快速开始
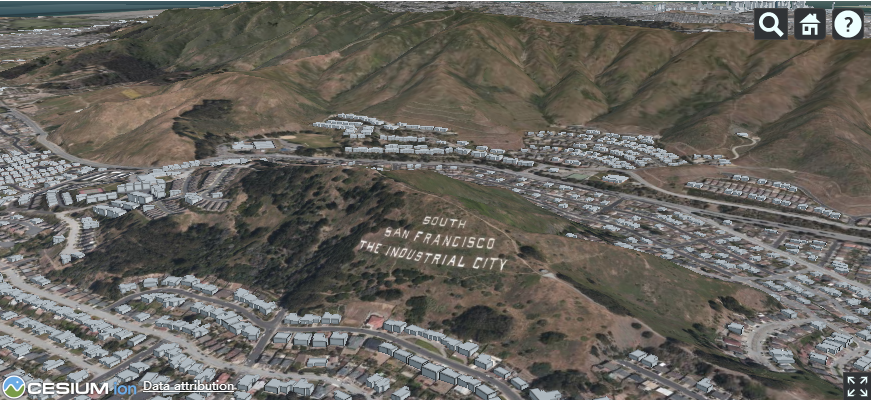
这是使用真实数据使用Cesium构建3D应用程序的快速入门。您将学习在网页上设置Cesium应用程序,如下所示:

Cesium ion是用于流式传输和托管3D内容的开放平台。
注册免费的 帐户,以获取适用于您应用的全球卫星图像和真实3D内容。
登录后:
- 转到您的访问令牌标签。
- 请注意默认令牌旁边的复制按钮。我们将在下一步中使用此令牌。

步骤2.设置CesiumJS客户端
CesiumJS是一个开源JavaScript引擎。我们将使用它来可视化从Cesium中加载的内容。
本指南涵盖了两种设置CesiumJS的方法:
- 从CDN导入
- 使用NPM安装
从CDN导入
下面是一个完整的HTML页面,该页面将加载所需的JavaScript和CSS文件并初始化San Francisco的场景。
只需替换your_access_token为您的Cesium访问令牌即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<!-- Include the CesiumJS JavaScript and CSS files -->
<script src="https://cesium.com/downloads/cesiumjs/releases/1.74/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.74/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
</head>
<body>
<div id="cesiumContainer"></div>
<script>
// Your access token can be found at: https://cesium.com/ion/tokens.
Cesium.Ion.defaultAccessToken = 'your_access_token';
// Initialize the Cesium Viewer in the HTML element with the `cesiumContainer` ID.
const viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider: Cesium.createWorldTerrain()
});
// Add Cesium OSM Buildings, a global 3D buildings layer.
const buildingTileset = viewer.scene.primitives.add(Cesium.createOsmBuildings());
// Fly the camera to San Francisco at the given longitude, latitude, and height.
viewer.camera.flyTo({
destination : Cesium.Cartesian3.fromDegrees(-122.4175, 37.655, 400),
orientation : {
heading : Cesium.Math.toRadians(0.0),
pitch : Cesium.Math.toRadians(-15.0),
}
});
</script>
</div>
</body>
</html>使用NPM安装
如果使用Webpack,Parcel或Rollup等模块捆绑程序构建应用程序,则可以通过运行以下命令安装CesiumJS:
npm install cesium
下面的代码加载所需的JavaScript和CSS文件。
只需替换your_access_token为您的Cesium访问令牌即可。
// The URL on your server where CesiumJS's static files are hosted.
window.CESIUM_BASE_URL = '/';
import * as Cesium from 'cesium';
import "cesium/Build/Cesium/Widgets/widgets.css";
// Your access token can be found at: https://cesium.com/ion/tokens.
Cesium.Ion.defaultAccessToken = 'your_access_token';
// Initialize the Cesium Viewer in the HTML element with the "cesiumContainer" ID.
const viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider: Cesium.createWorldTerrain()
});
// Add Cesium OSM Buildings, a global 3D buildings layer.
const buildingTileset = viewer.scene.primitives.add(Cesium.createOsmBuildings());
// Fly the camera to San Francisco at the given longitude, latitude, and height.
viewer.camera.flyTo({
destination : Cesium.Cartesian3.fromDegrees(-122.4175, 37.655, 400),
orientation : {
heading : Cesium.Math.toRadians(0.0),
pitch : Cesium.Math.toRadians(-15.0),
}
});配置CESIUM_BASE_URL
CesiumJS需要一些静态文件托管在您的服务器上,例如Web Worker和SVG图标。配置模块捆绑器以复制以下四个目录,并将它们用作静态文件:
node_modules/cesium/Build/Cesium/Workersnode_modules/cesium/Build/Cesium/ThirdPartynode_modules/cesium/Build/Cesium/Assetsnode_modules/cesium/Build/Cesium/Widgets
该window.CESIUM_BASE_URLCesiumJS导入之前全局变量必须设置。它必须指向提供这四个目录的URL。
例如,如果在处Assets/Images/cesium_credit.png提供的图片在之前带有static/Cesium/前缀http://localhost:8080/static/Cesium/Assets/Images/cesium_credit.png,那么您可以将基本网址设置如下:
window.CESIUM_BASE_URL = '/static/Cesium/';有关完整的Webpack配置,请参阅Cesium Webpack示例。