目前,多用户的软件平台已经是再常见不过的了,有成千上万个用户账号的平台也很正常。为了保证每个用户准确访问各自的信息,免不了要做这样或那样的权限控制,而且这种权限控制往往是需要基于数据层面进行管理的。
对于报表平台的数据权限管理,我们可以直观地理解为:不同的机构、角色甚至具体到人,在访问同一张报表时所看到的数据都有可能不同的。最常见的例子比如工资条(也可以看做是一张简单的报表),因为绝大多数公司薪资都是保密的,所以很显然,系统内不同人看到的结果肯定是不相同的。 再比如,区域销售情况统计对于不同区域的销售经理来说,也应该只能看到其所负责区域的数据。
今天我们将讨论这些传统权限管理中,一个特殊的需求:如何在报表中控制一个文件的上传和下载权限。比如:公司内部管理系统中,对于合同模板,法务部人员允许上传和下载,而销售人员则只能下载不允许上传。再比如,学校的教务系统中,关于学生的成绩单,教务处既可以上传也可以下载,而学生则只能浏览。
通常情况下,这种针对报表中某个编辑框进行权限控制的需求,我们会通过”是否可编辑表达式”来实现。例如:
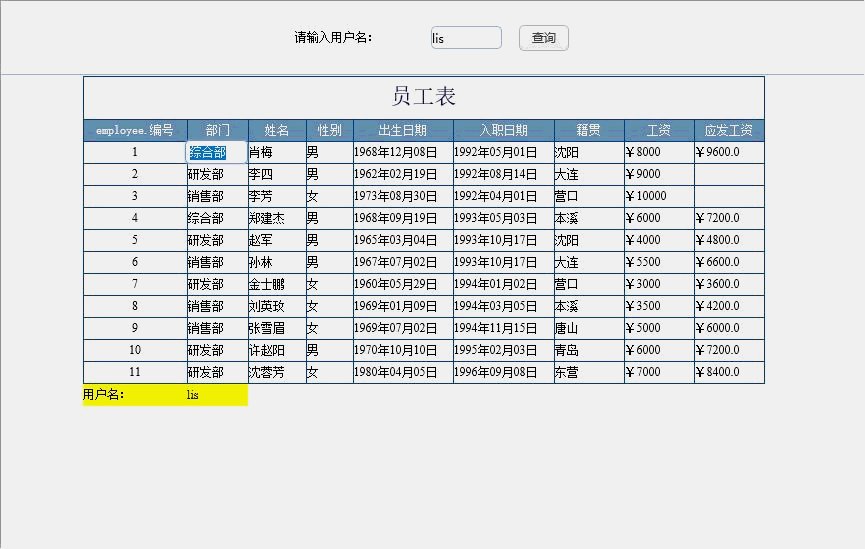
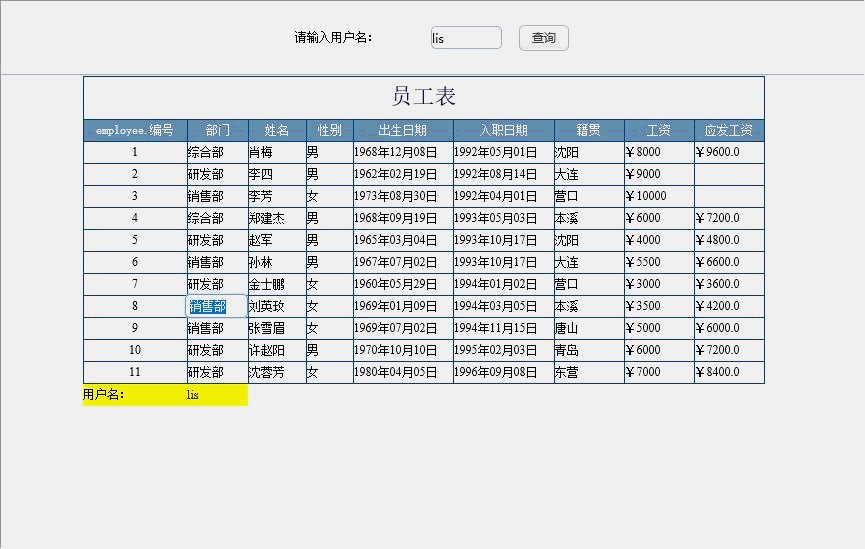
以报表工具自带的实例 2.1.sht 为例,根据不同的用户名控制部门字段的可写性操作。
这里设定只允许 lis 可以编辑修改部门信息,其他人均不可以。
具体的操作如下:
选中部门列所在单元格 B3 然后在右边属性栏中设置 【是否可编辑表达式】为 user==’lis’或者 user==‘lis’?true:false(注意:此表达式严格按照 js 的规则书写,不能使用报表中定义的 if() 函数 ),并且在报表中增加对应的参数 user 用于接收用户名。

