目录
1.需求分析 1
1.1系统需求分析 1
1.2用例分析 1
2.系统设计 2
2.1系统总体设计 2
2.2系统数据库设计 1
2.3 系统各功能模块 2
3.系统测试 2
3.1 注册页面测试 2
3.2 登录界面测试 3
3.3功能界面测试 3
3.3 好友管理界面测试 4
3.3 收藏界面测试 5
4. 系统实现 5
4.1 登录(MainActivity) 5
4.2 注册(Main2Activity) 7
4.3 首页(Main3Activity) 8
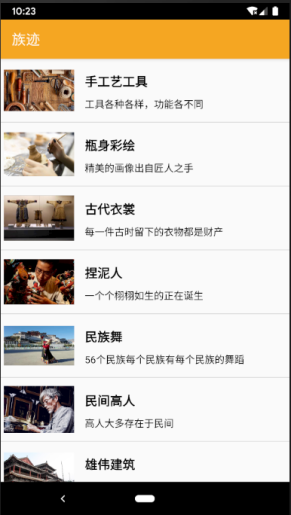
4.4 我的收藏(ShujiActivity) 9
4.5 好友管理(jiahaoyou) 10
4.6 数据库的创建(MyHelper) 13
5. 总结 13
附录1 14
一.课设题目 14
基于Android系统族迹APP的设计与实现 14
二.清单文件 14
三.布局代码 15
1.activity_jiahaoyou 15
2.activity_main 18
3.activity_main2 21
4.activity_main3 23
5.activity_shuju 24
6.fragment_dashboard 24
7.fragment_home 25
8.fragment_notifications 27
四.Java代码 32
1.MainActivity 32
2.Main2Activity 34
3.Main3Activity 35
4.ShujiActivity 36
5.jiahaoyou 37
6.MyHelper 40
7.Shuju 40
8.ShujuAdapter 41
1.需求分析
1.1系统需求分析
近年来,随着媒体和信息技术的快速发展, 国内外的智能手机发展趋势越来越好,随着人们生活水平的提高,人们对于智能手机功能的需求量也相对增加,智能手机的涉及范围已经布满全世界, 因为智能手机具有优秀的操作系统、 可自由安装各类软件、 完全大屏的全触屏式操作感这三大特性, 所以完全终结了前几年的键盘式手机。
随着智能手机的发展, Android 系统也广泛发展起来,收到用户普遍欢迎。 Android 系统作为智能手机系统, 因其自由及开放源代码使得它具有极强的竞争力。2014 第一季度 Android 平台已占所有移动广告流量来源的 42.8%,首度超越IOS。
我设计的族迹APP是一个致力于民族元素的APP,主要针对的是社会上喜爱民族风以及对中华传统文化充满兴趣的各种人群。 民族风是中华民族文化艺术的瑰宝,而族迹则是为喜爱中国民族传统文化的大众提供交流的平台。
族迹主要作用是传播民族文化,其功能包括:登录、注册、首页、美图、添加好友、查看好友、修改好友信息、删除好友、我的收藏。
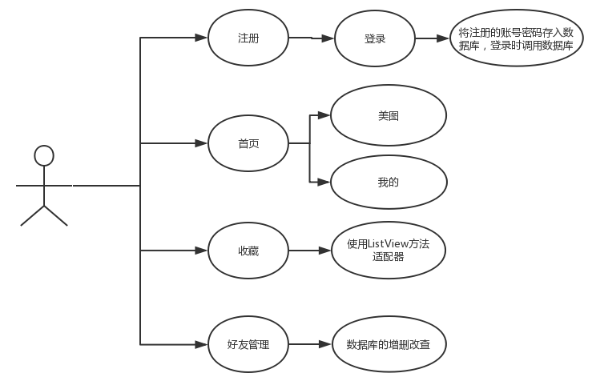
1.2用例分析
1.2.1 UML类图

1.2.2用例分析说明:
登录注册界面:
注册后数据存入数据库中在登录是输入账号和密码获取数据库中数据进行登录
好友管理界面:
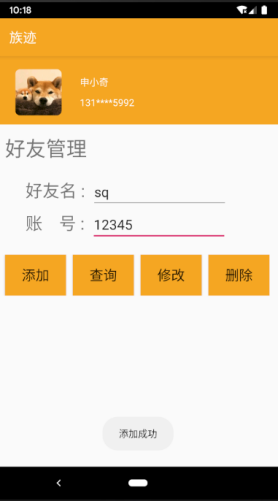
(1)添加好友信息:在好友管理界面,用户可以添加好友名和好友账号,这些数据会被存储到数据库中
(2)查询好友信息:在好友管理界面,用户可以查询自己添加的好友名和好友账号,这些数据会从数据库中调取出来
(3)修改好友信息:在好友管理界面,用户可以修改自己添加的好友名和好友账号,这些数据会覆盖原数据库中的信息,
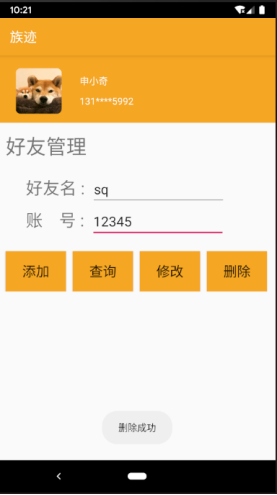
(4)删除好友信息:在好友管理界面,用户可以删除自己添加的好友名和好友账号,这些数据会从数据库中删除
收藏界面:
使用ListView、适配器,将数据填充到布局,将数据源的数据适配到ListView中
2.系统设计
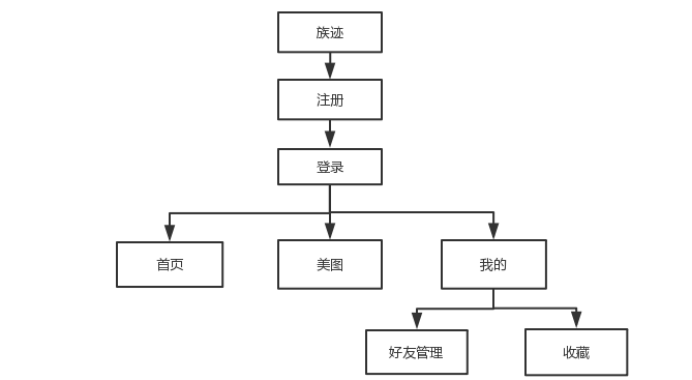
2.1系统总体设计
本项目主要目的是为用户展示一些有关民族的消息,设计的意义是让用户足不出户的了解到最新资讯。 让更多的人群了解到中华民族的多样性,趣味性,价值性,以及传播性,这就是族迹的意义所在。 对好友管理的操作,如查看、修改、删除。在该应用的构建中的重点就在数据储存方面, 通过设计该应用熟练掌握了数据储存的技术。
项目的色调主要以黄色为主,象征民族元素的高贵。界面原型大多采用界面图形大多采用椭圆轮廓,给用户的视觉效果显得不生硬,十分圆润。整体布局合理符合规定,界面简单,操作简易,易于用户上手,适合年龄范围广。
族迹主要由由六个页面组成,分别是登录页面(MainActivity)、注册页面(Main2Activity)、首页页面(Main3Activity)、好友管理页面(Jiahaoyou)、收藏页面(Shoucang),整个系统架构如下图所示

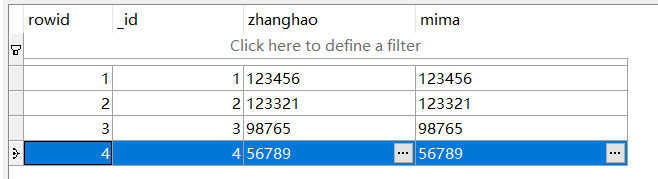
2.2系统数据库设计
2.2.1登录注册表

2.2.2好友表

2.3 系统各功能模块
注册模块:注册页面需要用户输入需要注册得到账户和密码,将数据传入数据库。
登录模块:登录页面需要用户输入注册过的账户和密码,使用EditText组件,使用onCreat方法,实现页面跳转。
首页模块:首页模块主要由三个界面构成,分别是首页,美图,我的构成。
好友管理模块:使用了SQLite数据库,完成了用户对好友名和账号的添加,查询,修改,删除的功能。
收藏模块:此模块显示的内容使用了自定义适配器来实现Listview,将数据填充到布局,将数据源的数据适配到ListView中。
3.系统测试
3.1 注册页面测试
输入需要注册的账号密码存入数据库


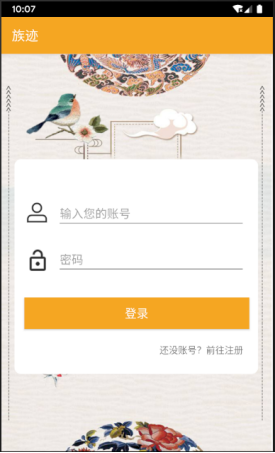
3.2 登录界面测试
输入注册时的账号和密码


3.3功能界面测试
功能界面包括三个界面,分别是首页、美图、我的界面。



3.3 好友管理界面测试
利用数据库实现了对数据的增加、查询、修改、删除。




3.5收藏界面测试
使用ListView、适配器,将数据填充到布局,将数据源的数据适配到ListView中。

4. 系统实现
4.1 登录(MainActivity)
package com.example.myapplication;
import android.content.Intent;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity{
private EditText et1,et2;
MyHelper myHelper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
et1=findViewById(R.id.dengluzhanghaoText);
et2=findViewById(R.id.denglumimaText2);
myHelper=new MyHelper(this);
}
public void qzhuce(View view) {
Intent intent=new Intent(MainActivity.this,Main2Activity.class);
startActivity(intent);
}
public void denglu(View view) {
String s1 = et1.getText().toString();
String s2 = et2.getText().toString();
SQLiteDatabase db = myHelper.getWritableDatabase();
Cursor cursor = db.query("zhucebiao", null, null, null, null, null, null);
boolean numkey = false;
// Toast.makeText(MainActivity.this, cursor.getCount()+"", Toast.LENGTH_SHORT).show();
for (cursor.moveToFirst();!cursor.isAfterLast();cursor.moveToNext()) {
String num = cursor.getString(cursor.getColumnIndex("zhanghao"));
String key = cursor.getString(cursor.getColumnIndex("mima"));
if (s1.equals(num.toString()) && s2.equals(key.toString())) {
numkey = true;
break;
}
}
db.close();
if (numkey) {
Toast.makeText(MainActivity.this, "登录成功", Toast.LENGTH_SHORT).show();
Intent intent = new Intent();
intent.setClass(MainActivity.this, Main3Activity.class);
startActivity(intent);
} else {
Toast.makeText(MainActivity.this, "账号密码不匹配", Toast.LENGTH_SHORT).show();
}
}
}
4.1 注册(Main2Activity)
package com.example.myapplication;
import android.content.ContentValues;
import android.content.Intent;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class Main2Activity extends AppCompatActivity {
private EditText et1,et2;
String s1;
String s2;
