由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割:
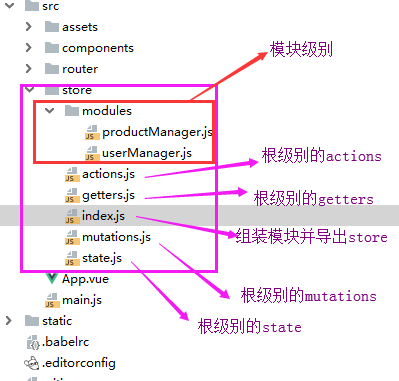
- 在src下建立文件夹store,用于存放各个模块以及根级别的文件

- 在index.js文件中导出store
import Vue from 'vue' import Vuex from 'vuex' import state from './state' import mutations from './mutations' import getters from './getters' import actions from './actions' import userManager from './modules/userManager' import productManager from './modules/productManager' Vue.use(Vuex); //组装模块并导出 store 的地方 export default new Vuex.Store({ //根节点相关 state, mutations, getters, actions, //模块相关 modules: { um:userManager, pm:productManager, }, });
- 在main.js文件的Vue实例中注册store
import Vue from 'vue' import App from './App' import router from './router' import store from './store/index' new Vue({ el: '#app', router, store, //注册store components: {App}, template: '<App/>' });
- 模块级别的文件中写于自己相关的代码
1、访问模块局部的状态
对于模块内部的 mutation 和 getter,接收的第一个参数是模块的局部状态对象。
//局部mutations mutations: { //action中提交该mutation GETALLPRODUCT(state, data) { //当页面DOM元素即页面结构加载完成后执行此方法 state.ProductList = data; }, }, //局部getters,根节点状态会作为第三个参数暴露出来 getters: {
getHotProduct (state,getters,rootState) { return state.ProductList.filter(product => product.type === 1) },
getHotProductById: (state) => (id) => { return state.ProductList.find(product => product.id === id) } } }
同样,对于模块内部的 action,局部状态通过 context.state 暴露出来,根节点状态则为 context.rootState:
actions: { getAllProduct(context) { //局部状态通过 context.state 暴露出来,根节点状态则为 context.rootState: //发送get请求获取API数据 axios.get(' http://127.0.0.1:8000/api/Productdata/') .then((response) => { // handle success context.commit('GETALLPRODUCT', response.data); console.log('getters',context.getters.getHotProduct) }) }
2、命名空间
默认情况下,模块内部的 action、mutation 和 getter 是注册在全局命名空间的——这样使得多个模块能够对同一 mutation 或 action 作出响应。
如果希望你的模块具有更高的封装度和复用性,你可以通过添加 namespaced: true 的方式使其成为带命名空间的模块。当模块被注册后,它的所有 getter、action 及 mutation 都会自动根据模块注册的路径调整命名。
export default { namespaced: true, //拥有自己的命名空间 state: { ProductList: [], },
mutations: { }, actions: { }, getters: { getHotProductById: (state) => (id) => { return state.ProductList.find(product => product.id === id) } } }
此时,在组件中调用就需要根据路径进行调用:
2.1 调用模块中的state
computed: { UserList() { return this.$store.state.um.UserList //UserList 是在模块中定义的state状态 }, },
2.2 调用模块中getters
computed:{ hotProductArray(){ return this.$store.getters['pm/getHotProduct'] //调用无参getters } } methods:{ getProductById(){ this.$store.getters['pm/getHotProductById'](this.id) //调用有参数的getters } } },
2.3 提交actions
mounted() { this.$store.dispatch("pm/getAllProduct") //提交局部模块的actions },
3、在带命名空间的模块注册全局 action
若需要在带命名空间的模块注册全局 action,你可添加 root: true,并将这个 action 的定义放在函数 handler 中。
//在有命名空间actions中注册全局action因为有root: true, getAllUserList: { root: true, handler (context, payload) {
//发送get请求获取API数据 axios.get(' http://127.0.0.1:8000/api/userdata/') .then((response) => { // handle success context.commit('um/GETALLUSER', response.data); //全局中使用局部的mutation console.log(response.data) }) .catch((error) => { // handle error console.log(error); }) .finally(() => { // always executed }); } // -> 'someAction' },
此时虽然这个antion在某个模块文件内,但是确实全局的命名空间,因此像分发action这类的操作可以直接这样:
this.$store.dispatch("getAllUserList");