效果:

这个小例子显示了如何针对编辑框做权限控制,不过,如果我们照葫芦画瓢对”上下载文件”进行权限管理设置,当发布到页面上后就会发现,不仅刚刚设置的权限管理没生效,而且还会导致对其他单元格设置的“不可写”也同时失效了!估计一开始遇到这个问题,大家都会忍不住地以为自己写错了,经过再三检查也没发现问题,最终才能确定:目前不支持通过【是否编辑表达式】对”上下载文件”做权限控制。
那么,到底应该怎么实现”上下载文件”的权限控制呢?别着急,往下看……
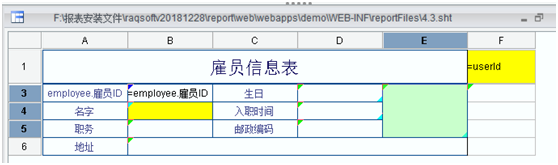
以报表工具自带的实例 4.3.sht 为例,对雇员照片所在的 E3 单元格做上传下载的权限控制。
报表设计界面如下:

其中,F1 单元格输出 userId 是为了辅助后面做权限控制。
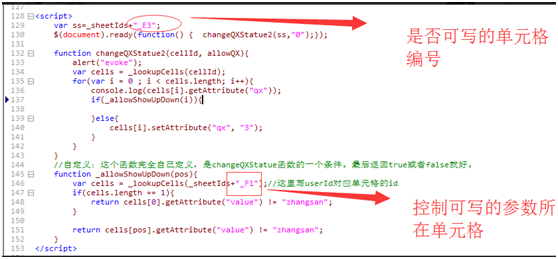
在报表展现界面中,增加 js 方法实现上传下载的权限控制:

