主要写关于层定位的相关知识
㈠定位概述
⑴像图像软件中的图层一样可以对每一个layer能够精确定位操作
⑵层定位的position属性决定了当前的一个网页元素,可以叠加到另一个网页元素上面,那么我们把这个网页元素称为一层,那么外面的元素称为父层,里面嵌入的元素称为子层
⑶position属性 (相对于谁定位)
fixed 固定定位 relative 相对定位 absolute 绝对定位
⑷通过以下属性定位 (位置在哪里)
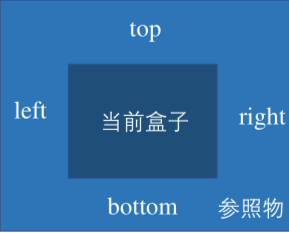
①通过position属性设定它的参照物是最外层盒子,通过top属性设置当前盒子距离它的参照物上边界的距离,通过left,right,bottom属性设置当前盒子距离它的参照物左,右,下边界的距离。

②采用z-index属性进行设定
对于它的参照物来说,如果当前的这一层的z-index值比较小,比如说下层这一层z-index取值是1,上面这一层z-index取值是2,效果就是取值大的这一层会覆盖遮挡取值小的这一层。

㈡position属性
⑴static:默认值
没有定位,元素出现在正常的流中(静态的,当前元素是文档流定位的方式),top,bottom,left,right,z-index无效
⑵fixed:固定定位
相对于浏览器窗口进行定位,top,bottom,left,right,z-index有效。
⑶relative:相对定位
相对于其直接父元素进行定位,top,bottom,left,right,z-index有效。
⑷absolute:绝对定位
相对于static定位以外的第一个父元素进行定位,top,bottom,left,right,z-index有效。
★什么叫直接父元素?
比如说,当前这一层它的父元素所在的位置,如果还有父元素的话,但是当前这一层是相对于它的紧邻的父元素来定位,这个就叫做直接父元素。
㈢固定定位 position:fix
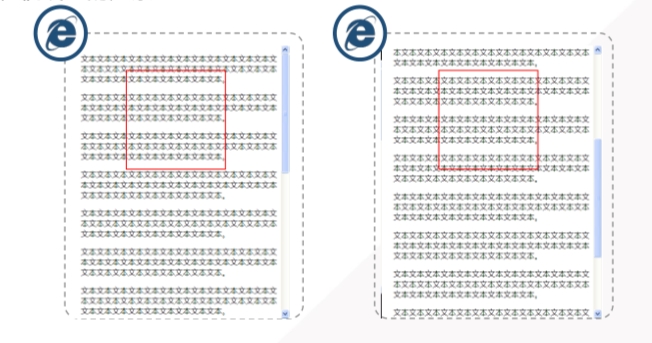
⑴当前有一个盒子,它是固定定位的方式,它的参照物是浏览器本身。
特点:不会随浏览器窗口的滚动条滚动而变化,总在视线里的元素。

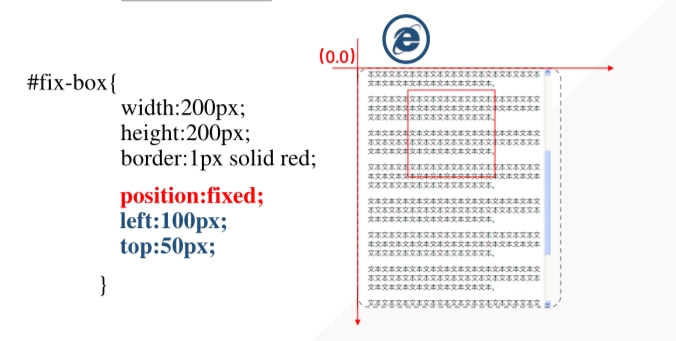
⑵不管参照物是谁,它的坐标原点始终在参照物的左上角,如下图,(0.0)是坐标原点,向右为水平的x轴,向下为垂直的y轴,向右方向值取正值,向左方向取值为负值。
举例:

㈣相对定位 position:relative
★relative:定位为relative的元素脱离正常的文档流中,但其在文档流中的原位置依然存在。
举例说明:
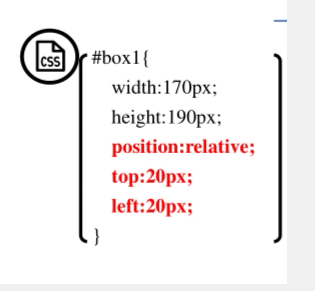
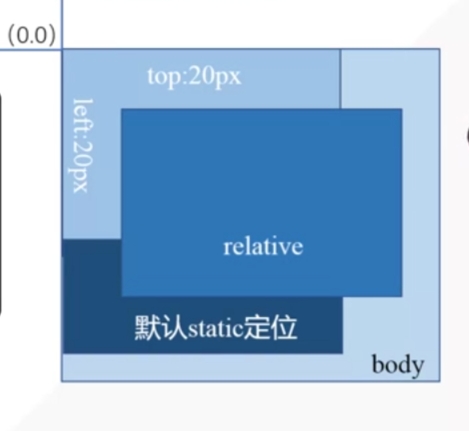
下图就是相对定位,在属性设定的时候,将宽和高设定出来,设置它的定位方式是相对定位,它的位置是相对于它的父元素top和left属性设置的,分别为20px。