MyHelper myHelper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
myHelper=new MyHelper(this);
et1=(EditText) findViewById(R.id.zhucezhanghaoText);
et2=(EditText) findViewById(R.id.zhucemimaText2);
}
public void zhucehao(View view){
add();
}
public void add(){
// Toast.makeText(Main2Activity.this, "注册成功,请返回登录", Toast.LENGTH_SHORT).show();
s1=et1.getText().toString();
s2=et2.getText().toString();
SQLiteDatabase db = myHelper.getWritableDatabase();
ContentValues values = new ContentValues();
values.put("zhanghao",s1);
values.put("mima",s2);
db.insert("zhucebiao",null,values);
db.close();
Toast.makeText(Main2Activity.this, "注册成功,请返回登录", Toast.LENGTH_SHORT).show();
}
public void fanhuidenglu(View view) {
Intent intent=new Intent(Main2Activity.this,MainActivity.class);
startActivity(intent);
}
}
4.3 首页(Main3Activity)
package com.example.myapplication;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import androidx.appcompat.app.AppCompatActivity;
import androidx.navigation.NavController;
import androidx.navigation.Navigation;
import androidx.navigation.ui.AppBarConfiguration;
import androidx.navigation.ui.NavigationUI;
import com.google.android.material.bottomnavigation.BottomNavigationView;
public class Main3Activity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main3);
BottomNavigationView navView = findViewById(R.id.nav_view);
// Passing each menu ID as a set of Ids because each
// menu should be considered as top level destinations.
AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(
R.id.navigation_home, R.id.navigation_dashboard, R.id.navigation_notifications)
.build();
NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment);
NavigationUI.setupActionBarWithNavController(this, navController, appBarConfiguration);
NavigationUI.setupWithNavController(navView, navController);
}
public void jiahaoyou(View view) {
Intent intent=new Intent(Main3Activity.this,Jiahaoyou.class);
startActivity(intent);
}
public void qushoucang(View view) {
Intent intent=new Intent(Main3Activity.this,ShujuActivity.class);
startActivity(intent);
}
}
4.4 我的收藏(ShujiActivity)
package com.example.myapplication;
import android.os.Bundle;
import android.widget.ListView;
import androidx.appcompat.app.AppCompatActivity;
import com.example.myapplication.adapter.ShujuAdapter;
import com.example.myapplication.shuju.Shuju;
import java.util.ArrayList;
import java.util.List;
public class ShujuActivity extends AppCompatActivity {
private List<Shuju> consList=new ArrayList();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_shuju);
initData();
ShujuAdapter adapter=new ShujuAdapter(ShujuActivity.this,R.layout.item,consList);
ListView listView=(ListView) findViewById(R.id.listView);
listView.setAdapter(adapter);
}
private void initData(){
Shuju gongju = new Shuju(1,"手工艺工具","工具各种各样,功能各不同", R.drawable.tupianfive);
consList.add(gongju);
Shuju pingzi = new Shuju(1,"瓶身彩绘","精美的画像出自匠人之手", R.drawable.pingiz);
consList.add(pingzi);
Shuju yifu = new Shuju(1,"古代衣裳","每一件古时留下的衣物都是财产", R.drawable.yifu);
consList.add(yifu);
Shuju niren = new Shuju(1,"捏泥人","一个个栩栩如生的正在诞生", R.drawable.niren);
consList.add(niren);
Shuju wudao = new Shuju(1,"民族舞","56个民族每个民族有每个民族的舞蹈", R.drawable.wudao);
consList.add(wudao);
Shuju laoren = new Shuju(1,"民间高人","高人大多存在于民间", R.drawable.laoren);
consList.add(laoren);
Shuju fangzi = new Shuju(1,"雄伟建筑","古今中外的雄伟建筑有很多很多", R.drawable.fangzi);
consList.add(fangzi);
Shuju shanzi = new Shuju(1,"民族风情","山好水好人美建筑宏伟", R.drawable.shanzi);
consList.add(shanzi);
}
}
4.5 好友管理(jiahaoyou)
package com.example.myapplication;
import android.content.ContentValues;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class Jiahaoyou extends AppCompatActivity implements View.OnClickListener {
MyHelper myHelper;
private EditText mEtName, mEtPhone;
private TextView mTvShow;
private Button mBtnAdd, mBtnQuery, mBtnUpdate, mBtnDelete;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_jiahaoyou);
myHelper = new MyHelper(this);
mEtName = (EditText) findViewById(R.id.et_name);
mEtPhone = (EditText) findViewById(R.id.et_phone);
mTvShow = (TextView) findViewById(R.id.tv_show);
mBtnAdd = (Button) findViewById(R.id.btn_add);
mBtnQuery = (Button) findViewById(R.id.btn_query);
mBtnUpdate = (Button) findViewById(R.id.btn_update);
mBtnDelete = (Button) findViewById(R.id.btn_delete);
mBtnAdd.setOnClickListener(this);
mBtnQuery.setOnClickListener(this);