其中,
ss变量,指定要对那个单元格做权限控制;
qx变量,是报表工具内置变量名,其变量值0**** 代表可以上载下载、1 代表 仅上载
2**** 代表 仅下载、3 代表 不能上下载。
用户名 userID,,可以根据需要从后台传入,演示中采用参数模板传值。
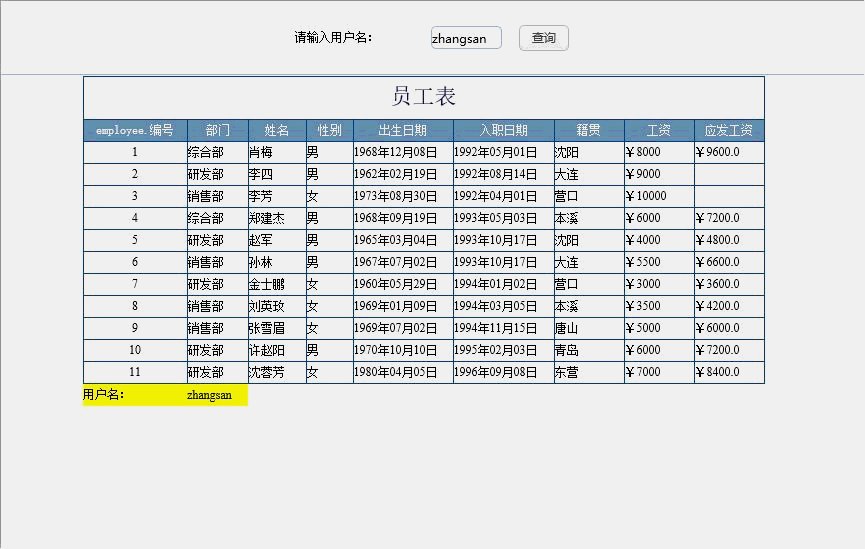
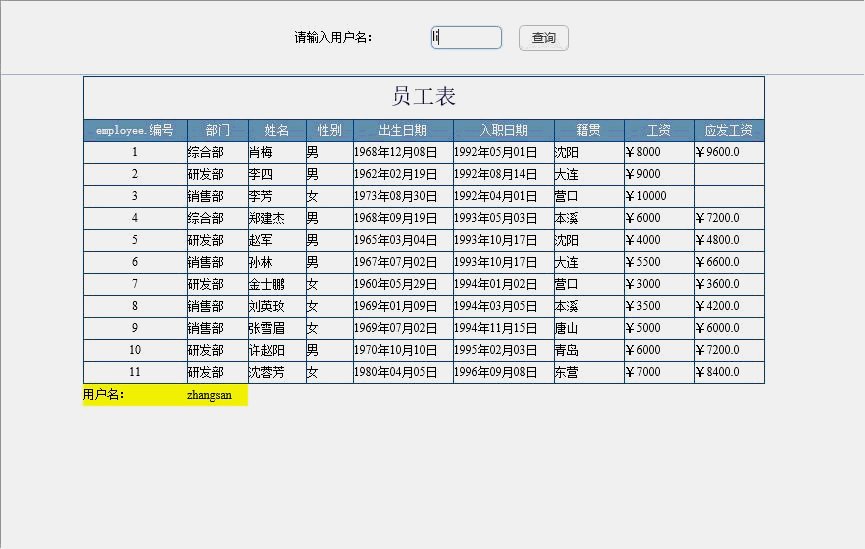
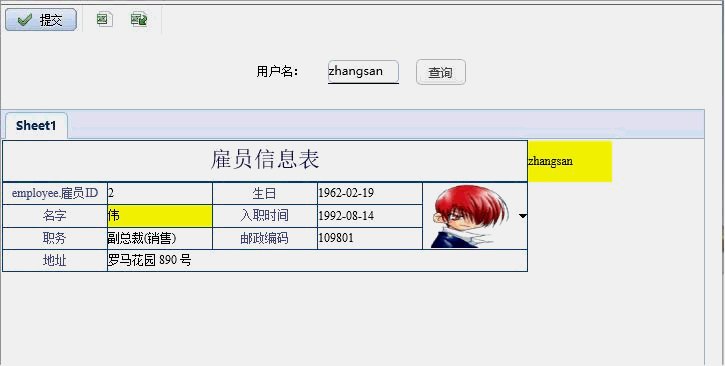
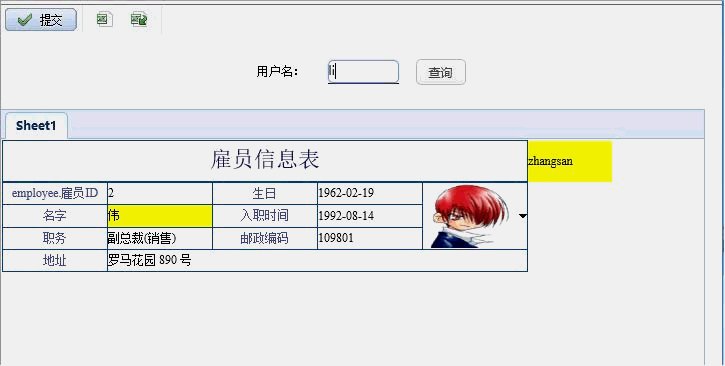
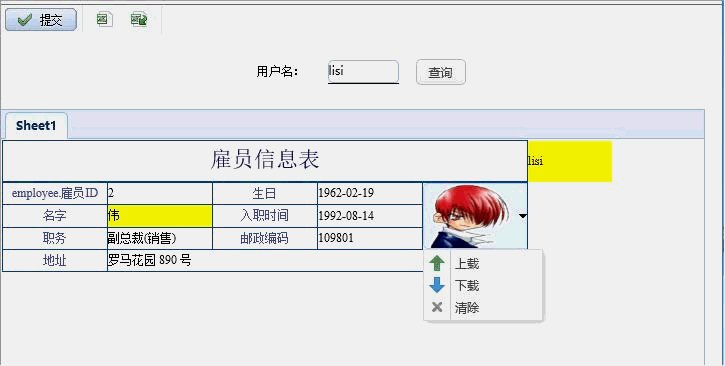
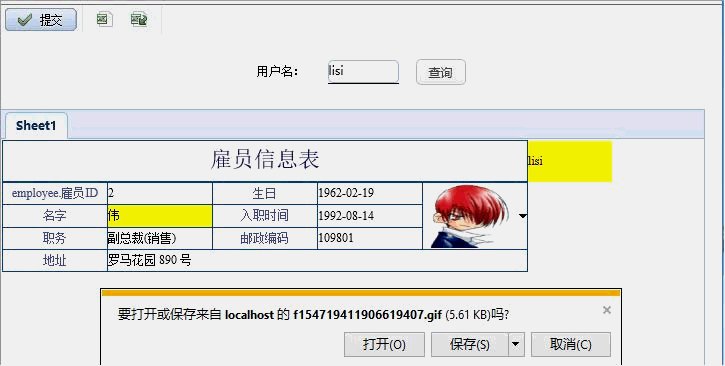
效果:
用户 zhangsan 只允许查看不允许做任何操作,其他用户可以上下载文件。

这样,通过内置的参数 qx 结合 js 访问,我们就可以轻松实现这个需求,大家可以参考本文根据自己的实际情况做相应的调整。如果还想了解更多内容,那就关注我吧。
更多填报相关问题请查看:填报问题分类导航
* 填报脚本之轻松搞定复杂表的数据入库
* 固定格式填报表的制作
* 分组填报表的制作
* 脚本中如何做填报数据校验