下面看设定为相对定位之后的变化:
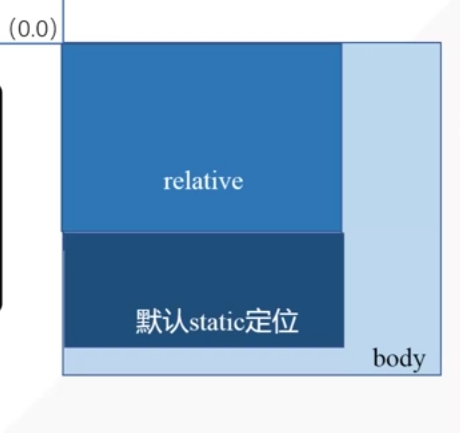
⑴初始状态下,它还是文档流定位:

⑵设置完相对定位,它会脱离文档流位置,由top和left来决定,向右下方倾斜,但是由于它的原来在文档流当中的位置依然是被保留的,所以位于它下面的另外一个static类型的元素没有去占据它的位置。

㈤绝对定位: position:absolute
absolute:定位为absolute的脱离正常的文本流,但与relative的区别是其在正常流中的原位置不再存在。
举个案例:下面是它的代码部分

下面看它出现的变化:
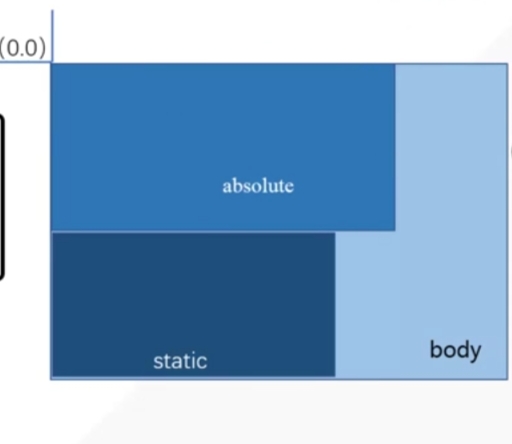
⑴现在是它初始状态下,文档流定位方式

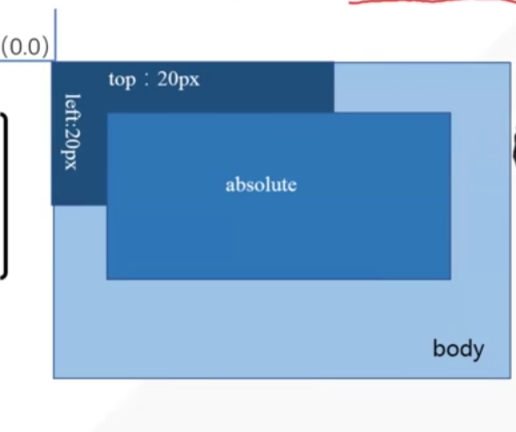
⑵现在是它脱离文档流,它的位置上和左分别是20px,这时候由于它原来的位置会被丢失,所以它下面的这一静态的定位,也就是默认的文档流定位的元素会向上移动,占据原有这个元素它的位置,这个就是排列之后的效果:

以上为相对定位和绝对定位之间第一个区别。
现在说它们之间的第二个区别:
⒈relative定位的层总是相对于其直接父元素而言的,无论其父元素是什么定位方式。
⒉absolute定位的层总是相对于其最近的定义为absolute或relative的父层,而这个父层并不一定是其直接父层。对于absolute定位的层,如果其父层中都未定义absolute或relative,则其将将对body进行定位。
用表格的方式总结这两者之间的区别

㈥relative+absolute
⑴父元素box1:position:relative;
⑵子元素box2:position:absolute;
⑶子元素box2:top,bottom,left,right相对于父元素来进行偏移定位。
我们通常会将外层的父元素box1设置为相对定位,然后将它的内层子元素box2设置成绝对定位。
优点:当父元素box1移动时,当它移动到另一个位置,子元素是相对于父元素的位置进行定位的,所以它们两个可以一起被移动。
具体应用:
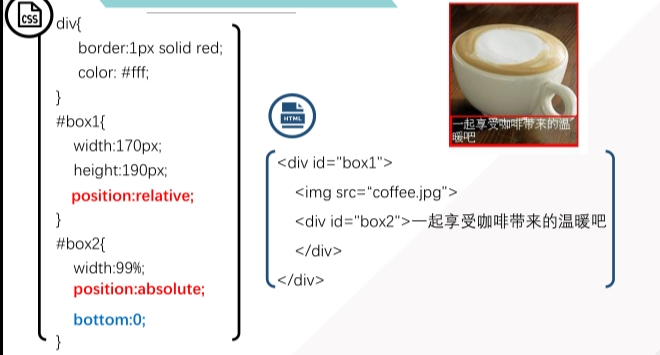
⑴当前有这样一幅图片,要在这个图片上面显示一层文字,要做到使这个文字也需要跟着移动。
⑵做法:采用层定位relative+absolute,让后面的这个盒子做父元素,里面添加图片,然后父元素里面还包含一个子元素,就是文字,然后让子元素叠加到图片上面,这样做就可以了,具体的代码和图片示例如下图所示:

以上就是CSS定位机制——层定位的相关知识,希望有所帮助。