环境GIS综合应用系统以二三维GIS平台和基础地理数据为支撑,整合各类环保业务数据建立环境专题图,以直观、形象的方式展示环境和污染源的空间分布规律,实现GIS数据与环境数据的集成管理、查询统计、空间分析、专题分析、辅助决策及综合展示等功能,方便用户及时准确的了解和掌握环境污染变化现状和趋势,为环境管理、环境规划、宏观决策提供技术支持。
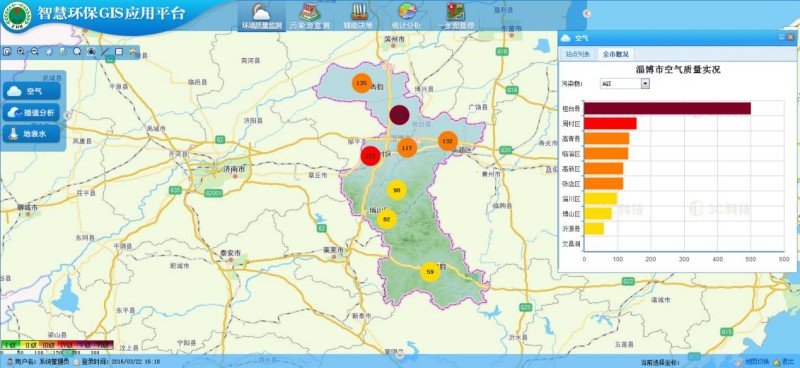
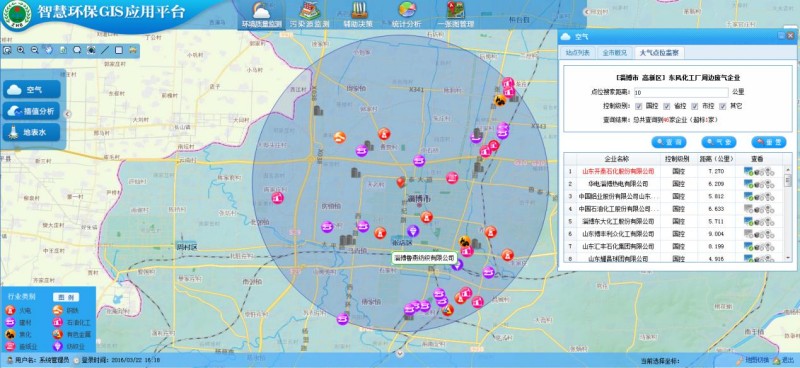
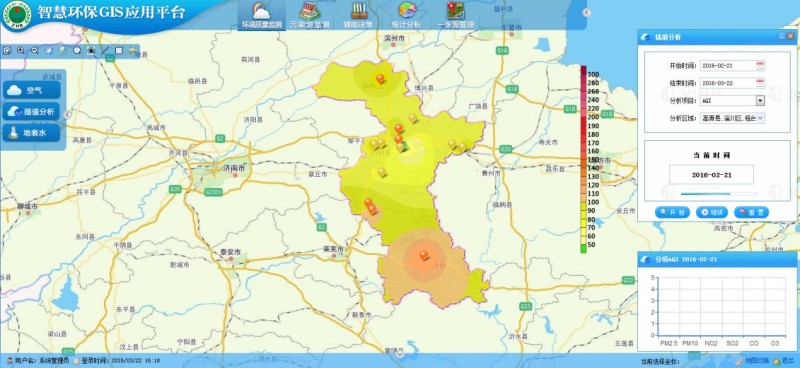
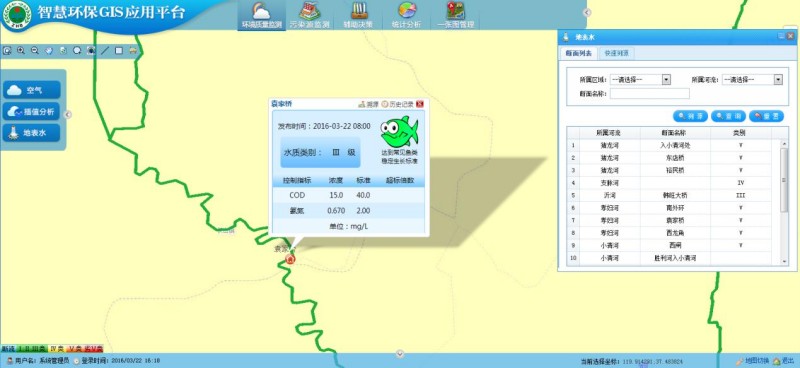
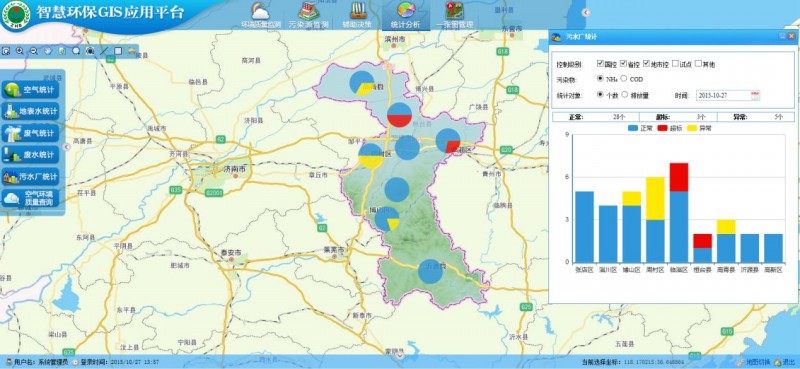
该系统包括环境质量监测、污染源监测、辅助决策、统计分析及一张图管理五大功能模块,通过一张图展示,实现环境水、环境空气及污染源监测监控直观化;通过河流断面快速溯源,实现污染源企业定位精准化;通过水气模拟分析,实现辅助决策智能化;通过时空分析,实现环境与污染源统计分析多维化;通过关联企业一厂一档信息,实现污染源企业全生命周期信息查看与管理。