mBtnUpdate.setOnClickListener(this);
mBtnDelete.setOnClickListener(this);
}
@Override
public void onClick(View v) {
String name, phone;
SQLiteDatabase db;
ContentValues values;
switch (v.getId()) {
case R.id.btn_add:
name = mEtName.getText().toString();
phone = mEtPhone.getText().toString();
db = myHelper.getWritableDatabase();
values = new ContentValues();
values.put("name", name);
values.put("phone", phone);
db.insert("haoyou", null, values);
Toast.makeText(this, "添加成功", Toast.LENGTH_SHORT).show();
db.close();
break;
case R.id.btn_query:
db = myHelper.getReadableDatabase();
Cursor cursor = db.query("haoyou", null, null, null, null, null, null);
if (cursor.getCount() == 0) {
mTvShow.setText("");
Toast.makeText(this, "无记录", Toast.LENGTH_SHORT).show();
} else {
cursor.moveToFirst();
mTvShow.setText("好友名:" + cursor.getString(1) + "账号:" + cursor.getString(2));
}
while (cursor.moveToNext()) {
mTvShow.append(" " + "好友名:" + cursor.getString(1) + "账号:" + cursor.getString(2));
}
cursor.close();
db.close();
break;
case R.id.btn_update:
db = myHelper.getWritableDatabase();
values = new ContentValues();
values.put("phone", phone = mEtPhone.getText().toString());
db.update("haoyou", values, "name=?", new String[]{mEtName.getText().toString()});
Toast.makeText(this, "修改成功", Toast.LENGTH_SHORT).show();
db.close();
break;
case R.id.btn_delete:
db = myHelper.getWritableDatabase();
db.delete("haoyou", null, null);
Toast.makeText(this, "删除成功", Toast.LENGTH_SHORT).show();
mTvShow.setText("");
db.close();
break;
}
}
}
4.6 数据库的创建(MyHelper)
package com.example.myapplication;
import android.content.Context;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteOpenHelper;
public class MyHelper extends SQLiteOpenHelper {
public MyHelper(Context context){
super(context,"shenqidb.db",null,2);
}
@Override
public void onCreate(SQLiteDatabase db) {
db.execSQL("CREATE TABLE zhucebiao(_id INTEGER PRIMARY KEY AUTOINCREMENT,zhanghao VARCHAR(20),mima VARCHAR(20))");
db.execSQL("CREATE TABLE haoyou(_id INTEGER PRIMARY KEY AUTOINCREMENT,name VARCHAR(20),phone VARCHAR(20))");
}
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) {
}
}
5. 总结
本软件利用Android Studio开发,一个界面美观、功能简单的Android应用。系统主要实现了用户登录、注册、首页、我的、好友管理、我的收藏等功能模块。然后根据这些功能进行分析设计,对所学到的技术Android 、Java知识等进行了总结梳理。
这次的项目让我印象最深的是自学能力,学会了如何对自己不懂的、有疑问的问题进行学习,试着去运用,调试。这个过程中使我学习到了更多。这次项目也让我认识了自己的不足之处,有想法却没有去实现,一方面是掌握的知识的问题,更多的是自己没有充分利用时间去研究、去调试。今后也将激励自己更主动的去学习。提高自己的能力。
附录1
一.课设题目
基于Android系统族迹APP的设计与实现
二.清单文件
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.myapplication">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".ShujuActivity"></activity>
<activity android:name=".Jiahaoyou" />
<activity android:name=".ShujuAdapter" />
<activity
android:name=".Main3Activity"
android:label="@string/title_activity_main3" />
<activity
android:name=".Main2Activity"
android:label="@string/title_activity_main2"
android:theme="@style/AppTheme.NoActionBar" />
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
三.布局代码
1.activity_jiahaoyou
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dp"
>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#F5A623"
android:layout_weight="1">
<ImageView
android:id="@+id/imageView18"
android:layout_width="68dp"
android:layout_height="70dp"
android:layout_marginLeft="25dp"
android:layout_marginTop="18dp"
app:srcCompat="@drawable/touxiang" />
<TextView
android:id="@+id/textView"
android:layout_width="59dp"
android:layout_height="29dp"
android:layout_marginTop="28dp"
android:layout_marginLeft="120dp"
android:textColor="#ffffff"
android:text="申小奇" />
<TextView
android:id="@+id/textView2"
android:layout_width="100dp"
android:layout_height="29dp"
android:layout_marginLeft="120dp"
android:layout_marginTop="58dp"
android:text="131****5992"
android:textColor="#ffffff" />
</FrameLayout>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="好友管理"
android:layout_marginLeft="10dp"
android:layout_marginTop="15dp"
android:textSize="30dp">
</TextView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="好友名 :"
android:layout_marginLeft="40dp"
android:textSize="25dp">
</TextView>
<EditText
android:id="@+id/et_name"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:hint="请输入好友名"
android:layout_marginLeft="10dp"
android:textSize="20dp">
</EditText>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="账 号 :"
android:layout_marginLeft="40dp"
