从2011年开始,Google开始重视设计,经过4年左右的努力,在2014年,Google推出了其全新的设计语言Material Design。
而ios的设计规范很早就已经风靡全球,以至于现在很多android app采用的都是ios设计
但是如果以今天的眼光来看 究竟哪种设计更美观或者说 在我们的app开发中应该选择哪一种设计呢?
下面来看一下两种设计风格差异:
1.Z轴空间
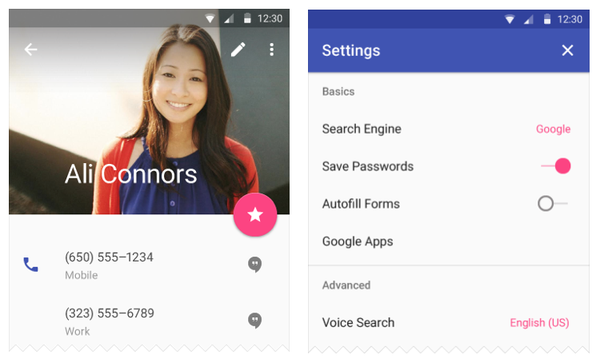
- Material,顾名思义是“材质”的设计。代表的材质是“纸张”,由此衍生出卡片(Cards)/纸片(Chips)等组件。
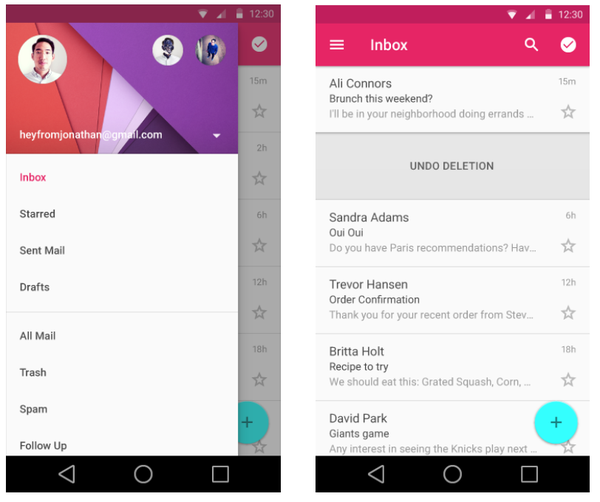
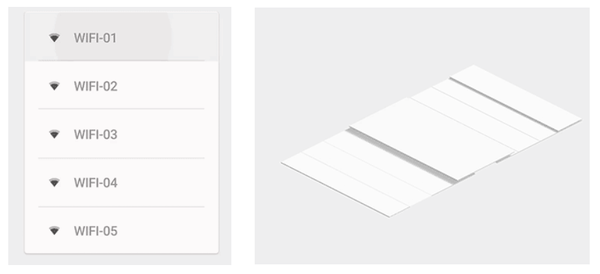
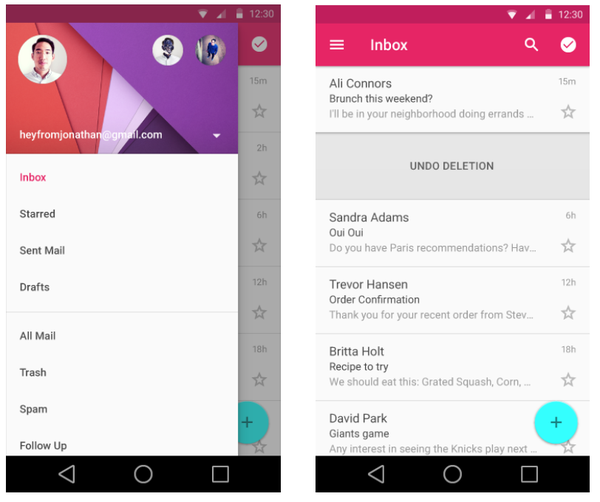
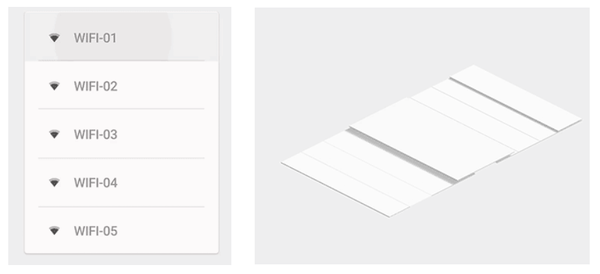
- 由于取材于现实世界,Material很讲究反应出组件之间的(物理世界)层次关系,典型代表就是投影(Z轴)的运用。通过控制元素的投影来反映其海拔高度,z值(海拔高度)越高,元素离界面底层(水平面)越远,投影越重。

