原文地址:How to Build a Simple Chrome Extension in Vanilla JavaScript
开发一个Chrome扩展程序非常简单,只需要使用原生的js就可以完成,在本文中,我将在几分钟内引导你完成一个简单的扩展程序
关于Chrome扩展程序
Chrome 扩展程序本质上只是一组可以自定义 Google Chrome 浏览器体验的文件。Chrome 扩展程序有几种不同的类型;有些在满足某个特定条件时激活,例如当你来到商店的结账页面时;有些只在你点击图标时弹出;还有些每次打开新标签时都会出现。今年我发布的两个扩展程序都是“新标签”类型的;第一个是 Compliment Dash,这是一个用于保存待办事项列表并赞美用户的 dashboard,第二个是 Liturgical.li,一款针对牧师的工具。如果你知道如何开发简单的网页,那么你就可以毫不费力地开发这类扩展程序。
创建项目文件
首先需要创建一个目录,在目录下创建 index.html, main.css, main.js, manifest.json
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Dashboard</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" media="screen" href="main.css" /> </head> <body> <h1>hi,欢迎您</h1> <script src="main.js"></script> </body> </html>
manifest.json
要在Chrome上运行扩展程序,就必须要一个 manifest.json 文件,你可以在Google的开发人员网站上下载该文件,也可以直接新建 manifest.json文件,并将下面的代码复制进去
{ "name": "Getting Started Example", "version": "1.0", "description": "Build an Extension!", "manifest_version": 2 }
现在我们更改这段代码的配置
{ "name": "Simple Greeting Dashboard", "version": "1.0", "description": "This Chrome extension greets the user each time they open a new tab", "manifest_version": 2 "incognito": "split", "chrome_url_overrides": { "newtab": "index.html" }, "permissions": [ "activeTab" ] }
更多其他选项请参考 Chrome开发者文档。
"incognito": "split" 字段会告知 Chrome 在处于隐身模式时如何处理这个扩展程序。
"chrome_url_overrides" 告诉 Chrome 每次打开新标签时都会打开 index.html
"permissions" 的值会在用户试图安装这个扩展程序时,向用户提供一个弹框提示,让他们知道这个扩展程序将覆盖他们的新标签。
上传文件
通过以上信息,你就可以创建自己的新标签Chrome扩展程序,在自定义manifest.json 文件后,你可以通过HTML、CSS、JavaScript设计你想要的任意类型的新标签
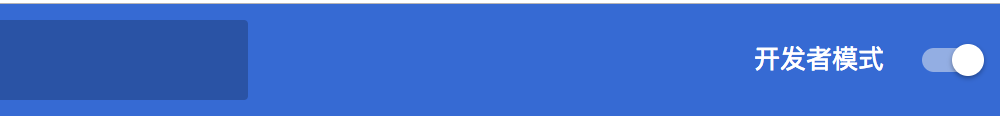
当你完成以上配置之后,开始上传,打开 chrome://extensions/ 并切换右上角的开发者模式,将其处于开启状态

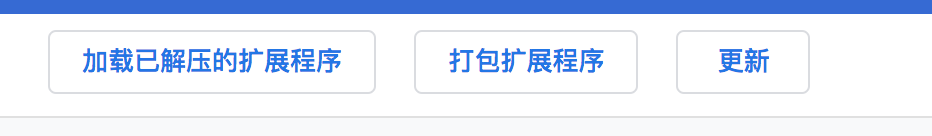
刷新页面,点击 加载已解压的扩展程序

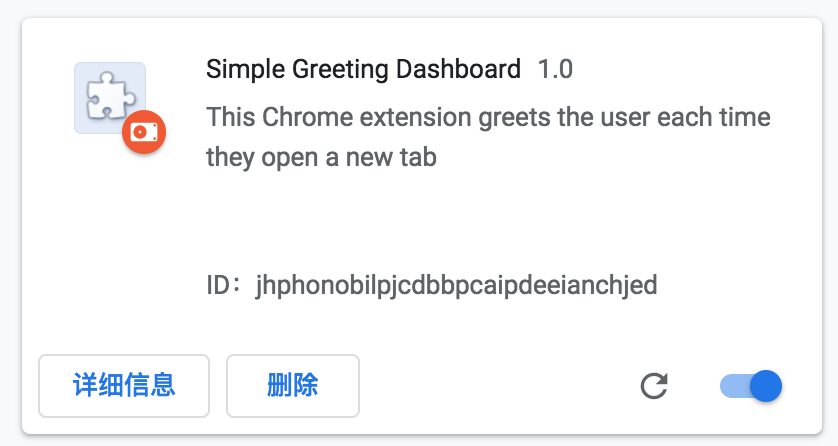
选择你存储该文件的目录,打开就可以了,导入成功之后会出现一个新的扩展程序

这样在每次打开新标签都会出现你创建的页面