主要说一些viewport的基本原理以及使用
㈠概念
手机浏览器是把页面放在一个虚拟的“窗口”(viewport)中,通常这个虚拟的“窗口”(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。移动版的 Safari 浏览器最新引进了 viewport 这个 meta tag,让网页开发者来控制 viewport 的大小和缩放,其他手机浏览器也基本支持。
移动端浏览器通常都在一个比屏幕更宽的虚拟窗口中渲染页面,这个虚拟窗口就是viewport,目的是正常展示没有做移动端适配的网页,可以让他们完整的展现给用户。我们有时用移动设备访问桌面版网页就会看到一个横向滚动条,这里可显示区域的宽度就是viewport的宽度。
㈡利用meta标签对viewport进行控制
我们经常会见到这样一行代码:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
该meta标签的作用是让当前viewport的宽度等于设备的宽度,同时不允许用户手动缩放。
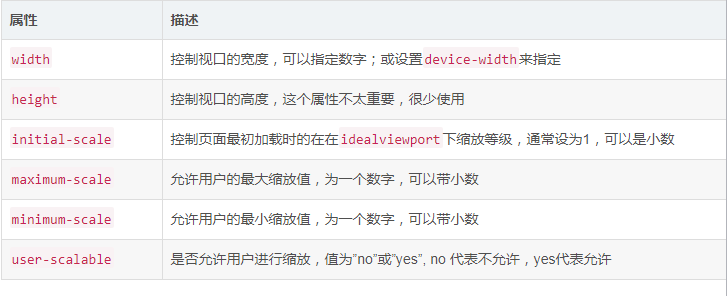
以下为viewport的几个属性,这些属性可以混合来使用,多个属性同时使用要用逗号隔开

㈢width和initial-scale
当设置了width和initial-scale时,浏览器会自动选择数值最大的进行适配。
如设置:
<meta name="viewport" content="width=400, initial-scale=1">
浏览器会选择数值大的进行适配,如果当前窗口ideal viewport宽度为300,initial-scale值为1,取得是width为400的值;如果当前窗口的ideal viewport为480,则取480。
事实上,width=device-width和initial-scale=1都代表应用ideal viewport,但在ipad、iphone等移动设备和IE上,横竖屏不分,默认都取竖屏的宽度,兼容性最好的写法就是<meta name="viewport" content="width=device-width, initial-scale=1">
总结:在iphone和ipad上,无论你给viewport设的宽的是多少,如果没有指定默认的缩放值,则iphone和ipad会自动计算这个缩放值,以达到当前页面不会出现横向滚动条(或者说viewport的宽度就是屏幕的宽度)的目的。
希望有所帮助。