目标:
①、初始form的简单应用
②、使用Django的form组件完成新增一个帖子
方法一:普通方法
1、前端表单代码
<div>
<form class="navbar-form navbar-left" role="search" method="post">
{%csrf_token%}
<div class="form-group">
<input type="text" class="form-control" name="article_title" placeholder="帖子标题">
<input type="text" class="form-control" name="article_prief" placeholder="帖子小标题">
<input type="text" class="form-control" name="article_content"placeholder="帖子内容">
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
2、view中新增一个视图方法:
#新增一个帖子 def add(request): article_title=request.POST.get('article_title',""); article_prief=request.POST.get('article_prief',""); article_content = request.POST.get('article_content', ""); add_article=Article(article_title=article_title,article_prief_content=article_prief,article_content=article_content);--------->这是插入一篇帖子的方法 add_article.save(); return render(request,'add.html',{ 'article_title':article_title, 'article_prief':article_prief, 'article_content': article_content, })
3、调试结果:正常

方法二:使用form表单(建议!!!)
使用form表单的意义,可以对表单进行自动校验,包括各项数据均可以在表单类中定义好,客户端只需要渲染就可以了
1、新建一个forms.py的python文件
from django import forms-------->必须引入
from django import forms
class login_form(forms.Form):
#新增一个form类,在form中加入元素,比如下面,加入两个字符串,客户端的label名称定义,输入的最大值(指定后无法输入更多字符),
输入的最小值(指定后若少于该值会提示),指定错误信息(这是一个字典类型)
username=forms.CharField(label='用户名',min_length=2,max_length=5,error_messages={"required":"用户名不能为空"});
#即使什么都没有设置,它也已经帮你设置了默认不能为空
pwd=forms.CharField(label="密码");
2、在view中新增一个视图函数
def login_2(request): form_obg = forms.login_form();//必须先实例化表单 if request.method=="POST": form_obg = forms.login_form(request.POST);---->将前端提交上来的字段加入表单 if form_obg.is_valid():---------------->通过表单中定义的规则对表单的所有数据进行检查,如果检查通过,说明验证通过 return HttpResponse("登陆成功"); return render(request,"login2.html",{'form_obj':form_obg});---------->最终都要返回表单字段
3、前端html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册2</title> </head> <body> <form action="/login/login2" method="post" novalidate autocomplete="off"> {% csrf_token %} <div> <label for="{{ form_obj.username.id_for_label }}">{{ form_obj.username.label }}</label>---------->bootstrap的label有一个for属性 {{ form_obj.username }} {{ form_obj.username.errors.0 }}----------------->这个是文本框(就是charField,文本域),输入的规则后台指定,错误 </div> <div> <label for="{{ form_obj.pwd.id_for_label }}">{{ form_obj.pwd.label }}</label> {{ form_obj.pwd }} {{ form_obj.pwd.errors.0 }} </div> <div> <input type="submit" class="btn btn-success" value="注册"> </div> </form> </body> </html>
4、调试结果如下:正常

上面已经描述了怎么使用Django的form表单,接下来,我们会通过Django的form表单来实现新增一个帖子
1、在forms.py中新增一个form类
class article_form(forms.Form): article_title=forms.CharField(label='帖子名称'); article_prief=forms.CharField(label='小标题名称'); article_content=forms.CharField(label='帖子内容');
2、在view.py视图文件中新增一个视图方法
def add_article(request): form_obj_1=forms.article_form(); if request.method=="POST": form_obj_1=forms.article_form(request.POST); if form_obj_1.is_valid(): article_title = request.POST.get("article_title", ""); article_prief = request.POST.get("article_prief", ""); article_content = request.POST.get("article_content", ""); add_article = Article(article_title=article_title, article_prief_content=article_prief, article_content=article_content); add_article.save(); return HttpResponse("新增成功"); return render(request,"add.html",{'form_obj_1':form_obj_1});
3、前端代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册2</title> </head> <body> <form action="/login/login2" method="post" novalidate autocomplete="off"> {% csrf_token %} <div> <label for="{{ form_obj.username.id_for_label }}">{{ form_obj.username.label }}</label> {{ form_obj.username }} {{ form_obj.username.errors.0 }} </div> <div> <label for="{{ form_obj.pwd.id_for_label }}">{{ form_obj.pwd.label }}</label> {{ form_obj.pwd }} {{ form_obj.pwd.errors.0 }} </div> <div> <input type="submit" class="btn btn-success" value="注册"> </div> </form> </body> </html>
4、最终调试结果


进入后台查看(刚才新增的数据存在,说明新增功能正常)

================关于form的一些验证=========================
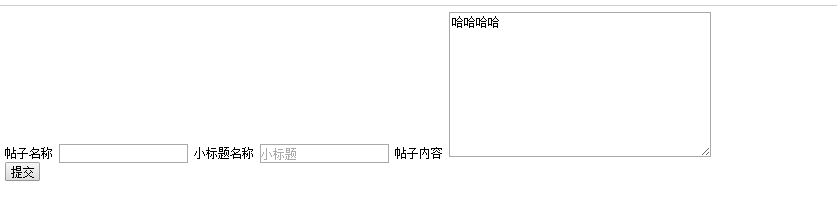
class article_form(forms.Form):
#给文本框增加输入长度的判断,若超多或不够,给出error_message article_title=forms.CharField(label='帖子名称',min_length=10,max_length=200,error_messages={"required":"不能为空","min_length":u"长度不能小于10"});
#给文本框增加默认灰色文案 article_prief=forms.CharField(label='小标题名称',widget=forms.TextInput(attrs={"class":"form-control","placeholder":u"小标题"}));
#将文本框变成多行文本框 article_content=forms.CharField(label='帖子内容',widget=forms.widgets.Textarea(attrs={"class":"form-control","placeholder":u"详细内容","row":3}));
效果如下: