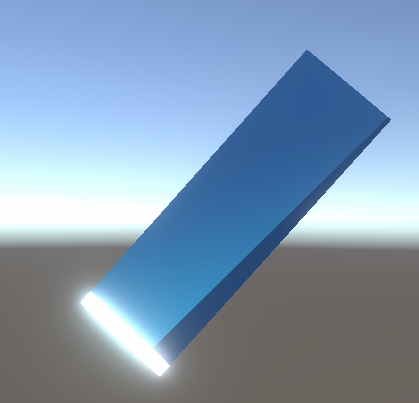
首先上效果图:

可以分析到两点:1.武器消失是根据模型坐标算的,因为是和模型坐标轴对齐的 2.边缘发光
那么做到这两点就可以了。shader如下:
Shader "Unlit/Display" { Properties { _MainTex ("Texture", 2D) = "white" {} [HDR]_EmissionColor("Color",Color) = (1,1,1,1) _DisplayDistance("Distance",Range(0,1)) = 0 _EmissionWidth("EmissionWidth",Range(0.01,0.5)) = 0.1 } SubShader { Tags { "RenderType"="Opaque" } LOD 100 Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float2 uv : TEXCOORD0; float3 normal:NORMAL; }; struct v2f { float2 uv : TEXCOORD0; float4 vertex : SV_POSITION; float4 positionOS:TEXCOORD1; float3 normalWS : TEXCOORD2; }; sampler2D _MainTex; float4 _MainTex_ST; half4 _EmissionColor; half _DisplayDistance; half _EmissionWidth; v2f vert (appdata v) { v2f o; o.vertex = UnityObjectToClipPos(v.vertex); o.uv = TRANSFORM_TEX(v.uv, _MainTex); o.positionOS = v.vertex; o.normalWS = UnityObjectToWorldNormal(v.normal); return o; } fixed4 frag (v2f i) : SV_Target { // sample the texture fixed4 col = tex2D(_MainTex, i.uv); float clipValue = i.positionOS.y+0.5-_DisplayDistance; clip(clipValue); float emissioEnable = _DisplayDistance>0?1:0; float emissionFactor = clipValue<_EmissionWidth?emissioEnable:0; //float emissionFactor = abs(-(clipValue-_EmissionWidth)); col.rgb += emissionFactor*_EmissionColor; return col; } ENDCG } } }
效果如下:

记得开Bloom,效果才能出的来。
Shader很简单,没什么技术点可说,做个记录吧~