这里给大家讲解小程序中如何引入vant组件(我这里是采用小程序的云开发模板)
1.首先在项目的miniprogram文件夹右键在终端中打开,输入命令npm init初始化生成一个package.json的文件(不想私人定制,一键enter即可生成该文件)

2.进入到有赞vant weapp官网看安装文档,地址:https://youzan.github.io/vant-weapp/#/quickstart
3.使用命令npm i vant-weapp -S --production快速安装vant-weapp下的所有组件
4.此时需要在小程序中的工具菜单下点击构建npm
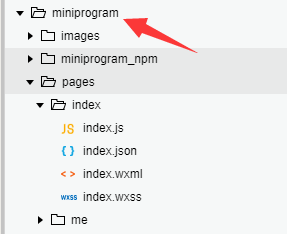
5.此时项目中就会有一个miniprogram_npm的目录,里面就是所下载的组件文件
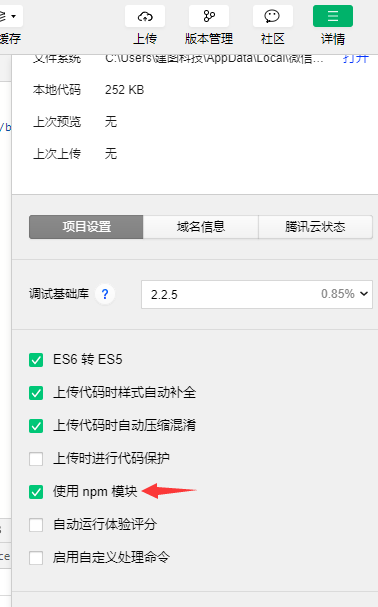
6.别忘了,此时还需要点击小程序的详情按钮,勾选使用npm模块才可以使用下载的组件

7.在想使用组件的页面所在目录下的json文件的
"usingComponents": {
"van-button": "vant-weapp/button"
}
8.在wxml中直接使用
<van-button type="danger">危险按钮</van-button>即可
大功告成~~~