android:textSize="25dp">
</TextView>
<EditText
android:id="@+id/et_phone"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:hint="请输入好友账号"
android:layout_marginLeft="10dp"
android:textSize="20dp">
</EditText>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:id="@+id/btn_add"
android:layout_width="90dp"
android:layout_height="60dp"
android:text="添加"
android:textSize="20dp"
android:layout_marginTop="20dp"
android:background="#F5A623"
android:layout_marginLeft="10dp">
</Button>
<Button
android:id="@+id/btn_query"
android:layout_width="90dp"
android:layout_height="60dp"
android:text="查询"
android:layout_marginTop="20dp"
android:background="#F5A623"
android:layout_marginLeft="10dp"
android:textSize="20dp">
</Button>
<Button
android:id="@+id/btn_update"
android:layout_width="90dp"
android:layout_height="60dp"
android:text="修改"
android:layout_marginTop="20dp"
android:background="#F5A623"
android:layout_marginLeft="10dp"
android:textSize="20dp">
</Button>
<Button
android:id="@+id/btn_delete"
android:layout_width="90dp"
android:layout_height="60dp"
android:layout_marginTop="20dp"
android:background="#F5A623"
android:text="删除"
android:layout_marginLeft="10dp"
android:textSize="20dp"></Button>
</LinearLayout>
<TextView
android:id="@+id/tv_show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textSize="20dp"
android:layout_marginTop="10dp">
</TextView>
</LinearLayout>
2.activity_main
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
app:srcCompat="@drawable/denglubeijing" />
<ImageView
android:id="@+id/imageView3"
android:layout_width="369dp"
android:layout_height="326dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="160dp"
app:srcCompat="@drawable/juxing" />
<EditText
android:id="@+id/dengluzhanghaoText"
android:layout_width="285dp"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
android:layout_marginLeft="85dp"
android:layout_marginTop="220dp"
android:hint="输入您的账号" />
<EditText
android:id="@+id/denglumimaText2"
android:layout_width="285dp"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
android:layout_marginLeft="85dp"
android:layout_marginTop="290dp"
android:hint="密码" />
<ImageView
android:id="@+id/imageView4"
android:layout_width="36dp"
android:layout_height="46dp"
android:layout_marginLeft="36dp"
android:layout_marginTop="218dp"
app:srcCompat="@drawable/me" />
<ImageView
android:id="@+id/imageView5"
android:layout_width="47dp"
android:layout_height="47dp"
android:layout_marginLeft="32dp"
android:layout_marginTop="290dp"
app:srcCompat="@drawable/suo" />
<Button
android:id="@+id/denglu"
android:layout_width="341dp"
android:layout_height="wrap_content"
android:layout_marginLeft="35dp"
android:layout_marginTop="370dp"
android:background="#F5A623"
android:onClick="denglu"
android:text="登录"
android:textColor="#ffffff"
android:textSize="18dp"
/>
<TextView
android:id="@+id/quzhuce"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="240dp"
android:layout_marginTop="440dp"
android:onClick="qzhuce"
android:text="还没账号?前往注册" />
</FrameLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
3.activity_main2
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Main2Activity">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="fitXY"
app:srcCompat="@drawable/denglubeijing" />
<ImageView
android:id="@+id/imageView3"
android:layout_width="369dp"
android:layout_height="326dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="160dp"
app:srcCompat="@drawable/juxing" />
<EditText
android:id="@+id/zhucezhanghaoText"
android:layout_width="285dp"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
android:layout_marginLeft="85dp"
android:layout_marginTop="220dp"
android:hint="输入想注册的账号" />
<EditText
android:id="@+id/zhucemimaText2"
android:layout_width="285dp"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
android:layout_marginLeft="85dp"
android:layout_marginTop="290dp"
android:hint="密码" />
<ImageView
android:id="@+id/imageView4"
android:layout_width="36dp"
android:layout_height="46dp"
android:layout_marginLeft="36dp"
android:layout_marginTop="218dp"
app:srcCompat="@drawable/me" />
<ImageView
android:id="@+id/imageView5"
android:layout_width="47dp"
android:layout_height="47dp"
android:layout_marginLeft="32dp"
android:layout_marginTop="290dp"
app:srcCompat="@drawable/suo" />
<Button
android:id="@+id/zhuce"
android:layout_width="341dp"
android:layout_height="wrap_content"
