在做移动端底部导航时,鼠标双击各个选项会报如下错误,但是单击时不会出现任何问题。

出现这个bug的原因就是vue-router版本问题,vue-router 3.0版本以上的回调形式是promise api的形式,返回的是一个promise,如果没有捕获到错误,控制台始终会出现上图的警告;
解决方法之可以是安装低版本的vue-router或者捕获抛出放入错误;
解决方法大概包括以下3种解决方法:
1)删除node_modules文件夹,然后使用“cnpm install”重新安装依赖(ps:尝试失败!!!)
2)在项目目录下运行 cnpm i vue-router@3.0 -S(ps:尝试失败!!!)
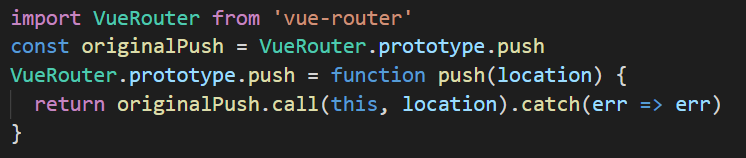
3) 在项目目录的src文件夹下的main.js里添加如下几行代码(ps:成功解决问题!!!)

PS:有些bug可能一生只会遇见一次!庆幸又涨见识了!