的icon有限,需要使用更多的图标,就得找外援:
1、react安装icon插件,使用插件里已经有的图标
https://react-icons.netlify.com/#/
React Icons
Include popular icons in your React projects easly with react-icons, which utilizes ES6 imports that allows you to include only the icons that your project is using.
Installation
npm install react-icons --save
Usage
import { FaBeer } from 'react-icons/fa';
class Question extends React.Component {
render() {
return <h3> Lets go for a <FaBeer />? </h3>
}
}
More info
https://github.com/react-icons/react-icons
另一个可以直接使用的:
https://blog.csdn.net/qq_34057640/article/details/70908085
https://ionicons.com/
2、使用svg图形:
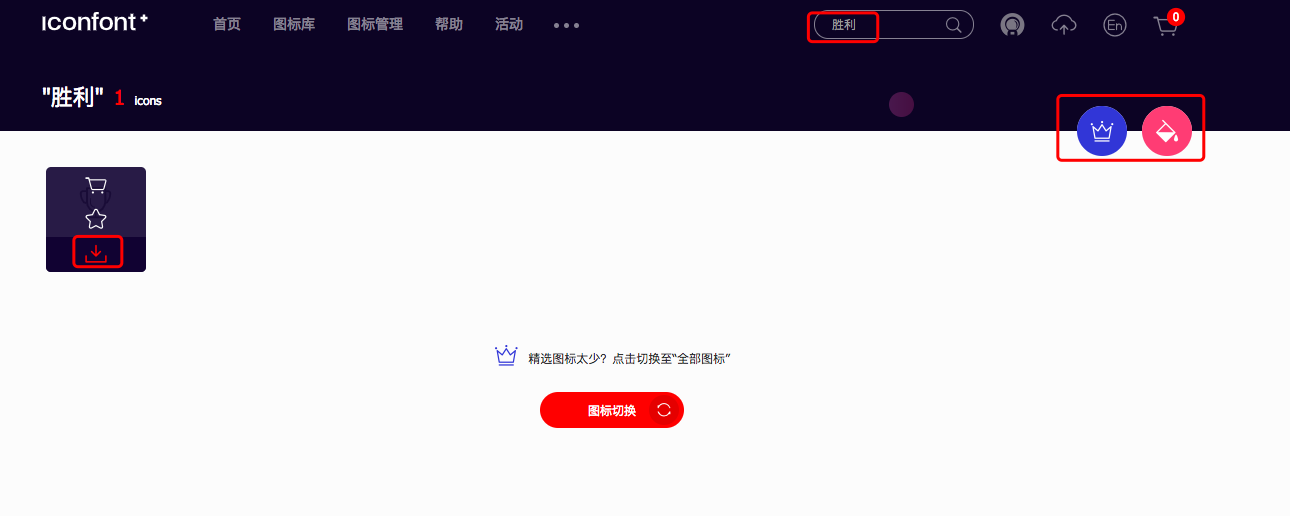
在网站:http://www.iconfont.cn/search/index?q=%E7%B1%BB%E5%9E%8B&page=1&fromCollection=1
搜索自己感兴趣的图标


