原文:http://www.zhangxinxu.com/wordpress/2016/07/know-html5-web-notification/
需要注意的是,消息通知只有通过Web服务访问该页面时才会生效,如果直接双击打开本地文件,是没有任何效果的。所以在平时做练习的时候也需要把文件目录放进Web容器内,切记。
消息通知是个不错的特性,可是也不排除有些站点恶意的使用这个功能,一旦用户授权之后,不时的推送一些不太友好的消息,打扰用户的工作,这个时候我们可以移除该站点的权限,禁用其消息通知功能。我们可以依次点击设置打开设置的选项卡,然后点击底部的显示高级设置,在隐私一项中点击内容设置,最后会弹出一个内容面板,向下滑动找到消息通知一项,如何更改,想必就不用多说了。
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title> </head> <body> <button id="button">有人想加你为好友</button> <p id="text"></p> </body> <script type="text/javascript"> if (window.Notification) { var button = document.getElementById('button'), text = document.getElementById('text'); var popNotice = function() { if (Notification.permission == "granted") { var notification = new Notification("Hi,帅哥:", { body: '可以加你为好友吗?', icon: 'http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg' }); notification.onclick = function() { text.innerHTML = '张小姐已于' + new Date().toTimeString().split(' ')[0] + '加你为好友!'; notification.close(); }; } }; button.onclick = function() { if (Notification.permission == "granted") { popNotice(); } else if (Notification.permission != "denied") { Notification.requestPermission(function (permission) { popNotice(); }); } }; } else { alert('浏览器不支持Notification'); } </script> </html>
HTML5 Web Notification语法
window.Notification
如果浏览器支持Web Notification,不考虑私有前缀,则window.Notification就会是一个有很多静态属性和实例方法的函数。基本上,Web Notification所有的语法都是围绕Notification这个函数来进行的。
显然,通知这种事情是有可能扰民的,因此,必须经过用户同意才行。因此:
1. Notification.requestPermission()
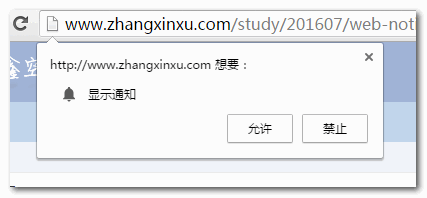
这是一个静态方法,作用就是让浏览器出现是否允许通知的提示,window系统Chrome浏览器目前的UI效果是这样的:
语法目前有新旧两种,下面这个是最近规范上更新的基于promise的语法:
Notification.requestPermission().then(function(permission) { ... });
下面这个是基于简单的回调:
Notification.requestPermission(callback);
其中callback是可选参数,根据MDN的说法,Gecko 46开始舍弃了这种语法,但是,我自己使用FireFox 47测试,跑得很正常(有part4的截图为证)。难道FireFox的版本号不等同于Gecko的版本号?
无论是then中的还是直接callback函数的参数都是一样的,表示当前是否允许。只会是granted, denied, 或default.
其中granted表示用户允许通知,denied表示用户嫌弃你,default表示用户目前还没有管你。
Notification.requestPermission().then(function(result) {
// result可能是是granted, denied, 或default.
});
2. Notification.permission[只读]
这是一个静态属性。表示是否允许通知,值就是上面的granted, denied, 或default.