![]()

![]()

![]()

![]()

![]()

![]()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title data-i18n="resources.title_mapVLayerPolylineSimple"></title>
</head>
<body style=" margin: 0;overflow: hidden;background: #fff; 100%;height:100%;position: absolute;top: 0;">
<div id="map" style="margin:0 auto; 100%;height: 100%"></div>
<script type="text/javascript" include="bootstrap,widgets.alert" src="../js/include-web.js"></script>
<script type="text/javascript" include="mapv" src="../../dist/classic/include-classic.js"></script>
<script type="text/javascript">
var host = window.isLocal ? window.server : "https://iserver.supermap.io";
var map, baseLayer, mapvLayer,
url = host + "/iserver/services/map-china400/rest/maps/China_4326";
init();
function init() {
if (!document.createElement('canvas').getContext) {
widgets.alert.showAlert(resources.msg_supportCanvas, false);
return;
}
map = new SuperMap.Map("map", {
controls: [
new SuperMap.Control.Attribution(),
new SuperMap.Control.ScaleLine(),
new SuperMap.Control.Zoom(),
new SuperMap.Control.Navigation({
dragPanOptions: {
enableKinetic: true
}
})
]
});
baseLayer = new SuperMap.Layer.TiledDynamicRESTLayer("China", url, {
transparent: true,
cacheEnabled: true
}, {
maxResolution: "auto"
});
baseLayer.events.on({
"layerInitialized": addLayer
});
}
function addLayer() {
map.addLayers([baseLayer]);
map.setCenter(new SuperMap.LonLat(104, 34.7), 2);
createMapVLayer();
}
//示例数据来源为百度MapV的加偏数据,iClient未做纠偏处理
function createMapVLayer() {
var randomCount = 1000;
var data = [];
var citys = [
"北京", "天津", "上海", "重庆", "石家庄", "太原", "呼和浩特",
"哈尔滨", "长春", "沈阳", "济南", "南京", "合肥", "杭州", "南昌",
"福州", "郑州", "武汉", "长沙", "广州", "南宁", "西安", "银川",
"兰州", "西宁", "乌鲁木齐", "成都", "贵阳", "昆明", "拉萨", "海口"
];
//自定义数据
while (randomCount--) {
var cityCenter1 = mapv.utilCityCenter.getCenterByCityName(citys[parseInt(Math.random() * citys.length)]);
var cityCenter2 = mapv.utilCityCenter.getCenterByCityName(citys[parseInt(Math.random() * citys.length)]);
data.push({
geometry: {
type: 'LineString',
coordinates: [
[cityCenter1.lng - 1 + Math.random() * 1, cityCenter1.lat - 1 + Math.random() *
1
],
[cityCenter2.lng - 1 + Math.random() * 1, cityCenter2.lat - 1 + Math.random() *
1
]
]
},
count: 30 * Math.random()
});
}
var dataSet = new mapv.DataSet(data);
var options = {
strokeStyle: 'rgba(255, 10, 50, 0.3)',
shadowColor: 'rgba(255, 10, 50, 1)',
shadowBlur: 20,
lineWidth: 0.7,
draw: 'simple'
};
mapvLayer = new SuperMap.Layer.MapVLayer("mapv", {
dataSet: dataSet,
options: options
});
map.addLayer(mapvLayer);
setTimeout(function () {
openToolTip(resources.text_iClient, map.getCenter());
}, 1000);
}
function openToolTip(text, latLng) {
var contentHTML = "<div style='216px; font-size:12px;font-weight:bold ; opacity: 0.8'>";
contentHTML += text;
contentHTML += "</div>";
framedCloud = new SuperMap.Popup.FramedCloud(
"chicken",
latLng,
null,
contentHTML,
null,
true,
null,
true
);
map.addPopup(framedCloud);
}
</script>
</body>
</html>