android:background="#F5A623"
android:textColor="#ffffff"
android:textSize="18dp"
android:layout_marginLeft="35dp"
android:layout_marginTop="370dp"
android:onClick="zhucehao"
android:text="注册"
tools:ignore="OnClick" />
<TextView
android:id="@+id/quzhuce"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="240dp"
android:layout_marginTop="440dp"
android:onClick="fanhuidenglu"
android:text="已有账号!前往登录"
/>
</FrameLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
4.activity_main3
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/nav_view"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="0dp"
android:layout_marginEnd="0dp"
android:background="?android:attr/windowBackground"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:menu="@menu/bottom_nav_menu" />
<fragment
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0"
app:navGraph="@navigation/mobile_navigation" />
</androidx.constraintlayout.widget.ConstraintLayout>
5.activity_shuju
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ShujuActivity"
android:orientation="vertical">
<ListView
android:id="@+id/listView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
6.fragment_dashboard
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/text_dashboard"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:textAlignment="center"
android:textSize="20sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="191dp"
app:srcCompat="@drawable/tupianthree" />
<ImageView
android:id="@+id/imageView6"
android:layout_width="match_parent"
android:layout_height="57dp"
android:layout_marginTop="190dp"
app:srcCompat="@drawable/tupianfour" />
<ImageView
android:id="@+id/imageView12"
android:layout_width="match_parent"
android:layout_height="250dp"
android:layout_marginTop="243dp"
app:srcCompat="@drawable/tupianfive" />
<ImageView
android:id="@+id/imageView13"
android:layout_width="wrap_content"
android:layout_height="53dp"
android:layout_marginTop="470dp"
app:srcCompat="@drawable/tupiansix" />
<ImageView
android:id="@+id/imageView14"
android:layout_width="wrap_content"
android:layout_height="241dp"
android:layout_marginTop="521dp"
app:srcCompat="@drawable/tupianseven" />
</FrameLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
7.fragment_home
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/text_home"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:textAlignment="center"
android:textSize="20sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<FrameLayout
android:background="#F5F5F5"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView9"
android:layout_width="match_parent"
android:layout_height="218dp"
android:scaleType="fitXY"
app:srcCompat="@drawable/cixiu" />
<ImageView
android:id="@+id/imageView8"
android:layout_width="387dp"
android:layout_height="336dp"
android:layout_marginTop="35dp"
android:layout_marginLeft="13dp"
app:srcCompat="@drawable/ss" />
<ImageView
android:id="@+id/imageView10"
android:layout_width="400dp"
android:layout_height="250dp"
android:layout_marginTop="540dp"
android:layout_marginLeft="8dp"
app:srcCompat="@drawable/tupian" />
<ImageView
android:id="@+id/imageView11"
android:layout_width="400dp"
android:layout_height="250dp"
android:layout_marginTop="275dp"
android:layout_marginLeft="8dp"
app:srcCompat="@drawable/tupiantwo" />
</FrameLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
8.fragment_notifications
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/text_notifications"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:textAlignment="center"
android:textSize="20sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<FrameLayout
android:background="#F5F5F5"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView16"
android:layout_width="fill_parent"
android:layout_height="155dp"
app:srcCompat="@drawable/juxingtwo" />
<ImageView
android:id="@+id/imageView17"
android:layout_width="395dp"
android:layout_height="112dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="120dp"
app:srcCompat="@drawable/tupianeight" />
<ImageView
android:id="@+id/imageView18"
android:layout_width="68dp"
android:layout_height="70dp"
android:layout_marginLeft="25dp"
android:layout_marginTop="30dp"
app:srcCompat="@drawable/touxiang" />
<TextView
android:id="@+id/textView"
android:layout_width="59dp"
android:layout_height="29dp"
android:layout_marginTop="40dp"
android:layout_marginLeft="120dp"