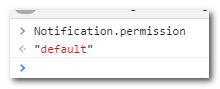
默认情况下,Notification.permission的值是'default':
因此,Notification.requestPermission()的回调方法中,可以不使用result参数,直接使用Notification.permission获取当前的通知状态。
现在,用户允许出通知了,我们也知道可以出通知了,下面剩下的就是显示通知了。
3. new Notification(title, options)
通过new构造,显示通知。其中title是必须参数,表示通知小框框的标题内容,options是可选参数,对象,支持的参数以及释义见下表:
| 属性名 | 释义 |
|---|---|
| dir | 默认值是auto, 可以是ltr或rtl,有点类似direction属性。表示提示主体内容的水平书写顺序。 |
| lang | 提示的语言。没看出来有什么用。大家可以忽略之~ |
| body | 提示主体内容。字符串。会在标题的下面显示。比方说上面的“好啊!(害羞.gif)”。 |
| tag | 字符串。标记当前通知的标签。 |
| icon | 字符串。通知面板左侧那个图标地址。 |
| data | 任意类型和通知相关联的数据。 |
| vibrate | 通知显示时候,设备震动硬件需要的振动模式。所谓振动模式,指的是一个描述交替时间的数组,分别表示振动和不振动的毫秒数,一直交替下去。例如[200, 100, 200]表示设备振动200毫秒,然后停止100毫秒,再振动200毫秒。 |
| renotify | 布尔值。新通知出现的时候是否替换之前的。如果设为true,则表示替换,表示当前标记的通知只会出现一个。注意都这里“当前标记”没?没错,true参数要想其作用,必须tag需要设置属性值。然后,通知就会像这样覆盖:
而不会是默认的叠高楼:
|
| silent | 布尔值。通知出现的时候,是否要有声音。默认false, 表示无声。 |
| sound | 字符串。音频地址。表示通知出现要播放的声音资源。 |
| noscreen | 布尔值。是否不再屏幕上显示通知信息。默认false, 表示要在屏幕上显示通知内容。
|
| sticky | 布尔值。是否通知具有粘性,这样用户不太容易清除通知。默认false, 表示没有粘性。根据我自己的猜测,应该和position的sticky属性值类似。 |
4. Notification.close()
通知显示了,如何关闭呢?可以通过调用Notification.close()实例方法,实际上,通知如果你放着不管,一段时间后就会自动隐藏,具体多久不详,我估摸着5秒有的。
5. 事件句柄
Notification.onclick
点击通知,然后……
Notification.onerror
通知显示异常,然后。例如,明明Notification.permission是default,你还让我显示。
下面这些呢有必要独立出来,虽然现在是支持挺好的,但是,由于目前规范并没有把它们列入其中,所以,未来有可能浏览器就不支持了。
Notification.onclose
通知关闭了,然后…… 无论是用户手动关闭,还是直接Notification.close()关闭都会触发该该事件。
Notification.onshow
通知显示的时候,该干嘛干嘛~~
6. 其他属性值
除了Notification.permission外,Notification还有很多其他只读属性值,但是,基本上和上面的options参数一致,返回的值也是options和默认值的合并值(如果浏览器支持的话)。
Notification.title[只读]
Notification.dir[只读]
Notification.lang[只读]
Notification.body[只读]
Notification.tag[只读]
Notification.icon[只读]
Notification.data[只读]
Notification.silent[只读]
Notification.title[只读]
Notification.timestamp[只读]
通知创建或者可以使用的时间。
Notification.noscreen[只读]
Notification.renotify[只读]
Notification.sound[只读]
Notification.sticky[只读]
Notification.vibrate[只读]
四、HTML5 Web Notification实例演示
知道了作用和API,下面就可以来个实例演示下,看看究竟真面目如何。
您可以狠狠地点击这里:浏览器通知Web Notifications实例demo
点击demo页面按钮:
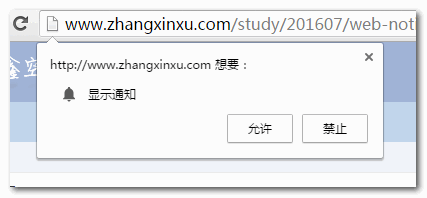
如果你是第一次,会有如下提示:
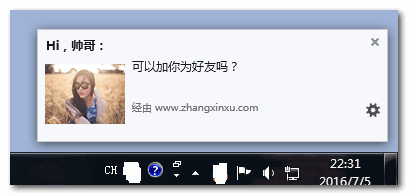
通过后,就会出现妹子相关的通知信息了,例如,FireFox浏览器下(使用的是callback回调实现):
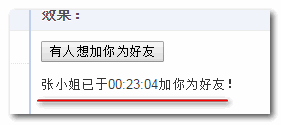
此时,你浏览器最小化,或者页面刷新,该通知都是纹风不动的。点击通知,可以和页面进行交互,例如,本demo显示了一段文字:
核心代码如下(显示和点击):
if (Notification.permission == "granted") {
var notification = new Notification("Hi,帅哥:", {
body: '可以加你为好友吗?',
icon: 'mm1.jpg'
});
notification.onclick = function() {
text.innerHTML = '张小姐已于' + new Date().toTimeString().split(' ')[0] + '加你为好友!';
notification.close();
};
}