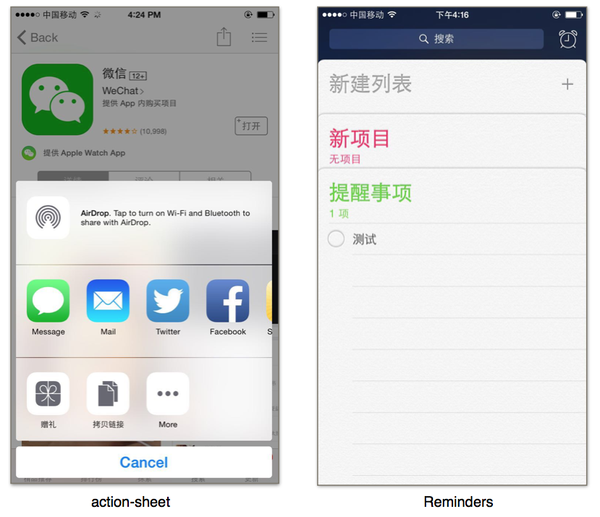
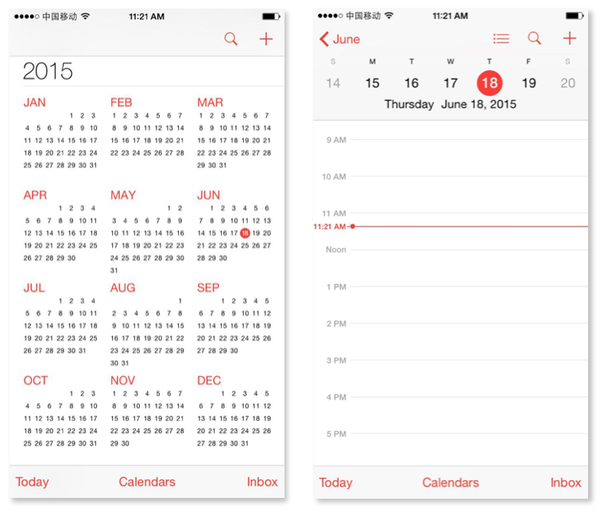
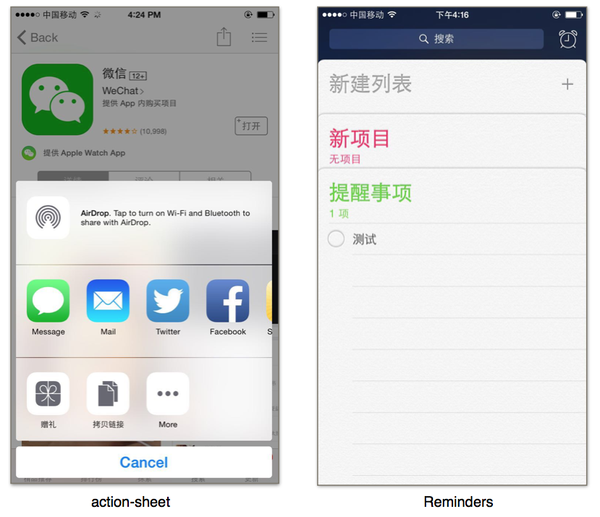
- iOS非常扁平化,在iOS上很少看到多层不同海拔高度的元素层叠在一起,最多是两层例如Actionsheet,或者是用于举列项目的提醒事项(Reminders),很少看到页面上的元素本身是有处于多个不同海拔高度的。
- iOS的的层叠具有半透明效果(磨砂玻璃),Material则是不允许层次之间相互穿透。