android:textColor="#ffffff"
android:text="申小奇" />
<TextView
android:id="@+id/textView2"
android:layout_width="100dp"
android:layout_height="29dp"
android:layout_marginLeft="120dp"
android:layout_marginTop="70dp"
android:text="131****5992"
android:textColor="#ffffff" />
<ImageView
android:id="@+id/imageView19"
android:layout_width="395dp"
android:layout_height="266dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="240dp"
app:srcCompat="@drawable/jixingthree" />
<ImageView
android:id="@+id/imageView21"
android:layout_width="395dp"
android:layout_height="300dp"
android:layout_marginLeft="8dp"
app:srcCompat="@drawable/juxingfour" />
<ImageView
android:id="@+id/imageView22"
android:layout_width="395dp"
android:layout_height="300dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="70dp"
app:srcCompat="@drawable/juxingfour" />
<ImageView
android:id="@+id/imageView23"
android:layout_width="395dp"
android:layout_height="300dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="140dp"
app:srcCompat="@drawable/juxingfour" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="257dp"
android:layout_marginLeft="20dp"
android:textSize="20dp"
android:textColor="#000"
android:onClick="qushoucang"
android:text="我的收藏" />
<ImageView
android:id="@+id/imageView24"
android:layout_width="22dp"
android:layout_height="54dp"
android:layout_marginLeft="370dp"
android:layout_marginTop="244dp"
app:srcCompat="@drawable/fanhui" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="322dp"
android:layout_marginLeft="20dp"
android:textSize="20dp"
android:textColor="#000"
android:onClick="jiahaoyou"
android:text="好友管理" />
<ImageView
android:id="@+id/imageView25"
android:layout_width="22dp"
android:layout_height="54dp"
android:layout_marginLeft="370dp"
android:layout_marginTop="309dp"
app:srcCompat="@drawable/fanhui" />
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="392dp"
android:layout_marginLeft="20dp"
android:textSize="20dp"
android:textColor="#000"
android:text="反馈建议" />
<ImageView
android:id="@+id/imageView26"
android:layout_width="22dp"
android:layout_height="54dp"
android:layout_marginLeft="370dp"
android:layout_marginTop="379dp"
app:srcCompat="@drawable/fanhui" />
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="459dp"
android:layout_marginLeft="20dp"
android:textSize="20dp"
android:textColor="#000"
android:text="关于APP" />
<ImageView
android:id="@+id/imageView27"
android:layout_width="22dp"
android:layout_height="54dp"
android:layout_marginLeft="370dp"
android:layout_marginTop="446dp"
app:srcCompat="@drawable/fanhui" />
</FrameLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
9.item
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/itemImage"
android:layout_width="100dp"
android:layout_height="80dp"
android:layout_margin="5dp" />
<TextView
android:id="@+id/itemName"
android:layout_width="100dp"
android:layout_height="20dp"
android:layout_marginLeft="120dp"
android:layout_marginTop="20dp"
android:textSize="18sp"
android:textColor="#000"
android:textStyle="bold"
android:ems="1"/>
<TextView
android:id="@+id/itemContent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="55dp"
android:textColor="#000"
android:layout_marginLeft="120dp"/>
</FrameLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
四.Java代码
1.MainActivity
package com.example.myapplication;
import android.content.Intent;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity{
private EditText et1,et2;
MyHelper myHelper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
et1=findViewById(R.id.dengluzhanghaoText);
et2=findViewById(R.id.denglumimaText2);
myHelper=new MyHelper(this);
}
public void qzhuce(View view) {
Intent intent=new Intent(MainActivity.this,Main2Activity.class);
startActivity(intent);
}
public void denglu(View view) {
String s1 = et1.getText().toString();
String s2 = et2.getText().toString();
SQLiteDatabase db = myHelper.getWritableDatabase();
Cursor cursor = db.query("zhucebiao", null, null, null, null, null, null);
boolean numkey = false;
// Toast.makeText(MainActivity.this, cursor.getCount()+"", Toast.LENGTH_SHORT).show();
for (cursor.moveToFirst();!cursor.isAfterLast();cursor.moveToNext()) {
String num = cursor.getString(cursor.getColumnIndex("zhanghao"));
String key = cursor.getString(cursor.getColumnIndex("mima"));
if (s1.equals(num.toString()) && s2.equals(key.toString())) {
numkey = true;
