JavaScript的主要用途主要是用户互动,和操作DOM。如果JavaScript同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时这两个节点会有很大冲突,为了避免这个冲突,所以决定了它只能是单线程,否则会带来很复杂的同步问题。此外HTML5提出Web Worker标准,允许JavaScript脚本创建多个线程(UI线程, 异步HTTP请求线程, 定时触发器线程...),但是子线程完全受主线程控制,这个新标准并没有改变JavaScript单线程的本质。
任务队列
单线程一个一个完成任务,前一个任务完成了,才会执行下一个任务,就是排队一样,不能插队,只能前面的人完成才能轮到后一个。那么问题来了,加入一个人在那办理很多任务,一时半会办不完,难道就一直卡在那里吗,所有任务可以分成两种,一种是同步任务(synchronous),另一种是异步任务(asynchronous)。
- 所有同步任务都在主线程上执行,形成一个执行栈
- 主线程之外,还存在一个任务队列。只要异步任务有了运行结果,就在任务队列之中放置一个事件。
- 一旦执行栈中的所有同步任务执行完毕,系统就会读取任务队列,看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
- 主线程不断重复上面的第三步。
Event Loop(时间循环)
主线程从任务队列中读取事件,这个过程是循环不断的,所以整个的这种运行机制又称为Event Loop(事件循环)

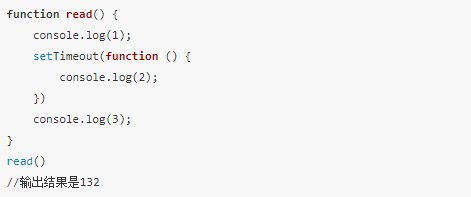
分析:setTimeout()的就表示当前代码执行完(执行栈清空)以后,立即执行(0毫秒间隔)指定的回调函数。
除了广义的同步任务和异步任务,我们对任务有更精细的定义:
Macrotask (宏任务):
- setImmediate:把回调函数放在事件队列的尾部
- setTimeout:定时器
- setInterval:定时器
Microtask 微任务):
- process.nextTick:把回调函数放在当前执行栈的底部
- Promise:
事件循环的顺序,决定js代码的执行顺序。进入整体代码(宏任务)后,开始第一次循环。接着执行所有的微任务。然后再次从宏任务开始,找到其中一个任务队列执行完毕,再执行所有的微任务。
Node.js的Event Loop
1. V8引擎解析JavaScript脚本。
2. 解析后的代码,调用Node API。
3. libuv库负责Node API的执行。它将不同的任务分配给不同的线程,形成一个Event Loop(事件循环),以异步的方式将任务的执行结果返回给V8引擎。
4. V8引擎再将结果返回给用户。