一、virtualenv的安装与使用
1、安装virtualenv
pip3 install -i https://pypi.tuna.tsinghua.edu.cn/simple virtualenv

如果想查看安装位置

2、创建虚拟环境
virtualenv --no-site-packages --python=python3 venv#创造无第三方包的干净环境,并且指定解释器是python3

3、激活虚拟环境
source venv/bin/activate#进入虚拟环境

4、退出虚拟环境
deactivate

二、virtualenvwrapper的安装与使用
virtualenv能够创造独立的环境,但是它有一个很大的缺点,就是必须知道的摸个虚拟环境的目录,因为打开虚拟环境是用source+虚拟环境下bin目录的activate命令进行激活,这是相当费事的,由此引入virtualenvwrapper,统一管理虚拟环境目录,无需source命令。
1、安装
pip3 install virtualenvwrapper

2、设置环境变量
在每次启动时就自动加载virtualenvwrapper
(1)打开家目录下的.bashrc 文件

(2)写入以下内容
export WORKON_HOME=~/Envs #设置virtualenv的统一管理目录 export VIRTUALENVWRAPPER_VIRTUALENV_ARGS='--no-site-packages' #创建无第三方包的环境 export VIRTUALENVWRAPPER_PYTHON=/usr/local/python3.5/bin/python3 #指定python解释器 source /usr/local/python3.5/bin/virtualenvwrapper.sh #执行virtualenvwrapper安装脚本
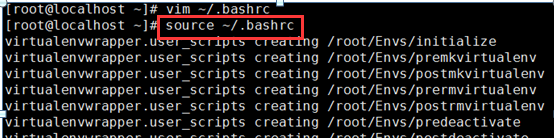
写入以后执行:
source ~/.bashr

注意:
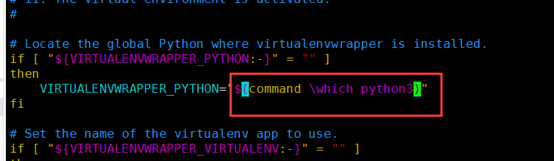
在写入的的内容virtualenvwrapper.sh中规定了默认的python解释器,可以进行修改:

当然在创建环境时也是可以指定的。
3、使用virtualenvwrapper
(1)创建虚拟环境
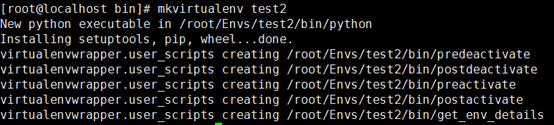
mkvirtualenv test2

这是用默认的python解释器,如果需要指定,可以使用以下命令
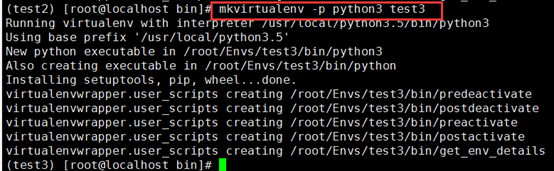
mkvirtualenv -p python3 test3

(2)虚拟环境工作
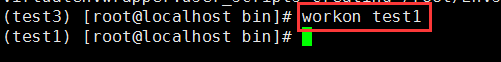
workon test1

(3)退出虚拟环境
deactivate

4、其他命令
(1)删除虚拟环境
rmvirtualenv test1

(2)列出所有虚拟环境
lsvirtualenv
详情查看官网:https://virtualenvwrapper.readthedocs.io/en/latest/command_ref.html
三、环境一致性
如何保证在linux下的环境与windows下的环境一致,有时我们是在windows下开发的项目,后面需要部署到linux上,如何将windows环境中的包安装到linux上。
1、将windows下的包导出
进入windows下开发的虚拟环境,执行以下命令
pip freeze > requirements.txt

2、上传文件
执行以上步骤后会在当前目录下生成requirements.txt文件,然后将文件拖拽上传,可以在系统上安装拖拽上传的插件
yum install lrzsz -y

3、执行requirements.txt文件
pip3 install -r requirements.txt

此时等待完成安装即可。