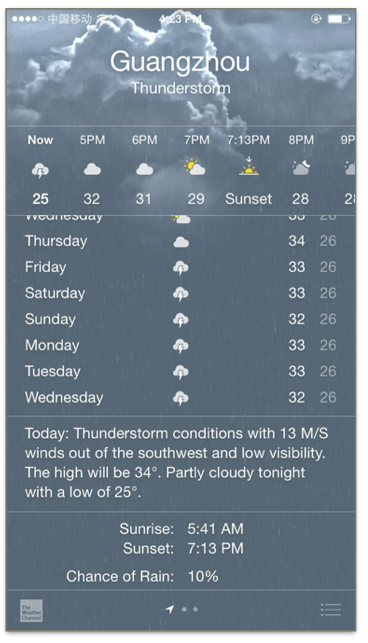
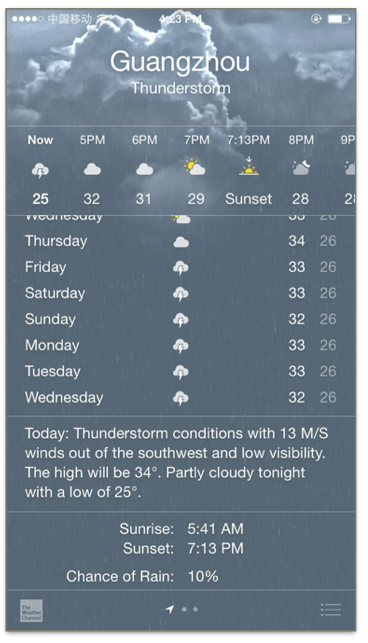
- 即使是天气这种元素之间有递进关系的app,iOS的处理方式也非常扁平——上一层元素停靠在屏幕顶部,下一层元素上滑时消失于分界线,元素之间没有明显的Z轴关系。

2.动画
- Material强调动画要贴近真实物理世界,所有的动画都与现实生活有关联,具体形象指示性强(但过多的动画难免会显得繁琐低效)。例如,点击任意的元素,都应伴随着水波涟漪的动画效果;界面切换的过渡动画中,对象会放大缩小变形折叠(Material的材质特性),或者发生Z轴的变化(例如进入二级页面时,二级页面沿Z轴上升浮起伴随有投影效果)。

- iOS强调以内容为主,动画干净利落,不作过多的修饰(以免分散用户注意力)。淡化(Fade)、推挤(MoveIn)、揭开(Push)、覆盖(Reveal),结合进出的方向(上下左右),就构成了iOS最常用的过渡动画。
- 当然,iOS也有一些拟物化的动画,用于增强直接操作的感觉,但使用的地方并不广泛,往往是用于特定类型的app(例如ibook的翻页动画)或是图标之间的变换。游戏另当别论。
3.配色
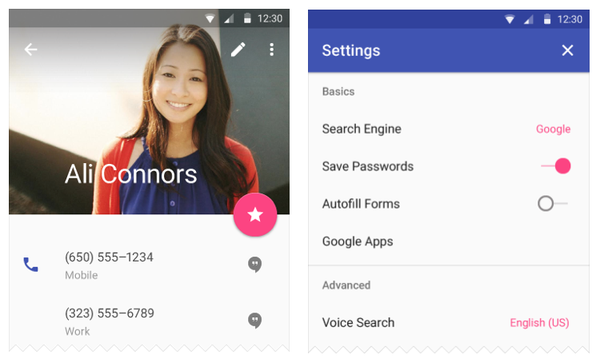
- Material提倡在大片区域使用醒目、高饱和度的色彩以表达应用的张力,尤其是主要操作按钮以及组件(如开关),特别需要用到对比度强烈的强调色。
- Material建议基础色的饱和度为500(use the 500 color of the primary color of your app),其他元素以此为基准调整饱和度,而主操作则配以强调色反(或作补色)。

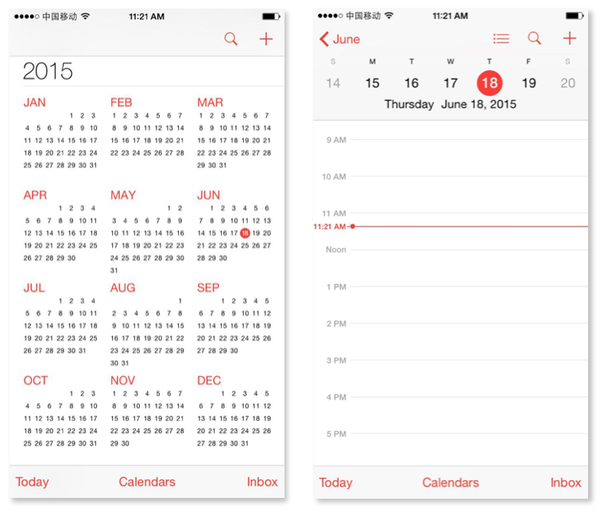
- iOS并没有提倡用使用低调或鲜明的颜色,它只希望设计师们用色时要注意温柔细腻的质感。选择一种颜色作为基准色后,需要确保应用中的其它颜色不会与它发生冲突(更别使用补色了)。这样的例子随处可见,例如系统自带的calendar,应用以红色为基准色,每个组件、界面都是红灿灿的,我们不会在这里看到任何绿色(补色)的元素。

综上 iOS扁平简洁,Material贴近真实世界
最后 我个人更倾向于meterial design