为健全 安全生产信息化技术保障体系,加快 信息技术与安全生产的深度融合,推动安全生产监督管理基础业务信息化,企业安全生产信息化建设。根据四川省安全生产“十三五”规划的要求,实施“互联网+安全生产”战略,构建《 市安全生产可视化应急管理一张图与智能分析预警平台》,从而完善 安全生产管理业务流程规范化和数据标准规范化建设。

GIS.NET运用物联网技术实现企业安全生产全生命周期数据采集,整合安全生产监管监察各类业务系统数据,共享相关行业数据,搭建具有统一视图的安全生产中心数据库,全面实现 市各级安委会成员单位间及其与重点企业间互联互通。加强安全生产管理、基层安全监管监察执法、企业在线实时监测巡查和宣传培训等4大业务体系建设,进一步规范安全生产基础业务数据,整合、扩充、完善安全生产基础业务系统,保障全省安全生产监督管理信息通道的畅通和安全,全面提升安全生产监督管理信息化水平和履职效能。
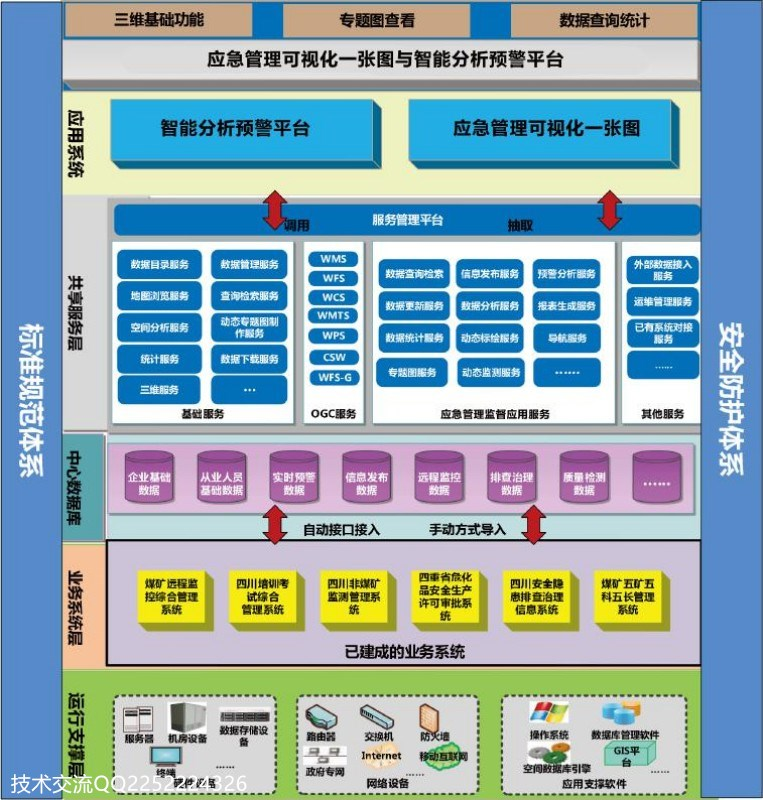
GIS.NET通过建设 市安全生产可视化应急管理一张图与智能分析预警平台,为建立和健全统一指挥、功能完备、 反应敏捷、协调有序、运转高效的应急管理机制提供现代化的技术基础支撑;全面提升安全生产各级政府的综合应急管理能力,预防和妥善因应灾害、 安全事故和社会安全事件等各类突发事件;减少突发安全事件造成的经济损失和人民生命财产的损失;整合各类应急资源、应急队伍、应急设备,为安全生产应急规划提供科学决策,为市安全应急指挥联动提供辅助决策;整合现有信息化成果,联通应急相关单位网络、视频会议、监控、通信、数据 系统等,促进全市应急体系的发展。
市安全生产可视化应急管理一张图与智能分析预警平台应能够满足同时处置2起以上重大或特大安全事件和区安全生产应急管理办公室日常工作的需要。满足应急指挥要求。 市安全生产可视化应急管理一张图与智能分析预警平台建设必须符合国家针对电子政务制定的各种标准,同时应结合系统建设的实际需要,制定一整套信息系统相关的业务规范、技术规范和管 理规范,规范应用定制、维护与服务支持等工作,确保本系统与其它电子政务系统的互联和信息交换。
部分源码 开源如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title data-i18n="resources.title_heatMapLayer"></title> <style type="text/css"> body { margin: 0; overflow: hidden; background: #fff; width: 100%; height: 100% } #map { position: absolute; width: 100%; height: 100%; } #toolbar { position: absolute; top: 50px; right: 10px; width: 300px; text-align: center; z-index: 100; border-radius: 4px; } </style> </head> <body> <div id="toolbar" class="panel panel-primary"> <div class='panel-heading'> <h5 class='panel-title text-center' data-i18n="resources.text_heatMapLayer"></h5></div> <div class='panel-body content'> <div class='panel'> <div class='input-group'> <span class='input-group-addon' data-i18n="resources.text_countsDraw"></span> <input type='text' class='form-control' id='heatNums' value='200'/> </div> </div> <div class='panel'> <div class='input-group'> <span class='input-group-addon' data-i18n="resources.text_radius"></span> <input class='form-control' style=' 50px' value='50' id='heatradius'/> <select class='form-control' style='auto' id='radiusUnit'> <option value='px'>px</option> <option value='degree'>degree</option> </select> </div> </div> <input type="button" class="btn btn-default" data-i18n="[value]resources.btn_startDraw" onclick="createHeatPoints()"/> <input