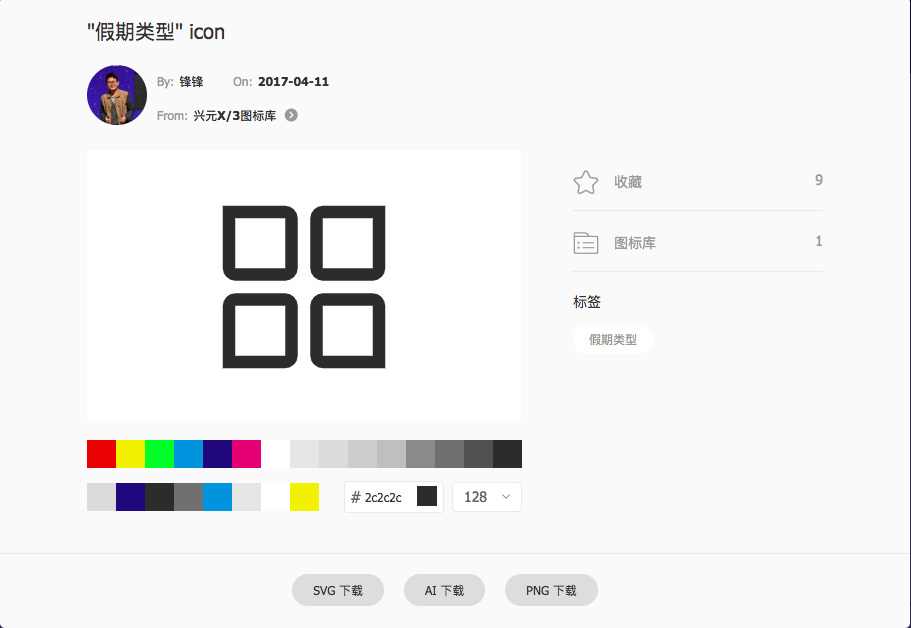
svg下载

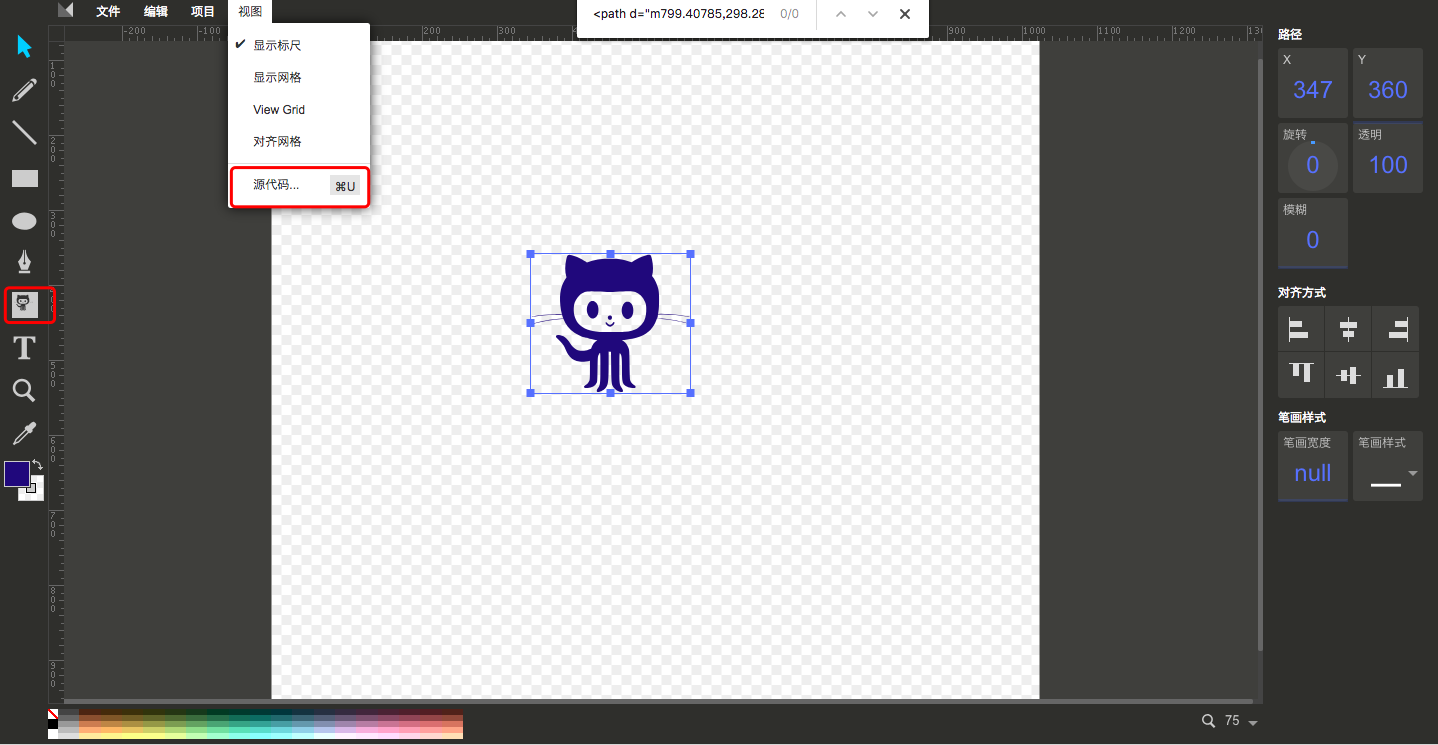
打开svg文件:复制svg内容,这是关键,省去了自己绘制SVG的麻烦

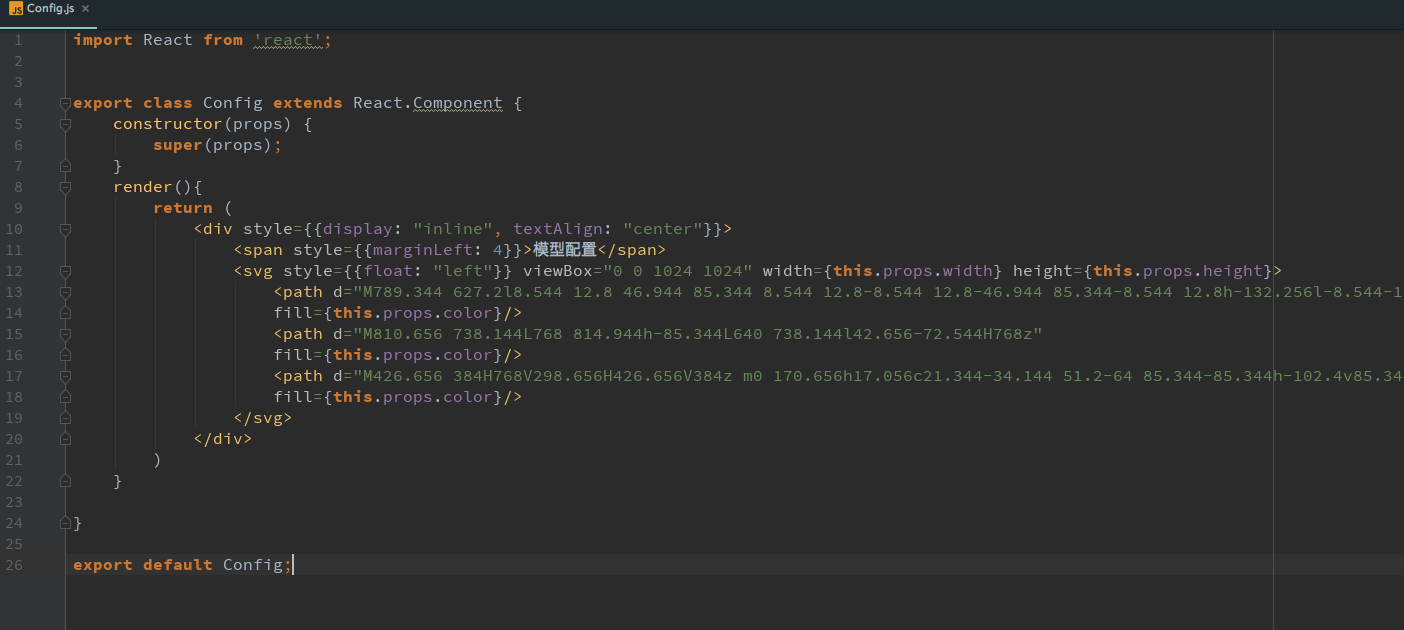
制作图标组件,以方便引用

引用组件,通过属性pops把父组件的参数传递进来

svg的viewBox用来干嘛?:https://segmentfault.com/a/1190000009226427
svg图形制作网站:http://svg.wxeditor.com/ 实在找不到满意的图形,只能是自己绘制了


参考:
1、https://cloud.tencent.com/developer/article/1009780
2、https://juejin.im/post/5b567ec0e51d4519962ecb8c
下面这篇英文文章值得一读,介绍了如何在React中使用SVG组件的几种方法。文末还给了2个其他方法:使用webpack加载器直接把SVG文件加载为组件;React Inline SVG — A react component that takes SVG file paths as prop to render them on the document
3、https://blog.lftechnology.com/using-svg-icons-components-in-react-44fbe8e5f91
4、https://github.com/necolas/icon-builder-example