break;
}
}
db.close();
if (numkey) {
Toast.makeText(MainActivity.this, "登录成功", Toast.LENGTH_SHORT).show();
Intent intent = new Intent();
intent.setClass(MainActivity.this, Main3Activity.class);
startActivity(intent);
} else {
Toast.makeText(MainActivity.this, "账号密码不匹配", Toast.LENGTH_SHORT).show();
}
}
}
2.Main2Activity
package com.example.myapplication;
import android.content.ContentValues;
import android.content.Intent;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class Main2Activity extends AppCompatActivity {
private EditText et1,et2;
String s1;
String s2;
MyHelper myHelper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
myHelper=new MyHelper(this);
et1=(EditText) findViewById(R.id.zhucezhanghaoText);
et2=(EditText) findViewById(R.id.zhucemimaText2);
}
public void zhucehao(View view){
add();
}
public void add(){
// Toast.makeText(Main2Activity.this, "注册成功,请返回登录", Toast.LENGTH_SHORT).show();
s1=et1.getText().toString();
s2=et2.getText().toString();
SQLiteDatabase db = myHelper.getWritableDatabase();
ContentValues values = new ContentValues();
values.put("zhanghao",s1);
values.put("mima",s2);
db.insert("zhucebiao",null,values);
db.close();
Toast.makeText(Main2Activity.this, "注册成功,请返回登录", Toast.LENGTH_SHORT).show();
}
public void fanhuidenglu(View view) {
Intent intent=new Intent(Main2Activity.this,MainActivity.class);
startActivity(intent);
}
}
3.Main3Activity
package com.example.myapplication;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import androidx.appcompat.app.AppCompatActivity;
import androidx.navigation.NavController;
import androidx.navigation.Navigation;
import androidx.navigation.ui.AppBarConfiguration;
import androidx.navigation.ui.NavigationUI;
import com.google.android.material.bottomnavigation.BottomNavigationView;
public class Main3Activity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main3);
BottomNavigationView navView = findViewById(R.id.nav_view);
// Passing each menu ID as a set of Ids because each
// menu should be considered as top level destinations.
AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(
R.id.navigation_home, R.id.navigation_dashboard, R.id.navigation_notifications)
.build();
NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment);
NavigationUI.setupActionBarWithNavController(this, navController, appBarConfiguration);
NavigationUI.setupWithNavController(navView, navController);
}
public void jiahaoyou(View view) {
Intent intent=new Intent(Main3Activity.this,Jiahaoyou.class);
startActivity(intent);
}
public void qushoucang(View view) {
Intent intent=new Intent(Main3Activity.this,ShujuActivity.class);
startActivity(intent);
}
}
4.ShujiActivity
package com.example.myapplication;
import android.os.Bundle;
import android.widget.ListView;
import androidx.appcompat.app.AppCompatActivity;
import com.example.myapplication.adapter.ShujuAdapter;
import com.example.myapplication.shuju.Shuju;
import java.util.ArrayList;
import java.util.List;
public class ShujuActivity extends AppCompatActivity {
private List<Shuju> consList=new ArrayList();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_shuju);
initData();
ShujuAdapter adapter=new ShujuAdapter(ShujuActivity.this,R.layout.item,consList);
ListView listView=(ListView) findViewById(R.id.listView);
listView.setAdapter(adapter);
}
private void initData(){
Shuju gongju = new Shuju(1,"手工艺工具","工具各种各样,功能各不同", R.drawable.tupianfive);
consList.add(gongju);
Shuju pingzi = new Shuju(1,"瓶身彩绘","精美的画像出自匠人之手", R.drawable.pingiz);
consList.add(pingzi);
Shuju yifu = new Shuju(1,"古代衣裳","每一件古时留下的衣物都是财产", R.drawable.yifu);
consList.add(yifu);
Shuju niren = new Shuju(1,"捏泥人","一个个栩栩如生的正在诞生", R.drawable.niren);
consList.add(niren);
Shuju wudao = new Shuju(1,"民族舞","56个民族每个民族有每个民族的舞蹈", R.drawable.wudao);
consList.add(wudao);
Shuju laoren = new Shuju(1,"民间高人","高人大多存在于民间", R.drawable.laoren);
consList.add(laoren);
Shuju fangzi = new Shuju(1,"雄伟建筑","古今中外的雄伟建筑有很多很多", R.drawable.fangzi);
consList.add(fangzi);
Shuju shanzi = new Shuju(1,"民族风情","山好水好人美建筑宏伟", R.drawable.shanzi);
consList.add(shanzi);
}
}
5.jiahaoyou
package com.example.myapplication;
import android.content.ContentValues;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class Jiahaoyou extends AppCompatActivity implements View.OnClickListener {
MyHelper myHelper;
private EditText mEtName, mEtPhone;
private TextView mTvShow;