type="button" class="btn btn-default" data-i18n="[value]resources.text_input_value_clear" onclick="clearHeatPoints()"/> </div> </div> <div id="map"></div> <script type="text/javascript" include="bootstrap,widgets.alert" src="../js/include-web.js"></script> <script type="text/javascript" exclude="iclient-classic" src="../../dist/classic/include-classic.js"></script> <script> var host = window.isLocal ? window.server : "https://iserver.supermap.io"; var map, layer, heatMapLayer, url = host + "/iserver/services/map-world/rest/maps/World"; init(); function init() { if (!document.createElement('canvas').getContext) { widgets.alert.showAlert(resources.msg_supportCanvas, false); return; } map = new SuperMap.Map("map", { controls: [ new SuperMap.Control.ScaleLine(), new SuperMap.Control.Zoom(), new SuperMap.Control.Navigation({ dragPanOptions: { enableKinetic: true } })] }); map.addControl(new SuperMap.Control.MousePosition()); layer = new SuperMap.Layer.TiledDynamicRESTLayer("World", url, { transparent: true, cacheEnabled: true }, {maxResolution: "auto"}); heatMapLayer = new SuperMap.Layer.HeatMapLayer( "heatMap", { "radius": 45, "featureWeight": "value", "featureRadius": "geoRadius" } ); layer.events.on({"layerInitialized": addLayer}); } function addLayer() { map.addLayers([layer, heatMapLayer]); map.setCenter(new SuperMap.LonLat(0, 0), 0); } function createHeatPoints() { clearHeatPoints(); var heatPoints = []; var num = parseInt(document.getElementById('heatNums').value); var radius = parseInt(document.getElementById('heatradius').value); //var useGeoRadius = "checked" == $('#useGeoRadius').attr('checked'); var unit = document.getElementById("radiusUnit").value, useGeoRadius = false; if ("degree" == unit) { useGeoRadius = true; } heatMapLayer.radius = radius; for (var i = 0; i < num; i++) { heatPoints[i] = new SuperMap.Feature.Vector( new SuperMap.Geometry.Point( Math.random() * 360 - 180, Math.random() * 180 - 90 ), { "value": Math.random() * 9, "geoRadius": useGeoRadius ? radius : null } ); } heatMapLayer.addFeatures(heatPoints); } function clearHeatPoints() { heatMapLayer.removeAllFeatures(); } </script> </body> </html>