private Button mBtnAdd, mBtnQuery, mBtnUpdate, mBtnDelete;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_jiahaoyou);
myHelper = new MyHelper(this);
mEtName = (EditText) findViewById(R.id.et_name);
mEtPhone = (EditText) findViewById(R.id.et_phone);
mTvShow = (TextView) findViewById(R.id.tv_show);
mBtnAdd = (Button) findViewById(R.id.btn_add);
mBtnQuery = (Button) findViewById(R.id.btn_query);
mBtnUpdate = (Button) findViewById(R.id.btn_update);
mBtnDelete = (Button) findViewById(R.id.btn_delete);
mBtnAdd.setOnClickListener(this);
mBtnQuery.setOnClickListener(this);
mBtnUpdate.setOnClickListener(this);
mBtnDelete.setOnClickListener(this);
}
@Override
public void onClick(View v) {
String name, phone;
SQLiteDatabase db;
ContentValues values;
switch (v.getId()) {
case R.id.btn_add:
name = mEtName.getText().toString();
phone = mEtPhone.getText().toString();
db = myHelper.getWritableDatabase();
values = new ContentValues();
values.put("name", name);
values.put("phone", phone);
db.insert("haoyou", null, values);
Toast.makeText(this, "添加成功", Toast.LENGTH_SHORT).show();
db.close();
break;
case R.id.btn_query:
db = myHelper.getReadableDatabase();
Cursor cursor = db.query("haoyou", null, null, null, null, null, null);
if (cursor.getCount() == 0) {
mTvShow.setText("");
Toast.makeText(this, "无记录", Toast.LENGTH_SHORT).show();
} else {
cursor.moveToFirst();
mTvShow.setText("好友名:" + cursor.getString(1) + "账号:" + cursor.getString(2));
}
while (cursor.moveToNext()) {
mTvShow.append(" " + "好友名:" + cursor.getString(1) + "账号:" + cursor.getString(2));
}
cursor.close();
db.close();
break;
case R.id.btn_update:
db = myHelper.getWritableDatabase();
values = new ContentValues();
values.put("phone", phone = mEtPhone.getText().toString());
db.update("haoyou", values, "name=?", new String[]{mEtName.getText().toString()});
Toast.makeText(this, "修改成功", Toast.LENGTH_SHORT).show();
db.close();
break;
case R.id.btn_delete:
db = myHelper.getWritableDatabase();
db.delete("haoyou", null, null);
Toast.makeText(this, "删除成功", Toast.LENGTH_SHORT).show();
mTvShow.setText("");
db.close();
break;
}
}
}
6.MyHelper
package com.example.myapplication;
import android.content.Context;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteOpenHelper;
public class MyHelper extends SQLiteOpenHelper {
public MyHelper(Context context){
super(context,"shenqidb.db",null,2);
}
@Override
public void onCreate(SQLiteDatabase db) {
db.execSQL("CREATE TABLE zhucebiao(_id INTEGER PRIMARY KEY AUTOINCREMENT,zhanghao VARCHAR(20),mima VARCHAR(20))");
db.execSQL("CREATE TABLE haoyou(_id INTEGER PRIMARY KEY AUTOINCREMENT,name VARCHAR(20),phone VARCHAR(20))");
}
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) {
}
}
7.Shuju
package com.example.myapplication.shuju;
public class Shuju {
private Integer conId;
private String conName;
private String content;
private Integer imgId;
public Shuju(Integer conId,String conName,String content,Integer imgId){
this.conId=conId;
this.conName=conName;
this.content=content;
this.imgId=imgId;
}
public Integer getConId() {
return conId;
}
public void setConId(Integer conId) {
this.conId = conId;
}
public String getConName() {
return conName;
}
public void setConName(String conName) {
this.conName = conName;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public Integer getImgId() {
return imgId;
}
public void setImgId(Integer imgId) {
this.imgId = imgId;
}
}
8.ShujuAdapter
package com.example.myapplication.adapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import com.example.myapplication.R;
import com.example.myapplication.shuju.Shuju;
import java.util.List;
public class ShujuAdapter extends ArrayAdapter {
private int resourceId;
public ShujuAdapter(@NonNull Context context, int resource, @NonNull List objects) {
super(context, resource, objects);
resourceId=resource;
}
public View getView(int position,@NonNull View conyertView,@NonNull ViewGroup parent){
Shuju cons=(Shuju) this.getItem(position);
View view= LayoutInflater.from(getContext()).inflate(resourceId,null);
ImageView consImage=(ImageView) view.findViewById(R.id.itemImage);
TextView consName=(TextView) view.findViewById(R.id.itemName);
TextView content=(TextView) view.findViewById(R.id.itemContent);
consImage.setImageResource(cons.getImgId());
consName.setText(cons.getConName());
content.setText(cons.getContent());
return view;
}
}